トップ10オンラインプロトタイピングツール
Part 1: プロトタイプ と は
プロトタイプとは「試作品」のことで、新しいプロダクトを開発する場合にプロトタイピングという工程が必要になります。 実際のプロダクトを作る前には、プロトタイプ「試作品」を作り、より効率的な開発をすることが望まれます。 プロトタイピングは新製品開発では必須の知識や技能となります。 プレゼンなどで使われることもあり、目的別のプロトタイプの種類と作成のためのツールなどをチェックしてみたいと思います。
プロダクトタイプは種類も多く、紙を使ったもの、デジタルツールを使ったものなどがあり、目的やフェーズ(段階・局面)などにより異なります。 ソフトウェア開発で用いられることが多く、最近ではUiデザイナー、UXデザイナーには重要なスキルになっています。
Part 2: プロトタイプツールの種類
プロトタイピングには「デザイン型」「機能型」「ハイブリッド型(異種の組み合わせ)」という3つの種類に分けてみることができます。
1. デザイン型
「デザイン型」は、プロダクトのデザインの確認を目的としたプロトタイプです。 デザインの精度では、ラフレベルのものからビジュアルを仕上げるものがあります。
ワイヤーフレーム(設計図)では、ボタンやテキスト、グラフィックなどのレイアウトを確認できます。 ペンで紙に書くものからデジタルツールで作るものがあり、作ってみることで必要なパーツなどが確認できる場合があります。
モックアップとは、プロダクトの「模型」のことです。実際のプロダクトに近い外見はあり、しっかりとビジュアルが表現されています。 模型で機能はついてはいませんが、実際のプロダクトに近い外見です。
2. 機能型
「機能型」はプロダクトの機能の確認をするプロトタイプです。 「どこをどうすればどう動くか?」などを確認することができます。
ペーパープロトタイピング
プロダクトの機能を確認するためのペーパープロトタイピングは、付箋などの紙にペンで画面を描いて機能を確認します。 コーディング(符号化)やデザインツールの知識は不要です。 エンジニアやデザイナーへの伝達にも有効で、どんどんイメージが実装されていきます。
オズの魔法使い
オズの魔法使いというプロトタイピング手法があります。 機能の部分を人が代替するもので、スマホなどのフレームを使い画面を遷移させるものなどがあります。 インタラクティブ(相互作用)なプロトタイプでユーザーテストに向いているものです。
コードプロトタイピング
コードプロトタイピングは実際にコーディングして機能を実装するものです。 もっとも機能をリアルに確認できます。
3. ハイブリッド型
ハイブリッド型は、デザインと機能両方を備えたプロトタイプです。 アプリなどの場合、主にでデジタルツールで作成しより実物に近い操作感が味わえます。 ハイブリッド型は、チームでも管理しやすいツールも多く登場しています。
Part 3: トップ10オンラインプロトタイピングツール
プロトタイピングツールは、企業のUI・UXデザイナーやWEB担当者にはなくてはならないツールです。 開発者・ユーザーのフィードバックを得られるのでWEBアプリやサイトの欠陥を事前に改善することができます。
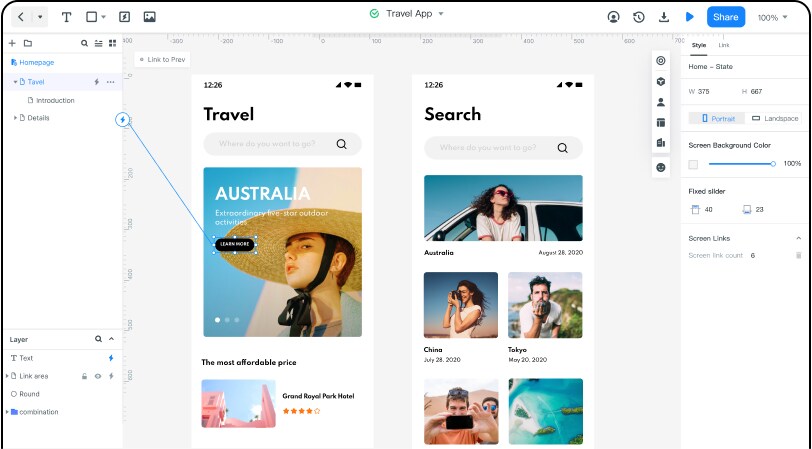
1. Mockitt
多くの人々から2021年最高のプロトタイピングツールのひとつであると支持されています。 アプリやウェブサイト用の強力なプロトタイピングツールならWondershare Mockittがおすすめです。 アプリのユーザーインターフェイスプロトタイプを作成したり、アニメーション化も可能です。 チームとの共有にも重宝するツールで、優れた機能の一つに大規模な情報システムを作成できる特徴があります。 プロトタイプのチーム内の共有が簡単で、共有した全員が直接入力することが可能です。
長所として迅速なプロトタイピングができることや、クラウドベースのプロトタイピングツールであること、500以上のウィジェツトが内臓されて直接利用が可能なことなどがあります。
短所では、無料版の画面には制限があります。

2.Prott
Prottは日本語UIのプロトタイピングツールです。トランジションとは移行や変化などの意味で画面遷移をチェックできるものです。 メンバーへの共有は、メールやURL、QRコードを利用します。
Prottの長所は、紙に書いたスケッチを読み込め、そのまま使うことができる、モバイルでも編集可能、Webブラウザでも作成できるということです。 長所は、PSDファイルがプレビューできる。Sketchとの連携、同期ができる、ブラウザで編集したものがアプリですぐに確認できる、日本語でサポートも安心ということです。
短所として、細かいインタラクションの設定は苦手、プレビュー時、画面遷移の都度ロードするのでアプリのような挙動にはならないなど。

出典:Prott
3. Sketch
デザインツールとプロトタイピングツールとが一体になっています。 作成・管理・修正がスムーズに行え、プラグインを導入することでインタラクション(相互交流)への対応も可能です。 作成したプロトタイプはURLを生成して簡単に共有できます。多くのプロトタイピングツールがSketchで作成したデザインと連携化のうです。 酢ステムを1本かし、作業効率を成し遂げたい企業や個人へおすすめのプロトタイピングツールといえます。
長所では、シンボルの優れた柔軟性が活きる複数の幅のビューが可能です。時間短縮のためのいくつもの機能が備わっています。
短所としては、画面編集のためのツールがないことや、内臓のプロトタイピングの機能はないことです。 サードパーティ製プラグインが必要になることもあります。

出典:Sketch
4. CanvasFlip
インド発のツールでプロトタイプだけでなく、ユーザーテストも行える優れものです。 ヒートマップや滞在時間などのフィードバックが無料になっています。
長所としては、ツール全体のUIはProttに似ていて直感的に遷移をつられる、無料で5つのプロジェクトを作成でき、3ユーザーまでテストが可能です。
短所してはツール全体のインタラクションが大げさな印象を受けたり、すべて英語表示のため利用ハードルが高いといったことです。
5. Adobe XD
Adobe社の製品がショートカットが共通化されて、Adobeツールの操作に慣れている方であれば簡単に使いこなせるツールです。 画面遷移やインタラクション、ワイヤーフレームをオールインワンで作成できます。 動作の軽い、Adobe社が開発したプロトタイピングツールです。
長所としては、デザインをツールから直接クライアントと共有することやほかのAdobeのデザインソフトと統合することができることです。
短所では、有料のサブスクリプションが非常に高価であることや、対応するデバイスのみの使用が推奨されていることです。

出典:Adobe XD
6. Figma
Figmaは、オールインワン型の、プロトタイピングツールです。 デザイナーと開発者のアクセシビリティとコラボレーションを容易にする、クラウドホスト型のプラットホームで非常に柔軟なスタイルを持っています。 オートフローやアニメーションの形成など便利なプラグインも使うことができます。
長所はプロトタイプとデザインの切り替えが簡単にできることや、リアルタイムのフィードバック、迅速な共有が可能なことなど編集機能としても強力です。
短所としては、レイヤーの切り替えが不便なことやバージョン履歴やアクション履歴がないことです。アイテムが開かれない場合、再起動が必要になることです。

出典:Figma
7. ProtoPie
プロトタイピングツールでも、トランジション型のような画面遷移、インタラクション型のようなアニメーションを両方再現できる複合型のプロトタイピングツールです。
操作難易度も低く、実際のプロダクトに限りなく近いプロトタイプの作成を実現できます。 クリエイターのサンプル公開からヒントを得ることができます。
ProtoPieの長所としては、「UIがかなり直感的」「トリガーが豊富」「遷移がわかりやすい」「デモやテキストが豊富」などがあります。
短所としては、「データが増えると重たくなる」「フリーズ」などがあります。

出典:ProtoPie
8. InVision
InVisionも人気の高いプロトタイピングツールです。さまざまな機能を備えられています。 InVisionの強みとして、コミュニケーションとコラボレーションの機能を挙げることができます。 フリーハンド機能を使えば、ユーザーが描画してメモを作成することでフィードバックを送信できます。 複数のユーザーが同時にデザインを見ることができる機能など、チームメンバーが作業を行えます。
長所では、高速なイテレーションを可能とする豊富なインタラクティブプロトタイプを作成できることです。
短所では、非常に思いアプリケーションで動作がときどき遅れることで軽快な作業ができないことです。

出典:InVision
9. Axure RP
強力なプロトタイピングとワイヤーフレーミング機能を備えています。 高解像度と低解像度のプロトタイプを作成でき、優れたドキュメントツールも有しています。 ユーザーインターフェイスが誰にでも使いやすいです。
長所では、より高速なインテレーションの提供と、ユーザーのカスタムライブラリーを作成できることです。
短所としては、変換性や移行性に乏しくプロトタイプがハグのためにクラッシュすることなどです。

出典:Axure RP
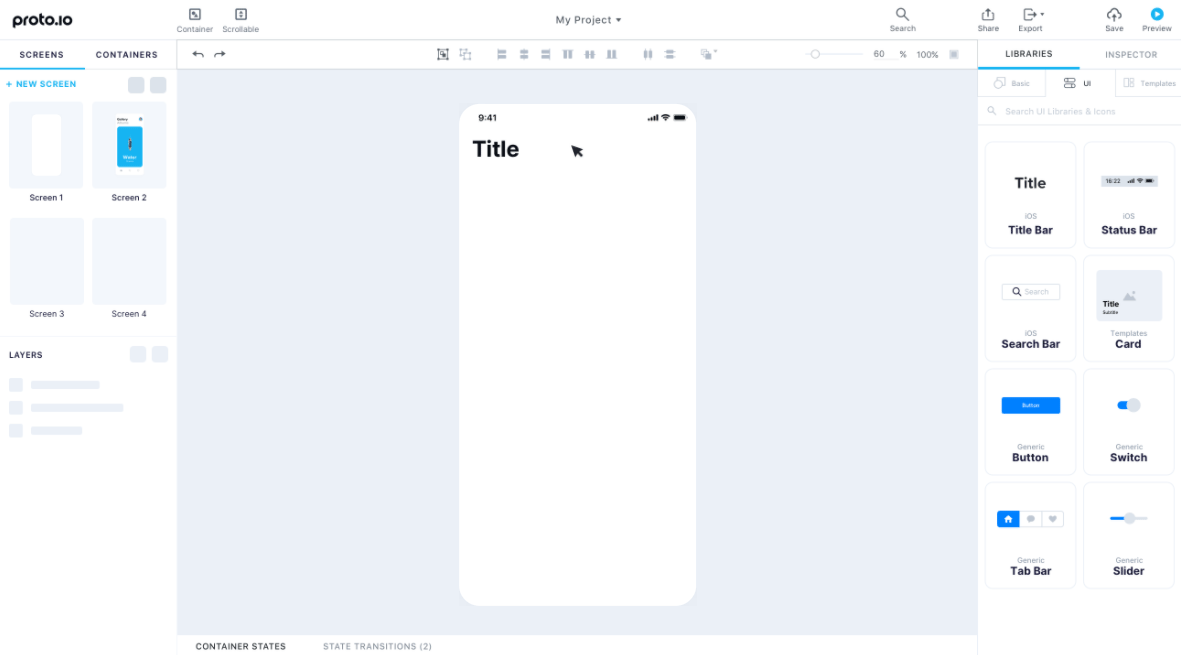
10. Proto.io
このツールはWebアニメーション、レシポンシブデザイン、インタラクションに重点を置いているツールです。 視覚的なユーザーインターフェイスを使用し、Webサイトを1回のクリックで構築、設計、公開できます。 多くの独立系デザイナーに使用されています。
長所としてライブラリーに多くのテンプレートが内蔵されていることや、多くののカスタマイズオプションがあり、いろいろ試すことができます。
短所としては、ライブチャットやカスタマーサポートがないことや、効率的に使用できるまで時間が必要になります。

出典:Proto.io
市場には作業専用の無料のプロトタイピングツールがたくさんあります。UIデザインのアイデアを作成するツールはアプリ開発者やウェブサイトの設計者にとり必需品といえます。 実用的で有能なプロトタイプができることですべての人にすべてを説明することが容易になります。

