インタラクティブプロトタイプとは?ユーザー目線で考える事
インタラクティブプロトタイプとは実際の完成形のものに近い、テストタイプを作りあげる事です。 インタラクティブには「双方向」と言う意味がありますが、エンドユーザーが触った時の感想になるべくネガティブなものが出ないように、インタラクティブプロトタイプ段階でフィードバックを受け完成度の高いものに持っていくようにしていきます。
ここではそのインタラクティブプロトタイプを作る上での重要なヒント。またインタラクティブプロトタイプを作成する3つの他所からのツールと、同じインタラクティブプロトタイプ作成ツールのMockittについて解説します。
Part 1: インタラクティブプロトタイプを作成するためのヒント
・ユーザー目線で立つ
インタラクティブプロトタイプ作成にまず便利なヒントは、ユーザーの為に考える事です。 「どんな利益をもたらせたいか?」「どうやったら利便性を上げられるか?」など、最終的に使うユーザーの為に考えます。 例え社内でしか使わないものを作るとしても、その使う社員もユーザーなのです。
・紙状ではなくプロトタイプ作成ツールで作る
続いて実際にプロトタイプの作成に移る場合は、紙状ではなくプロトタイプ作成ツールを使いましょう。 紙状のもので良いと言う意見もありますが、作りたいものはただのプロトタイプではなく、ユーザーの使用感を確認しやすいインタラクティブプロトタイプです。 紙状のもので「スクロールさせすぎやしないか?」や「配色はきつくないか?」などを、確認出来るわけはありません。
・コメントが残せるようにする
次にインタラクティブプロトタイプに関わる他のプロジェクトメンバーが、直接インタラクティブプロトタイプ上でコメント出来るものを選びましょう。(そう言うツールは多いです。) 良い所や悪い部分も含めて、自分一人では気付けない所が多いと思いますし、ダイレクトにコメントを残せたほうがお互い便利です。 またエンドユーザーになるべく近い立場の人も参加してもらいましょう。 最後にあまり作り込みすぎないのも大切です。コンセプトを固め過ぎたり凝り過ぎたインタラクティブプロトタイプにしてまうと、愛着や実際の修正の手間などでユーザーからのフィードバックを反映しづらくなるからです。
Part 2: インタラクティブプロトタイプを作成するツール
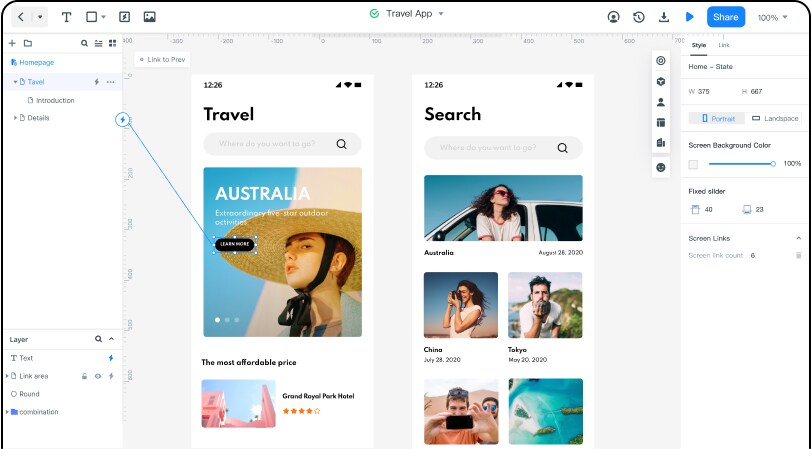
Mockitt
インタラクティブプロトタイプ作成するツールWondershare Mockittは、インタラクティブプロトタイプ 初心者でも使いやすいように、直感的に作れるようになっています。
またインタラクティブプロトタイプほど大げさでなくても、画面設計図段階のものも作成可能です。
さらにプログラミング言語のPython開発者やシステムソフトウェア・エンジニアなど、プログラミングの深い所まで関わるプロ中のプロまでもが、mockittを絶賛しているのでこれから多くの個人ユーザーが使い方を公開するのに期待が持てます。
またインタラクティブプロトタイプ作成ツールWondershare Mockittのサイトからも、 こちらのページ上 などで使い方を詳しく教えているのです。
なおWondershare Mockittも多数のユーザーで共同編集が出来るのですが、同じメンバーでも編集権限に違いが持たせられます。 他にも画像素材の共有も出来るなど、細かい所に手が行き渡っています。

Figma
アイコンなどのUIデザイン作成ツールでもありながら、簡易的なインタラクティブプロトタイプを作る所まで可能です。 また海外製でありながら、多くの日本人ユーザーがFigmaの使い方を説明しているので、困る事はあまりないはずです。 WindowsとMacでも使えたり、ブラウザ経由でも使用が可能。さらに無料版でも複数のユーザーで編集が出来るなど、初心者にもお薦めと言えます。

出典:Figma
ProtoPie
プログラミングのコード無しで、完成形に忠実なインタラクティブプロトタイプが作れると謳っており、スマホ挙動をパソコン上で確認する事が可能です。(実際のスマホで確認する事もできます。) ProtoPie使用ユーザーも、ピンチやドラッグに音声入力と言った、スマホで行うあらゆる操作が出来ると評判です。

出典:ProtoPie
Framer
フェイスブックが提供したオープンソースであり、多くのものが新しいものを作って公開しているライブラリーのReactが使えます。 またFramerスタッフ側からも、多くのUIコンポーネントが準備されているので、素早くまとまった形のインタラクティブプロトタイプが作れます。

出典:Framer
インタラクティブプロトタイプの概要や必要性、またWondershare Mockitt含む4つのツールについて紹介していきました。 インタラクティブプロトタイプにおいては完成形を最初から目指すのではなく、多くのメンバーからアイディアとフィードバックを貰い、形にしていく部分が強いです。

