あなたのデザインを
スケールアップ
Mockittに内蔵されているウィジェットやテンプレートを使えば、ドラッグ&ドロップするだけでインタラクティブなワイヤーフレームとプロトタイプを作成できます。



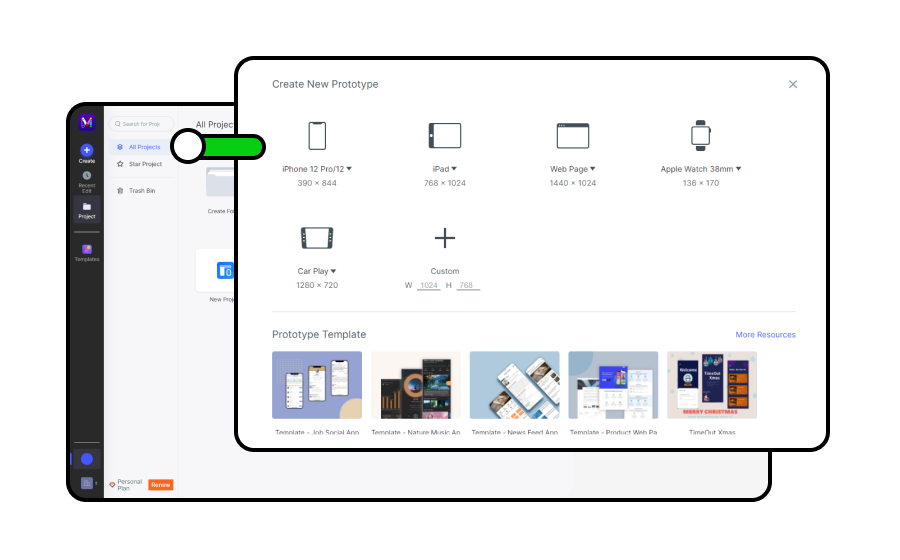
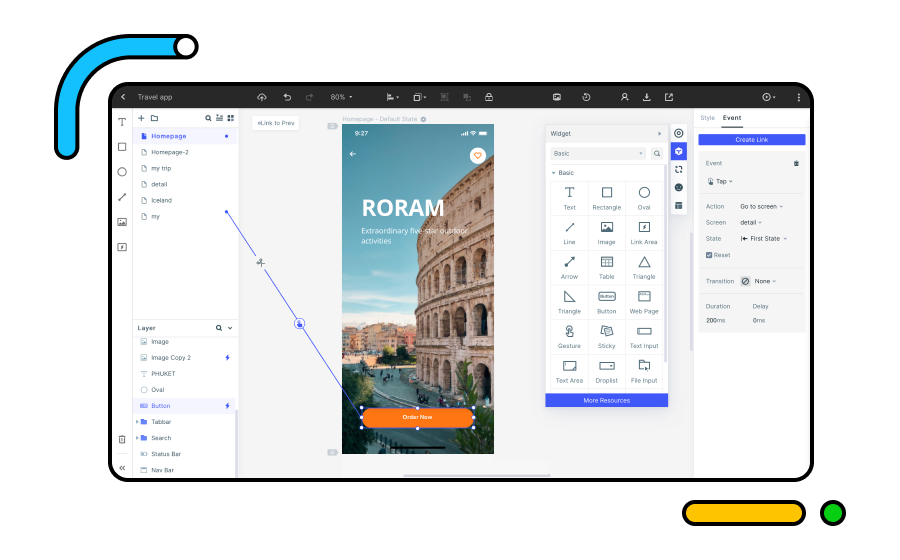
ステップ1. プロトタイプの作成開始
Mockittにサインインすると、作業スペースのウィンドウが表示されます。作成→「プロトタイプ」をクリックし、デバイステンプレートを選択し、空のキャンバスからスタートします。

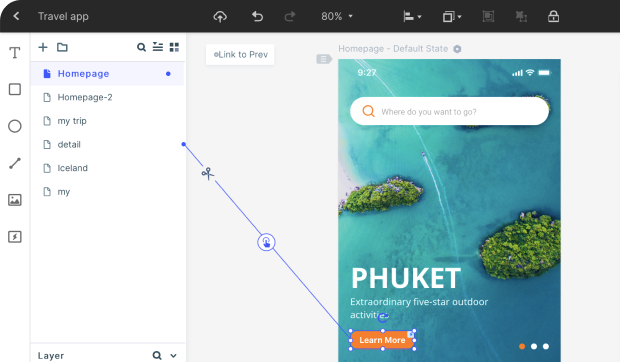
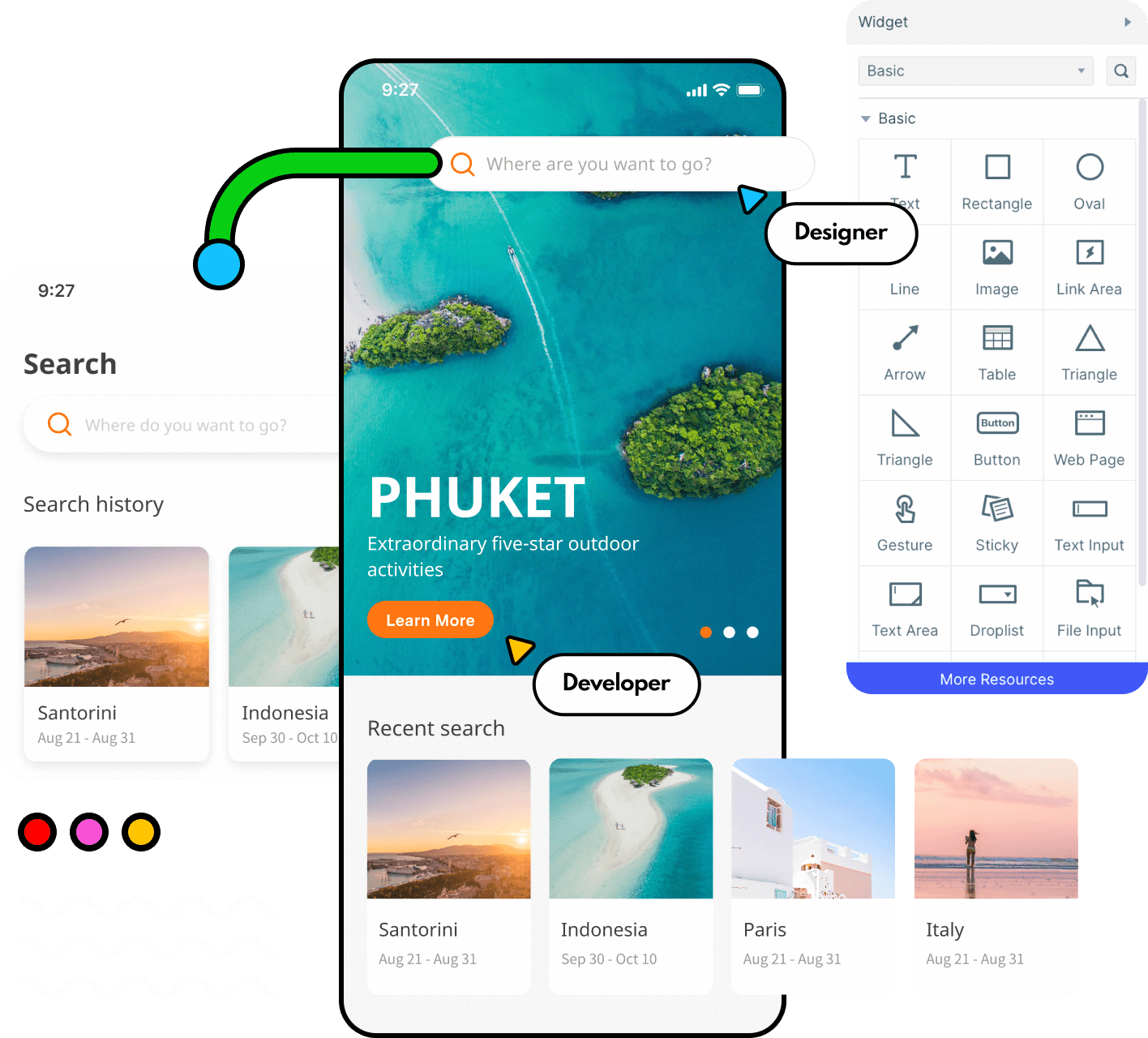
ステップ2. プロトタイピング
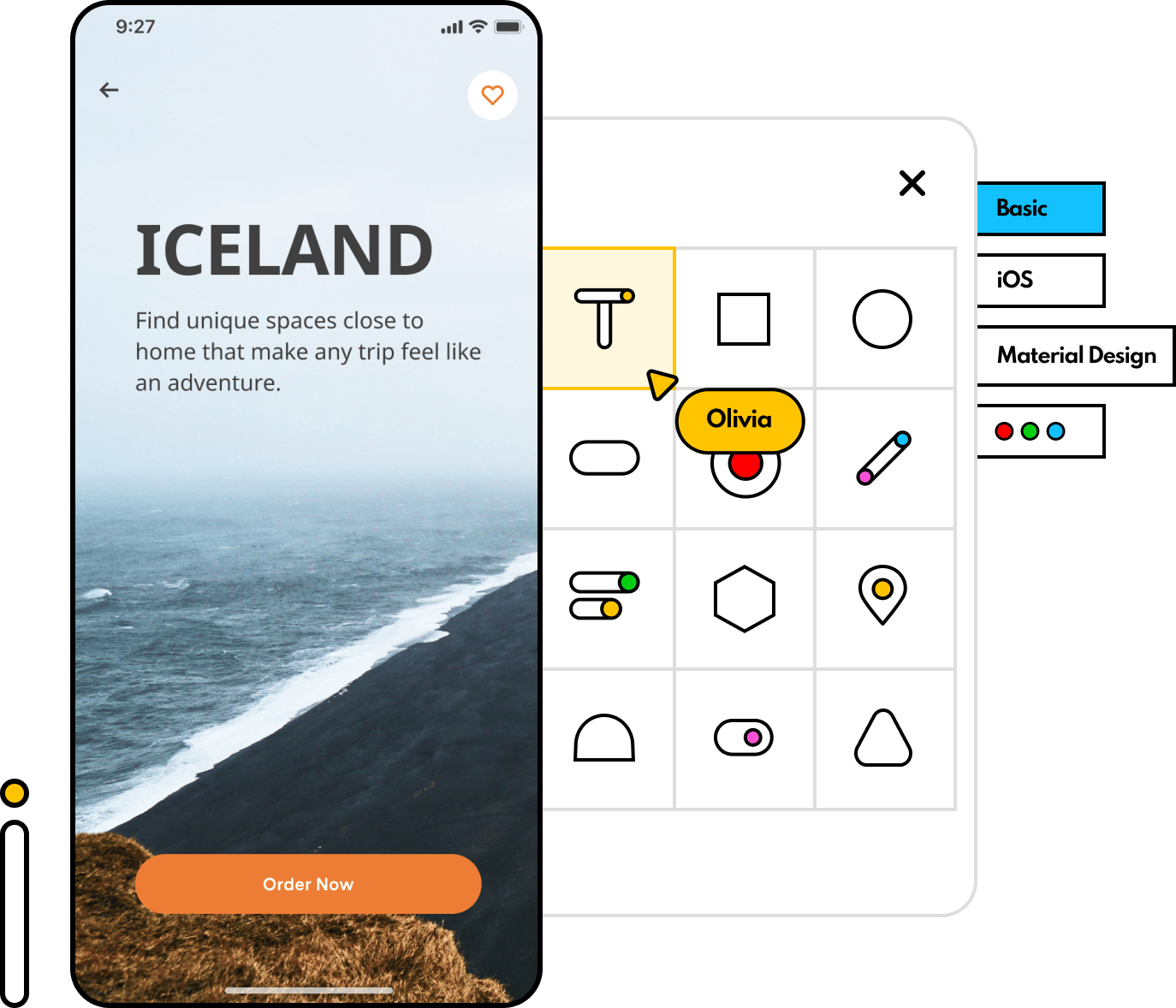
ツールバーとライブラリパレットから素材を選択し、キャンバス上に配置するだけで、簡単に素早くプロトタイプを制作できます。ドラッグアンドドロップ機能を使用して、コンポーネントの追加、配置、接続を行います。

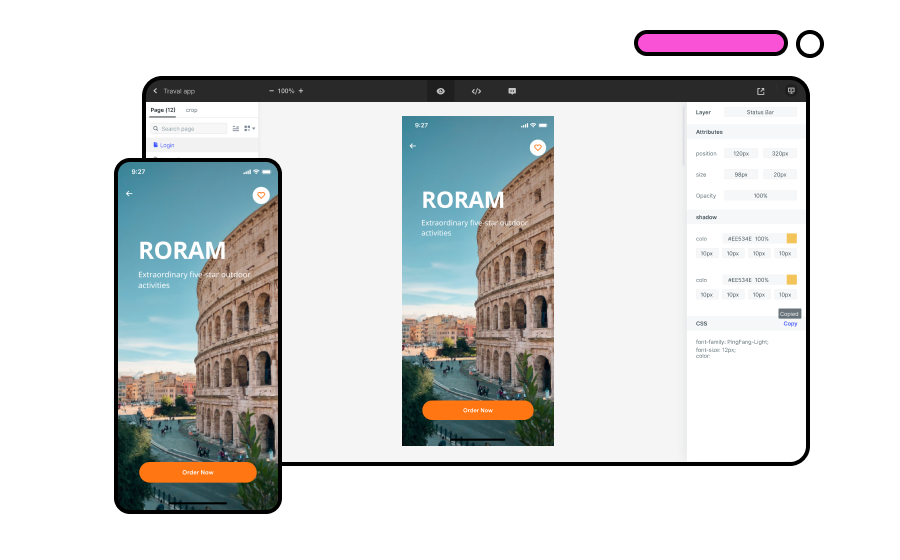
ステップ3. プレビューと共有
使用デバイスに関係なく、ワンクリックで誰とでもプロトタイプをプレビューまたは共有することができます。

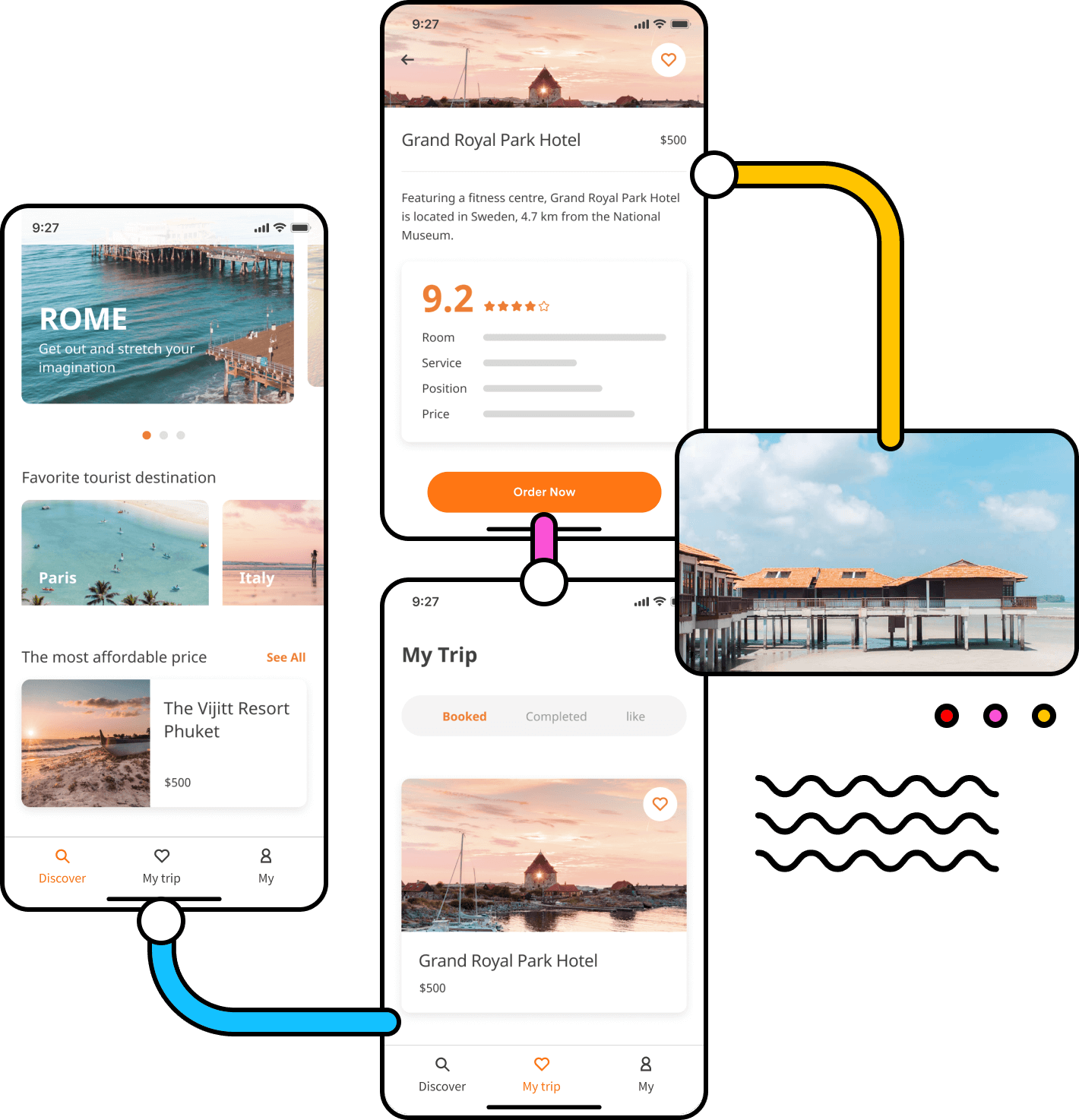
Mockitt のライブラリに組み込まれているUI アセットとテンプレートを使用する事で、素早くプロトタイプを制作できます。 独自のライブラリを作成、素材を再利用すれば、ワークフローをカスタマイズできます。
プロトタイプを作成
URL を指定したり、プロジェクトの表示設定をカスタマイズすることで、 単一ドキュメント、またはプロジェクト全体をさまざまな関係者やクライアントと共有できます。
コメントシステムを使えば、デザインやプロトタイプの最適化のために交わされたプロジェクトに関するすべてのコミュニケーションが保存できます。
Mockittのブラウザベースでアプリケーションの検査を行い、エクスポートツールを使用する事で、開発チームの共同作業を最適化できます。
なぜ、Mockittは愛用されるのか?






Mockittのその他の機能
あなたのデザインをスケールアップ