プロダクトデザインとUXデザインの解説
プロダクトデザインとUXデザイン。その用語の解説とそれぞれの違いについても紹介していきます。 一見意味が曖昧に感じるかもしれませんが、実際にそれほどハッキリと定義されているような気はしません。 ただこれらの言葉を使う人は自分の仕事に誇りを持って、2つの言葉を使っているような印象も受けます。(この部分まで本文では触れていません) またプロダクトデザインとUXデザインに有利な、3つのツールについても紹介します。
Part 1: プロダクトデザインとUXデザインの違い
プロダクトデザインとは
プロダクトデザインはテーブルや食器。冷蔵庫など日常的に触れるあらゆる物をデザインする事です。 このような立体物が主立っており、これらを手掛ける人はプロダクトデザイナーで、印刷物のデザインはグラフィックデザインでこれをする人はグラフィックデザイナーと呼びます。 また最近はアプリデザインも、プロダクトデザインと呼ぶ考えが出るようになっています。
アプリデザインも立体物のプロダクトデザインと同様、ただ見た目の良さを追えば良いと言うわけではく、使いやすさを考えてデザインしなければなりません。 よってアプリデザインもプロダクトデザインと呼ばれるようになっているのです。
UXデザインとは
UXデザインはユーザー・エクスペリエンス・デザインとも呼びます。 その名の通りユーザー体験を作るのがUXデザインとなります。立体物やアプリデザインとかに限らず、お客さんにどうカフェ空間を楽しんでもらうかなど、もっと抽象的でとにかく体験重視がUXデザインです。
またUXデザインとしては、ゲームアプリのプレイ自体は無料でプレイ内容を有利に進めるアイテムで、お金を取るのもUXデザインと言えます。 無料なのでユーザーは始めやすく、ゲーム内容に面白さを見出したら自分から進んで便利アイテムにお金を払うのは、画期的なUXデザインだと言えます。
また親切であるのも追求しないといけないけど、『投稿を送信しますか?』や『本文が1000文字を超えていますがよろしいですか?』みたいに、アプリからの確認のし過ぎで煩わしさを感じさせないように設計すると言うのも、UXデザインとなります。
プロダクトデザインとUXデザインの違い
プロダクトデザインの場合は、最近はアプリデザインも含まれているようになっていますが、基本的には立体物です。
また日用品の使いやすさを追求する所はユーザー体験と通ずる所があります。 とは言えUXデザインの場合は、スケールが壮大であったりスモールでもあったりもます。
例えばカフェを開くにあたって、敢えて家庭でよく見られるような見た目で、日用品の使いやすさを追求した皿やマグカップを使う事で、まるで我が家に帰ってきたような落ち着きを提供するのはUXデザインと言えます。
ところがLINEやスマートニュースなども画期的な画面操作で成功に導いた側面があるので、これもUXデザインの一つとして数えられています。アプリ関係は壮大と言うよりスモールです。 基本一つの立体物の見た目プラス使いやすさを考えているのがプロダクトデザイン。ユーザー体験と言う抽象的な所を作るのがUXデザインと覚えても良いかと思います。 とは言え実際は個人的にプロダクトデザインとUXデザインの違いについて、あまり違いについて悩む必要はないかと思います。
Part 2: UXデザインツールを紹介する
UXデザインツールを幾つか紹介します。ややこしい所ではありますか、UXデザインも見た目を作るのを含んでいるのです。ただ文字フォントの見やすさや画面遷移なども考慮するのでまさにユーザー体験が含まれているのです。
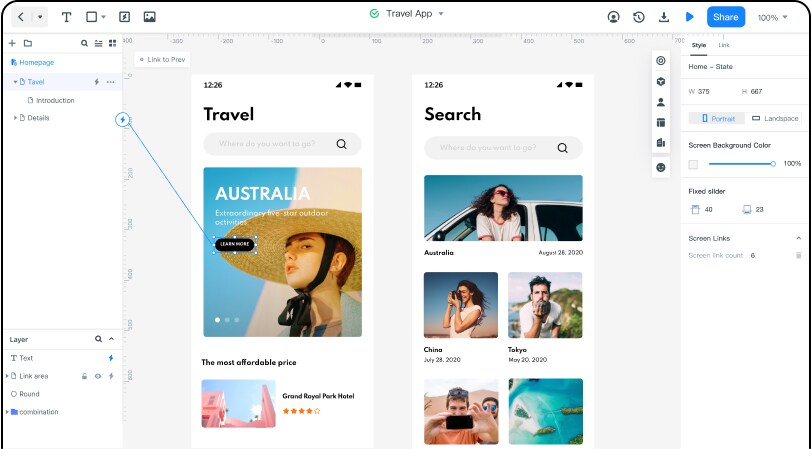
Mockitt
弊社提供のプロダクトデザインやUXデザイン作成ツールWondershare Mockittは、ブラウザを通して作成できるソフトで、パソコン端末とネット環境があればどこでも作成可能です。(WindowsとMac両方で使えます) 海外製ながら日本語でのサポートに力を入れているのも特徴の一つで、テンプレートも充実かつドラッグアンドドロップの直感的操作が出来るので、プロダクトデザインやUXデザイン初心者にもお薦めです。 ちなみにテンプレートが使えないなど機能は限定されますが、フリープランもあります。

Framer
完成品のモデル段階となるプロトタイピングツールとして作られていましたが、現在はUXデザインもまかなえるツールとして多くのユーザーに支持されています。 また画面遷移などユーザーに与える細やかな操作感を調整するには、Reactと言うプログラミング言語でコードを書かないといけません。

出典:Framer
Drama
プロダクトデザインやUXデザインが可能です。 またこのDramaは動的なコンテンツ作成機能に非常に力を入れていると話題を集めており、別の物体に変わるモーフィングが作れたり、その他アニメーション作成ソフトのように充実していると評判です。 もちろん3Dレイヤー機能や画面遷移のアニメーション化など、アニメ機能はきちんとUXデザインやプロトタイプ作成中に活かされており、これらのツールとしてもしっかりとした完成度があります。
プロダクトデザインやUXデザイン作成など、敷居が高いと思われていた作成用のツールが段々充実している印象を受けます。 またただ作成ツールの機能を使って満足ではなく、そのソフトでさらに高みのものを目指して日々作られているのが何よりすごいです。 初心者は特に専門的な話になればなるほどついていけなくなるのもまた事実ですが、まずは気軽に触れてみて知る楽しさを覚えていくと良いのではないでしょうか?

