インターフェース
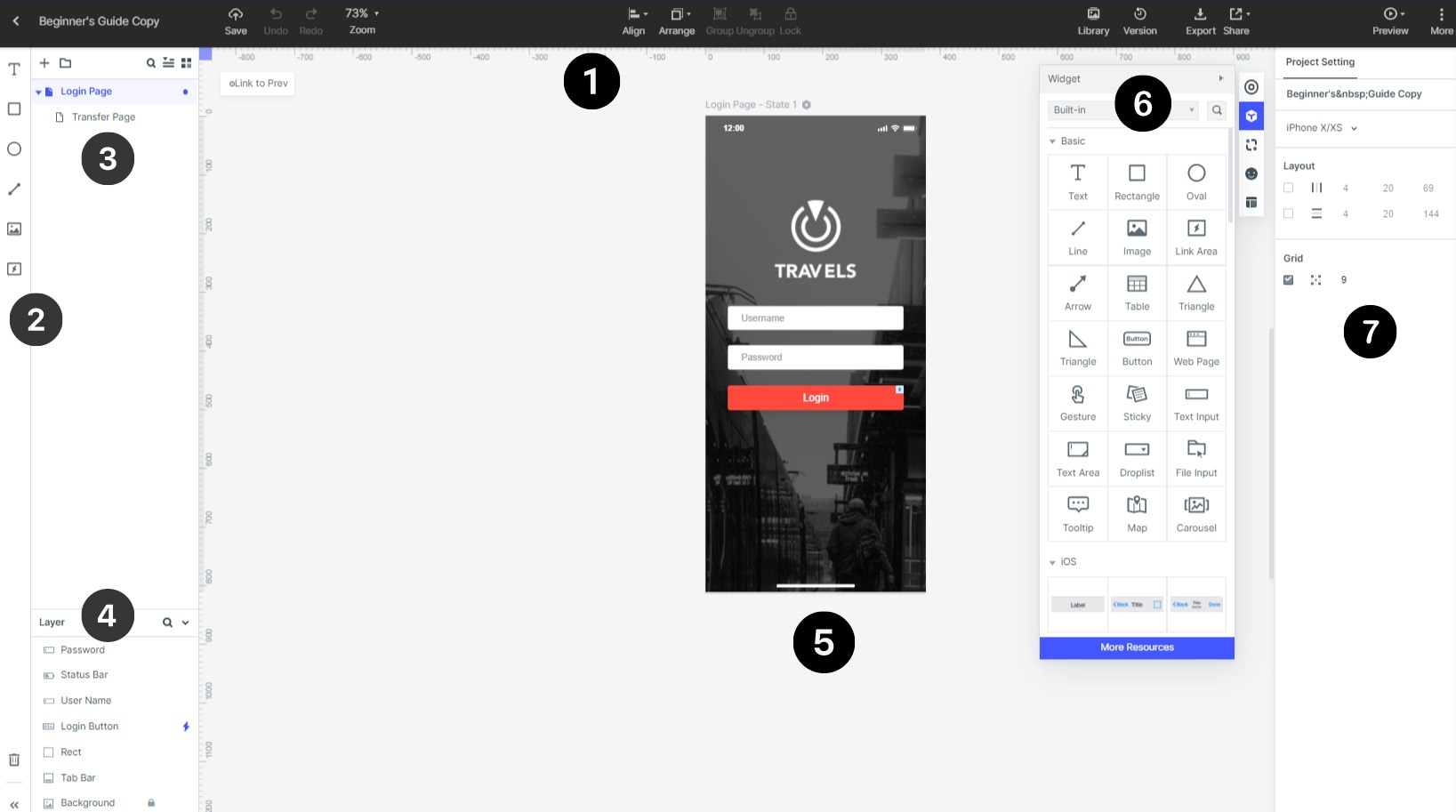
Mockittで設計するときに使用できるさまざまなツールと機能が含まれているインターフェイスをご覧ください。

1. メインメニュー:上部の操作バーの左から右には、自動クラウド保存機能、 ズームインまたはズームアウト機能、 キャンバス上で要素の整列および分散機能、ライブラリ(各プロトタイプにより設計コンポーネントを提供して、期待超えの効果を達成できるようなテンプレートが内蔵されています)、バージョン管理、エクスポート機能、共有方法、完成したプロトタイプを再現できるプレビュー機能、システム設定機能などのボタンが配列しいます。
2. クイックツールバー: ツールバーには、選択した画面UI要素のクイック編集オプションが含まれています。 ツールバーで最も一般的で頻繁に使用されるツールとコマンドを見つけることができます。
3. スクリーンパネル: 「スクリーンパネル」で新しいスクリーンを表示して追加します。 各画面には独自のキャンバスが含まれており、プロトタイプ全体にさまざまな画面を含めることができ、イベントを使用してそれらをリンクできます。
「+」ボタンをクリックして、新しいスクリーンを追加します
4. レイヤーパネル: キャンバス上のすべてのレイヤーと要素を表示します、ユーザーはこれらを利用して、立派なデザインができます。
5. キャンバス:キャンパスは、デザインを構築および作成する場所です。それはあなたがあなたの才能を示し、境界なしで働く場所です。 「キャンバス」に要素を配置するだけで、デザインとワイヤーフレームを開始できます。
6. ウィジェットツールバー: ウィジェットツールバーには、「画面の状態」という5つの主要な機能が含まれています。 "ビルトイン"; "私のウィジェット"; 「アイコン」と「マスター」。 「画面の状態」を使用すると、作業の新しい状態を追加またはコピーできます。 「ビルトイン」には、テキストボックスや画像の挿入などのサーバル機能があります。 システムコンポーネントなどを追加します。 [マイウィジェット]の下で、ユーザーはリソースのライブラリを介して個人ウィジェットとチームウィジェットを作成および管理できます。 「アイコン」は、数百から数千のアイコンパターンを提供します。 「マスター」は「継承」によって特徴付けられます。つまり、マスターが変更された場合、すべてのインスタンスが更新されます。 Wondershare Mockittは、静的コンポーネントと動的コンポーネントの両方を含む、あらゆるコンポーネントのマスターへの変換をサポートしています。
7. 設定メニュー: ユーザーは、携帯、Webサイト、タブレットなど、プロトタイピング用にさまざまなデバイステンプレートを選択できます。