プロトタイピング
コードなしで手軽に作成
コードを一切必要とせず、リッチで創造的なデザインをインタラクティブなプロトタイプに!Web、 PC 、 Mac 、モバイルなど様々なプラットフォームで、いつでもどこでもプロトタイプ UI デザインが作成できます。
無料体験
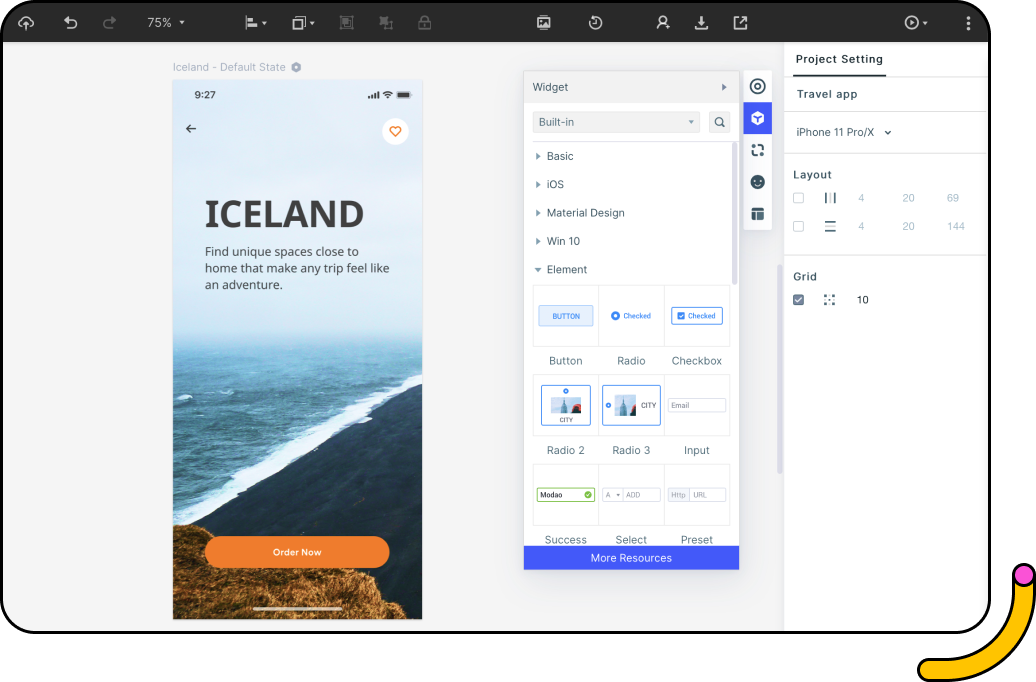
ライブラリには、豊富なアイコンと20種類以上の業界固有のテンプレートが搭載されています。
ドラッグ&ドロップ操作で、コンポーネントを簡単に追加、配置、接続することができ、
初心者でもプロ顔負けの作業ができます。

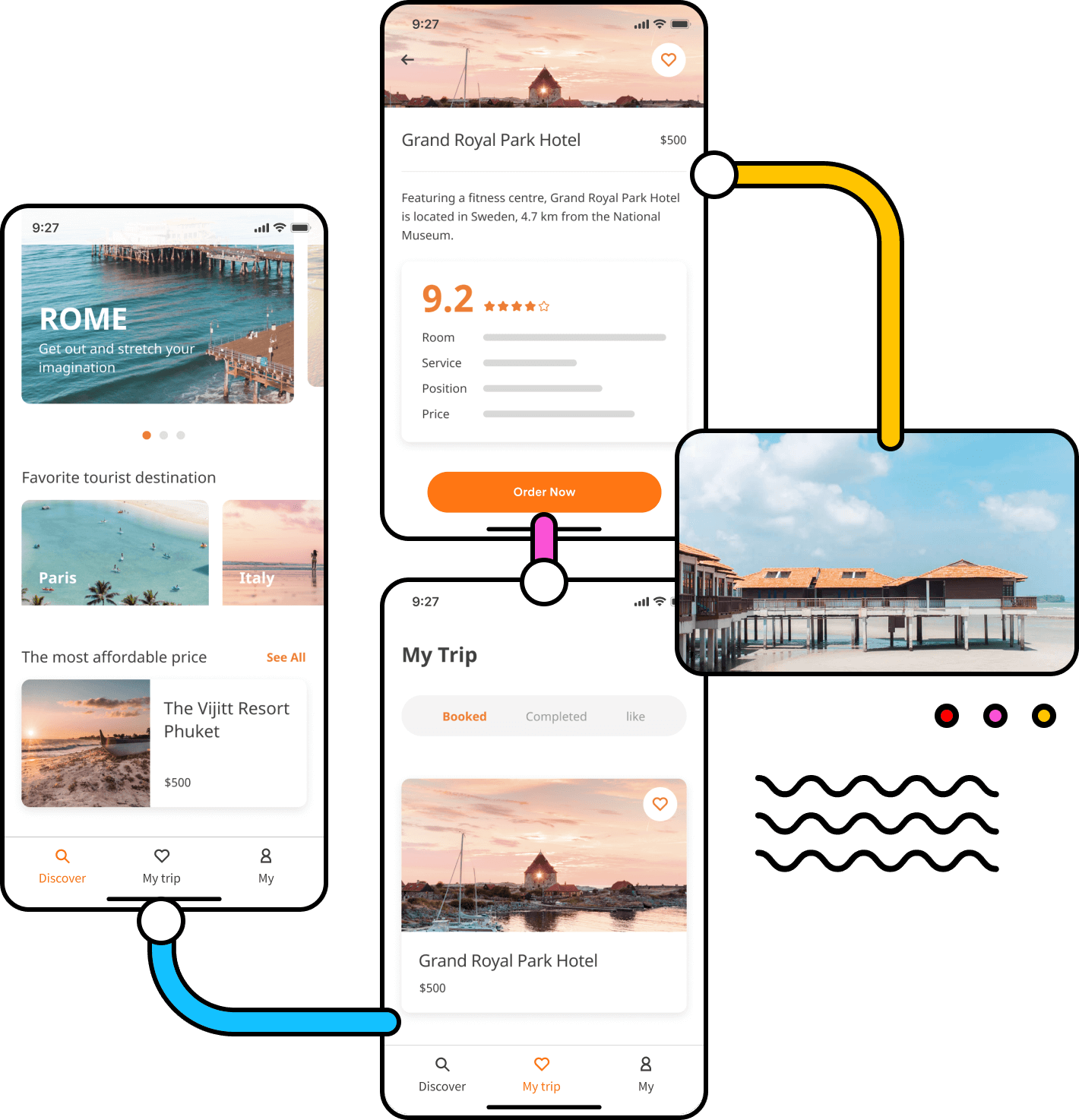
主流なプラットフォームは、マウスをクリックするだけで模擬可能です。
ドラッグ&ドロップ素材をカスタマイズしてカスタムライブラリを構築し、チームで共有できます。
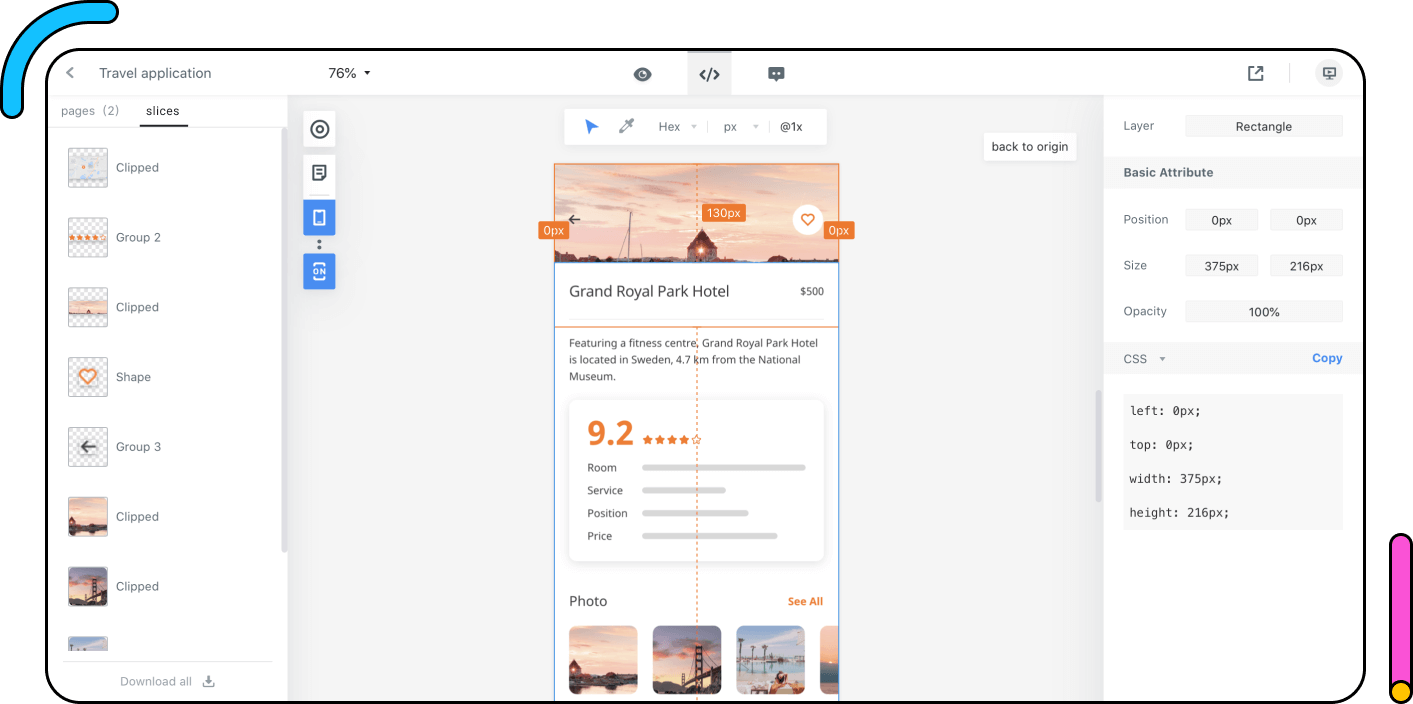
CSS、Swift、Android用に自動でコード化するで、開発者へのハンドオフをよりスムーズにできます。
ジェスチャーやトランジションの完成品を模倣して、コーディングの知識を必要とせず、実物そっくりのプロトタイプを作成することができます。
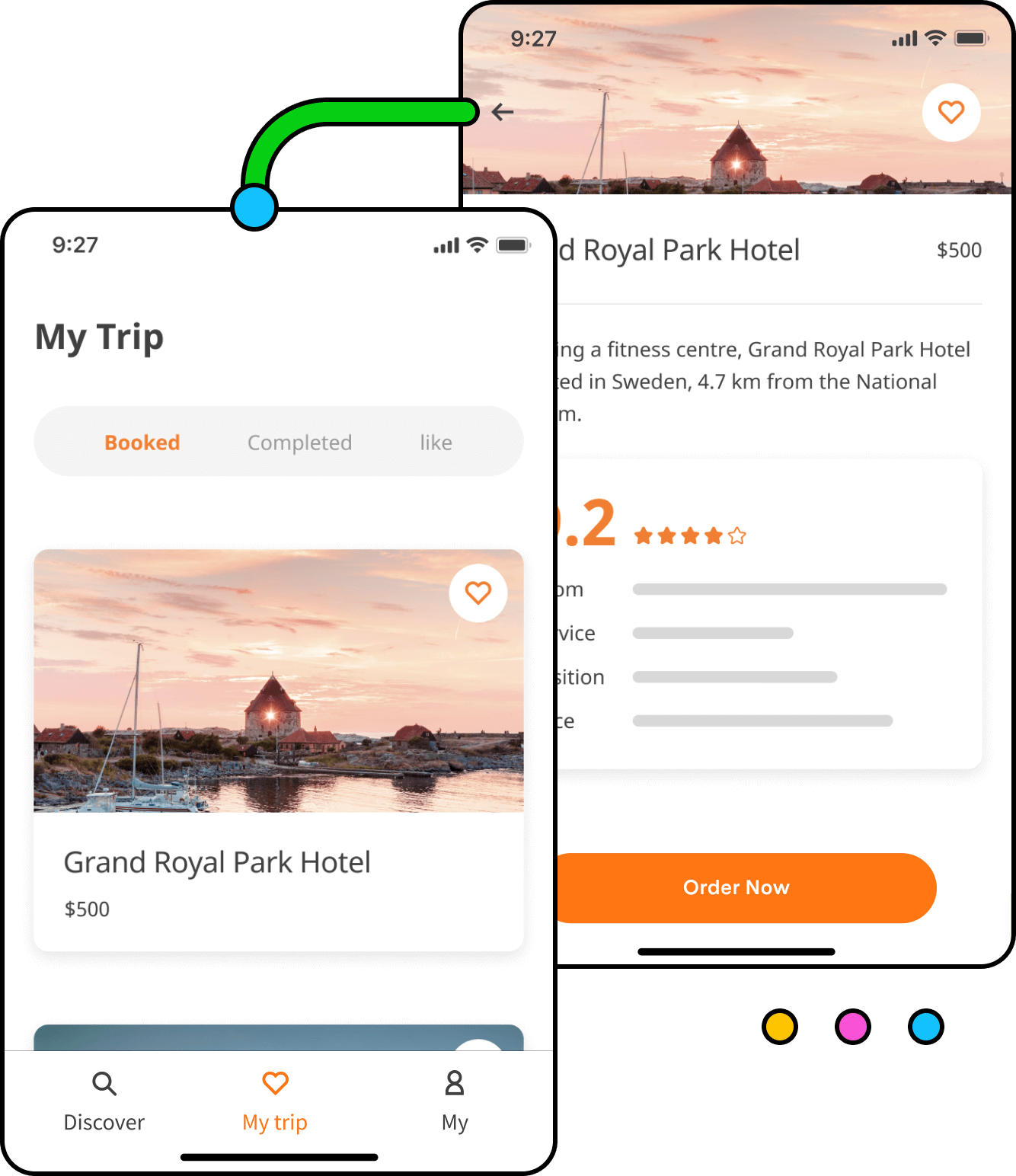
リンクをドラッグ&ドロップする事で、ページ間の関係を可視化します。
インタラクティブページで作成したアニメーションは、非表示にしたり、サイズ、位置や色の変更もできます。アセットライブラリに保存して、将来的に使用することも可能です。
同じページに異なるステータスを割り当てて、重複を減らします。

デザイナーがデザインに
集中できるようにする

Sketchからスライシングをインポートし、ワンクリックでスライシングファイルを自動生成してダウンロードします。
業界屈指のカラーソリューションを提供します、カラーコロケーションを自動的に生成、配色もカスタマイズできるパーソナルカラーパレットが作れます。
プラットフォーム間での素材の色や解像度などの転換をサポートします。
プロフェッショナルの方にも数多くお使い頂いております



