プロトタイプを活用したウエブサイトを紹介する
開発のなかで最近デザイン思考というものが一つのイノベーション創出の場面でよく用いられるようになっております。 この思考方法は、ユーザーに共感した上で問題を定義し、そこから発散したアイデアをプロトタイピングで具現化することで新たな発見やフィードバックを得ることができます。デザイン思考はデザイナーだけのものではなく、ビジネスに関わる全ての人が実践することができます。
Part 1: プロトタイプの必要性
プロトタイプの必要性はいたって簡単です。プロトタイプがあることでアイデアが現実味を帯びたものになるからです。デザイン思考の初期段階で行ったリサーチの結果だけでは、最適な解決策を導くことはかなり難しいです。大量の情報を収集したとしても、考えたアイデアが最適な解決策だと感じていたとしても、プロトタイプはアイデアの精度を上げるためにとても重要です。
プロトタイプは下記のような場面でも非常に役に立ちます。
1.チームメンバー内でブレストを行う場合
2.技術的な課題や可能性を試す
3.ユーザへのサービス説明が明確でわかりやすい
想中のアイデアを正しく理解できていると思っていても、それを相手に伝えるとなると互いの解釈に齟齬が生まれることがあります。また、チームやクライアントにプレゼンする場面でも、アイデアに対する具体的なイメージが湧かない事から、最終的な合意に至らないというケースも少なくありません。こういうケースを回避する為にアイデアを目に見える形にする必要があります。そうすると文字や言葉で説明するよりも直感的に理解しやすくなり、最終的な合意にたどり着きやすくなります。
Part 2: プロトタイプの種類
プロトタイプにはどういったものがあるのでしょうか。大きく分けて3種類あります。
- 機能のプロトタイプ - 商品・サービスの機能がどのように動くのかを検証するためのプロトタイプです。例として、WEBサービス上でボタンを押した際の動作をシミュレーションできる試作品などが、機能のプロトタイプにあたります。
- デザインのプロトタイプ - 「見た目」に関わるシミュレーションをするためのプロトタイプです。デザインを完成品に限りなく近づけて作ることで、ビジュアル面のイメージを醸成できます。
- ストーリーのプロトタイプ - 商品・サービスの強みや魅力、ユーザーが実際に使っているイメージなどを、カタログや動画で紹介したものをストーリーのプロトタイプです。新しい価値を提供する商品・サービスにおいて、その価値を具体化する意味で有効です。
Part 3: ウェブサイトのプロトタイプを作成するツール
1. Mockitt
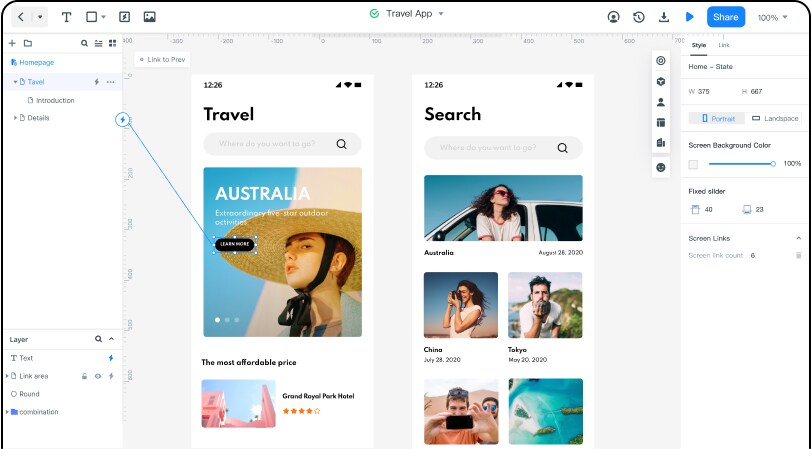
Wondershareが内製した次世代プロトタイプツールです。ラピッドプロトタイピングのため簡単にプレビューと共有ができます。Mockittには多くのライブラリが組み込まれております。UIアセットやテンプレートを使用することでバラエティに富んだデザインを制作できます。クラウド環境なので画面を共有したうえでの共同作業が可能なので、コロナ環境下でも新しい生活スタイルに合うツールです。

2. Adobe XD
WEBサービスのワイヤーフレームやデザインカンプだけではなく、ページ遷移などブラウザ上での動きの再現までできる、近年多くのWEBデザイナーが使っているツールです。Photoshopとの連携も可能で、よりスムーズなプロトタイプ制作に大いに役立ちます。 Adobe XDは起動がPhotoshopに比べて格段に早いです。アートボード数が増えるとそれなりに時間がかかってしまいますが、ファイルの容量がそもそも軽いです。またファイル内でリンク設定を行い、プロトタイプの作成が可能です。そのため、基本的には1ファイルで1サイト分のデザインを作ることになり、結果としてページごとに違うデザインデータを開くという手間が省けます。

出典:Adobe XD
3.Sketch
UIデザインに便利な機能が多数盛り込まれたツールです。各デバイス向けのテンプレートが用意され、より効率的にデザイン面のプロトタイプを作ることができます。 Sketch は99ドル(1ドル120円とすると1万1800円)の買い切りソフトです。しかも1カ月間のフリートライアルがあるので、使い勝手を試してから購入できます。 機能がシンプルで直感的なので習得が簡単で、直感的に操作できます。ただし、写真加工や、手の込んだグラフィックを描くのにはあまり向いていません。

出典: Sketch
Part 4: ウェブサイトのプロトタイプを作成する方法
Step 1: プロジェクトを作成する
Wondershare Mockitt サイトを開き、アカウントにサインアップします。ログインしたら、[新しいプロジェクトを作成]をクリックします。適切なデバイスタイプを選択し、プロジェクトに名前を付けることで、空白のプロジェクトを作成できます。デモからプロジェクトを作成することもできます。

Step 2: ウェブサイトのプロトタイププロジェクトのサイズを変更する
「設定」をクリックして、デバイスのサイズ/タイプを変更し、プロジェクトに名前を付けて、[保存]ボタンをクリックします。

Step 3: ウィジェットとアイコンをWebプロトタイププロジェクトに追加する
左側に高速ウィジェットがあり、それらを追加する方法は3つあります。ウィジェットをダブルクリックしてドラッグするか、ホットキーを押して描画することができます。
右側には、組み込みウィジェット、マイウィジェット、アイコンの3つのアセットがあります。ダブルクリックまたはドラッグすることにより、2つの方法でそれらをキャンバスに追加できます。
ウィジェットが気に入らない場合は、ウィジェットを簡単に編集することもできます。このためにウィジェットをクリックし、インスペクターパネルでそのプロパティを編集します。

Step 4: ウィジェットを保存する
作成したウィジェットをマイウィジェットライブラリに追加できます。ウィジェットを[マイウィジェット]パネルにドラッグするか、ウィジェットを右クリックして追加するという2つの方法で実行できます。

Step 5: Webプロトタイププロジェクトへのリンクを追加する
ウィジェットとアイコンを追加したら、次に画面へのリンクを追加する必要があります。2つの方法でリンクを追加することができます。
(1)ウィジェットを1つ選択し、右側のリンクパネルに移動して、[新しいリンク]をクリックします。ウィジェットのジェスチャー、アクション、ターゲット画面、およびアニメーションを設定します。
(2)ウィジェット左側のリンクアイコンを対象画面にドラッグし、リンクパネルでジェスチャー、アクション、対象画面、アニメーションを設定します。

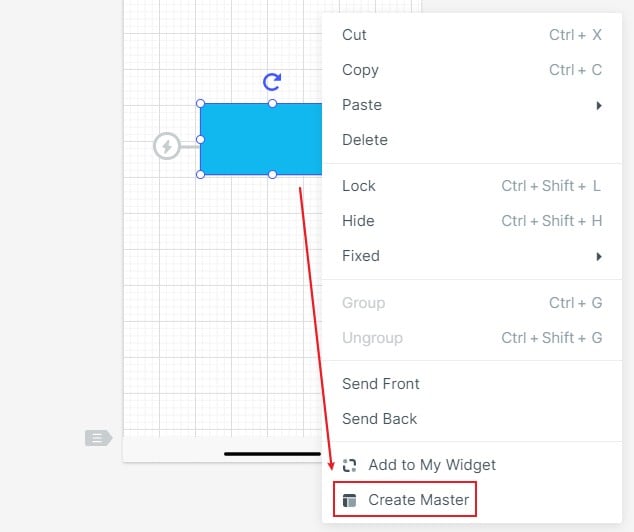
Step 6: ウィジェットをマスターに変換する
ウィジェットを右クリックしてマスターを作成します。マスターライブラリに保存されます。次に、マスターをキャンバスにドラッグして、インスタンスを作成します。マスターを変更する場合は、マスターにカーソルを合わせて[編集]をクリックします。

Step 7: Webプロトタイプデザインにメモを追加する
組み込みウィジェットライブラリのStickyを利用して、メモを追加します。

Step 8: Webプロトタイプをオンラインでプレビューして共有する
プロトタイピングが完了したら、上部のツールバーの[プレビュー]をクリックします。ページスクロール、クリック時のハイライト、スティッキー、シェルなどの設定を調整します。
[共有]ボタンをクリックして、QRコードとリンクを取得します。他の人と共有して、レビューまたはテストします。

プロトタイプのツールは現在数多く存在しますが、どれも時間短縮につながるメリットはあると思います。また、今のコロナ環境下でも使用しやすい物を選ぶほうが良いと思います。今までの仕事のやり方が通じなくなってきているからこそ新たなツールを活用し新しい仕事環境を作ってみてはいかがでしょうか。

