インタラクションデザインって何?UXデザインとの違いを解説!
デザインの世界では様々な要素が重要になります。そのうちの1つがインタラクションデザインです。ここではインタラクションについてと、デザイン作成におすすめのツールを開設したいと思います。
インタラクションデザインとUXデザイン、違いは?
インタラクション(interaction)とは日本語で「相互作用」という意味です。
ITの世界では、「ある操作をユーザーが行った時にその操作に応じてシステムが反応を返すこと」を指します。ウェブサイトやアプリにおいては、ユーザーがストレスなく目的を達成できるかどうかが重要です。ユーザーがアクションを起こした時、そのアクションに対する相手側の機器や端末、システムの反応をデザインすることをインタラクションデザインと言います。
インタラクションデザインには、ユーザーにとって使いやすくするというメリットがあります。例を挙げると、ユーザー側のメリットとしては「正確で簡単な操作ができる」「操作をすると何が起きるか予測できる」などです。また、企業側のメリットとしては「企業側が望むアクションをユーザーに起こさせる」「不具合やエラーを防ぎやすくする」などがあります。
一方で、似たような用語としてUXデザインがあります。UX=User Experience、つまりユーザー体験を意味します。「ユーザーの体験として何が求められているのか」について考え、それを実現するための手段や構成要素として製品を設計しなければいけません。具体例をあげると、アプリを作る場合のUXデザインとしては「操作方法が簡単でストレスなく使うことができる」という体験があげられます。
インタラクションデザインを構成する要素
インタラクションデザインと一言で言っても、その種類は様々です。ここでは代表的なインタラクションデザインの要素を見ていきましょう。
① アニメーション
視覚的なデザインを施すことで、ユーザーにワクワク感を与えたり楽しい気分にさせたりできます。身近な例ではTwitterのいいねボタンです。これはハート型のボタンを押すと花火が散るようなキラキラしたアニメーションの後、ボタンがピンク色に代わるというものです。
② 音
聴覚的なデザインと取り入れると臨場感を与えることもできます。例えばカメラアプリなどが当てはまります。シャッターボタンを押すとシャッター音が鳴ることで、まるで本当にカメラで撮影したかのような感覚を味わうことができます。また、シャッター音を付けることで盗撮を防止するメリットもあります。
③ 時間
ページが表示されるまでの時間などが当てはまります。アクセスした時に読み込み時間が遅ければ、ストレスを感じたり、最悪の場合ページを離れたりしてしまいます。ページを設計する際はすぐに表示されるかどうかに注意しましょう。
④ 見た目
サイトやアプリは写真やイラスト、テキストなどから構成されています。これらの要素がユーザーにとって見やすいかどうかが重要です。どこに何が書いてあるのかわかりにくかったり、画像が小さくて見づらかったりすればユーザーファーストとは言えません。ひと目で必要な情報がわかるようにデザインを設計しましょう。
⑤ ユーザー接点と空間
ユーザーと製品の間にインタラクションが発生する時にユーザー側が使用するツールのことです。マウスやキーボード、スマートフォンとそれをタップする指などが当てはまります。また、これらの操作をどの空間で行っているのかということも当てはまります。満員電車などで使っているのか、または自宅で落ち着いて状況で操作しているのかなどです。何を使っているか、どこで使っているかということも、ユーザーと製品の相互作用に影響を与えます。
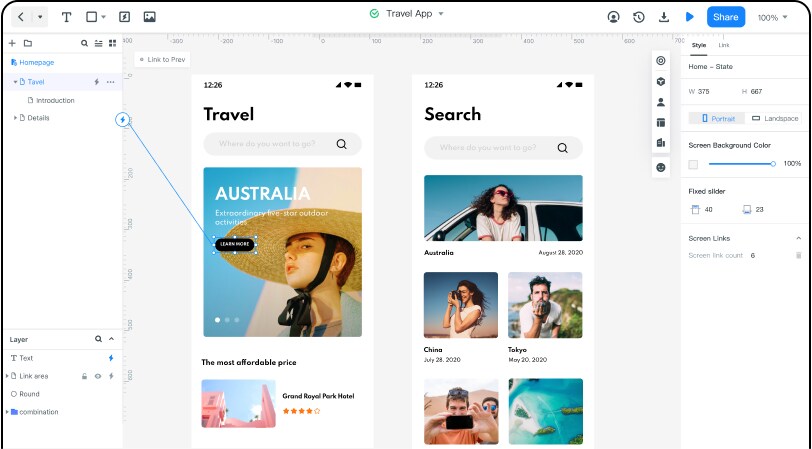
インタラクティブデザインソフトMockitt
Wondershare Mockitt にはデザイン作成に役立つ様々な機能があります。ここではインタラクションデザイン作成に役立つおすすめの機能を3つご紹介します。
① 豊富なウィジェット
実際にウェブサイトやアプリで使われているボタンやウィジェットを自分で作ろうとすると手間がかかってしまいます。Mockittではあらかじめ用意されているので、実物の画面を再現しながら効率よくデザインを作成できます。例えば数を選択する時のドロップダウンボックス、iOSで使われているチェックボックスやスイッチボタン、Windows10で使われるアイコンなど、その種類は100個以上です。
② アニメーション
要素に対してアニメーションを付けることも可能です。よく使われているアニメーションのパターンが40個以上もあるので、実装された時の動き方がよりイメージしやすくなります。3.で紹介した通り、インタラクションデザインではアニメーションも大切な要素のうちの1つです。ぜひこだわってデザインしましょう。
③ プレビュー機能
実際の動作を想定し、細かく条件をしてプレビューすることができます。まずタップやスワイプ、ダブルクリックなどユーザー側のアクションを選択します。次にそのアクションに対する反応(ページの移動など)を選びます。さらに持続時間や遅延時間などを指定することで、反応が起きるまでの流れを確認できます。 実装された状態をよりリアルに確認したい場合はプレビュー画面を活用しましょう。選択したテンプレートに合わせて画面が表示されるので、どの様に動くのか細かくチェックできます。こまめに確認して作業を進めましょう。

インタラクションデザインでは見た目の良し悪しだけではなく、ユーザー側と企業側が互いに目的を達成できるかが大切になってきます。Wondershare Mockittには紹介した3つの機能以外にもたくさんあるので、ぜひ活用してみてください。

