UIプロトタイプデザインツールとは
現在UIデザインツールは数多く登場しております。数多くのツールが存在するがすべてを把握することは大変難しいと思います。よって、これから行おうとする作業に合わせて適切なツールを選択することで、作業の効率化を図り、スムーズに業務を進められます。しかし、自社に合うUIデザインツールを選ぶときに悩みがあるのこともあると思います。 そこで本記事では8つに厳選したUIデザインツールを紹介し、選び方のポイントやUIとUXの違いについても紹介します。
Part 1: UI プロトタイプとは?
UIとはユーザーインターフェースの略です。プロトタイプとは試作のことを指します。よってUIプロトタイプとはユーザーインターフェースの試作品となります。
Webサイトのデザインやフォントなど、ユーザーの目に触れるすべての情報がUIに当たります。この手法を使うことで、「この機能が本当に搭載できるのか」「実際に使いやすいか」という、商品のUIに関わる部分の検証をおこなうことができ、機能や仕様を洗練することができます。
プロトタイピングでは、ユーザー視点で検証を行い、多角的な視点でフィードバックすることがより重要です。これにより改善点や問題が早期に見つかり、よりよい製品やサービスを生み出す一助になります。
Part 2: UI プロトタイプを作成するツール
UIプロトタイプを作るのになるべく簡単に作ることができ、簡単に修正できるもののほうがいいですよね。 作りこんだ後修正が必要になるとそれだけ時間もお金もかかってしまいます。今回使いやすいツールをいくつか紹介します。
1. Mockitt
Wondershareが製作したプロトタイプに特化したツールです。
その特徴は、Mockittはオンラインで作業ができる現代に合ったツールです。場所によらずどこでも作業ができるうえ、共同作業もできるため、誰かの作業を待つといったことも心配いりません。
また、オンラインのメリットしては最新のテンプレートを入手できる点です。技術の神秘が激しい世の中では最新のものを取り込んでアプリ化することで、先進間のあるデザインをお客様に届けることで飽きさせないアプリを提供できます。

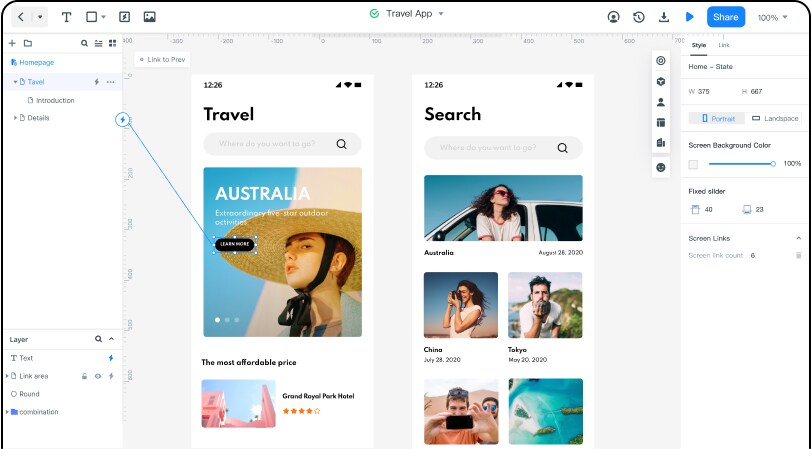
2.Prott
Goodpatch社の提供するプロトタイピングツールです。
特徴は紙にかいたスケッチを読み込み、そのまま使えることやモバイルでも編集可能で移動中でも操作可能です。Webブラウザーで作成できるので、インストール不要です。 デザイン関連のツールをあまり触ったことのない方でも簡単に使うことができます。
また、iOSアプリやAndroidアプリでも編集が可能なので、「誰でも」「どこでも」が実現するツールです。こちらも無料で使えるFreeプランが用意されていますので、気になる方はぜひ登録をしてみてください。

出典:Prott
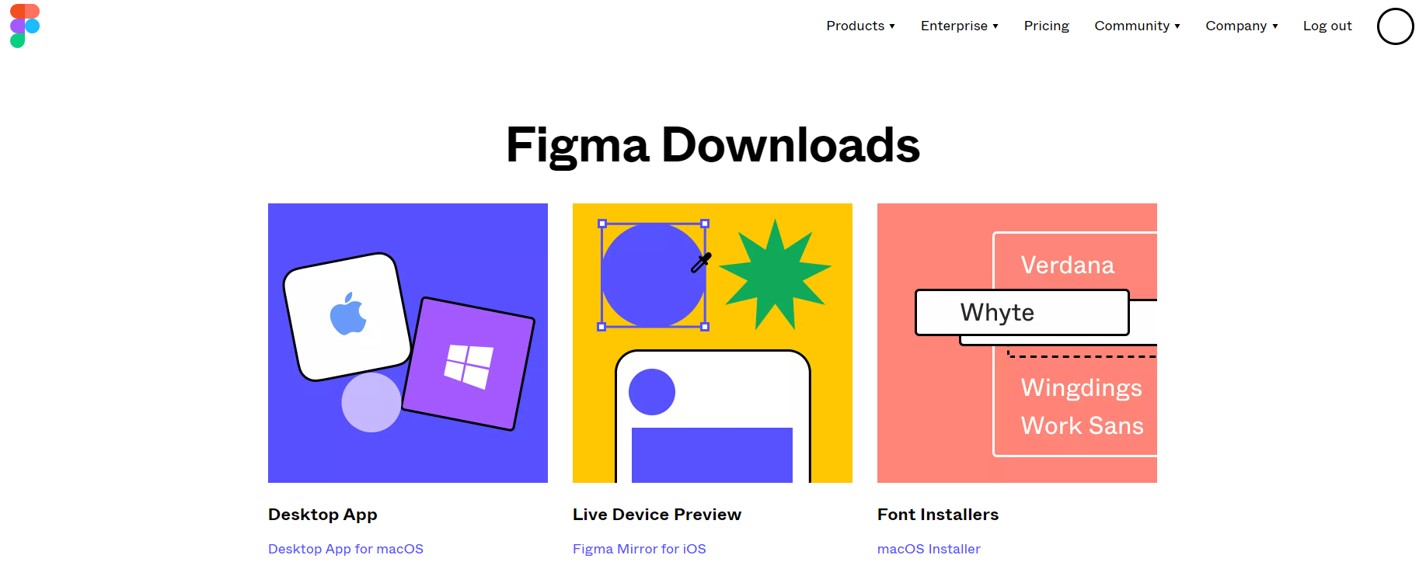
3.Figma
サンフランシスコのFigma Inc.という会社が提供するデザインツールです。
特徴は、Windows/Mac/アプリ/ブラウザでの利用可能です。Figmaであれば、URL一つで、Windows環境であっても、Figmaのアプリをインストールしていなくても、閲覧編集が可能です。
大人数でのクライアントとのMTGでは、URLをその場にいる人全員に共有し、それぞれがそれぞれの環境で開けばOKです。わざわざ印刷物を用意したり、プロジェクターに投影する必要はありません。
コメント機能があり、画面単位やパーツ単位でコメントを記載する事が可能です。
フィードバックを記載したり、仕様のメモを書いておきたいときに有効です。
Figmaはデザインを同時に複数人が編集することが可能です。今までは、複数人でUIデザインをするときは、ファイルを共有するもしくは別々のファイルで作業したものをマージする形が普通でしたが、同時に一つのワークスペースで編集ができるので、デザイナーAがトップページ、デザイナーBがそれを見ながら下層ページを同時に作っていくということが可能です。

出典:Figma
4. InVision Studio
ゼンハイザージャパン株式会社という会社が提供するデザインツールです。
特徴は、横方向のレスポンシブデザインはもちろん、縦に並んだ要素もそれぞれのサイズを変更することで位置が移動するようになっているようです。 デザイン再利用が可能です。元となるデザインを変更することで、そのデザインが使われているすべての箇所に変更が反映されます。発表のタイミングから細かい機能までしっかりと作り込まれていて、デザインツールとしてのクオリティの高さが伺えます。アニメーション製作が可能です。
ProtopieやFramerといった、アニメーションに特化したプロトタイピングツールで行っていたような、アニメーションの作成をInVision Studio上で行えます。

Part 3: UI プロトタイプを作成する方法
Wondershare Mockittを利用して、UI プロトタイプを作成する方法を紹介します。
Step 1. UIプロトタイピング用のプロトタイプを作成する
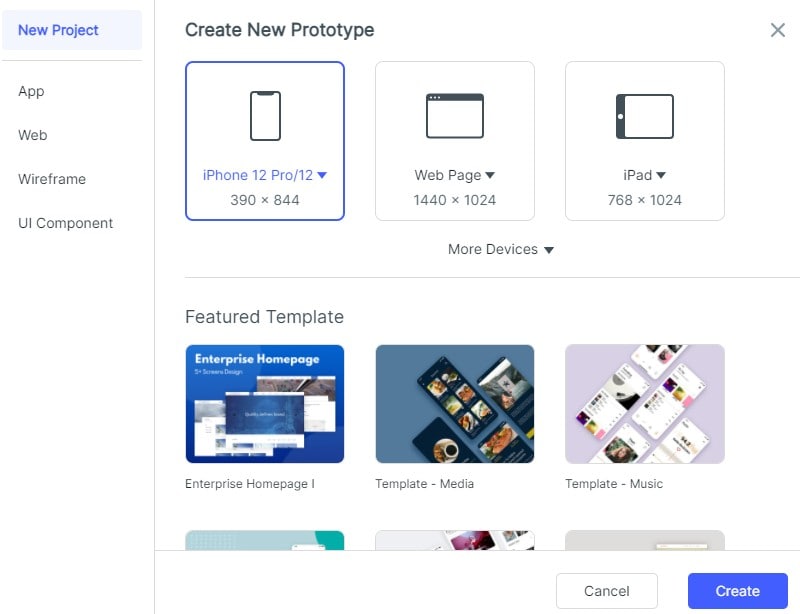
メインインターフェイスで、[プロジェクトを作成]ボタンをクリックします。「空白のプロジェクト」または「デモからプロジェクトを作成」をクリックします。プロジェクト名を入力し、UIを作成するデバイスを選択します。「作成」をクリックして、デザインウィンドウに入ります。

Step 2.新しい画面を追加する
「新規画面」ボタンをクリックし、プロジェクトに応じて必要な画面数を追加します。

Step 3. UIプロトタイププロジェクトを設計する
画面を追加した後、ボタン、テキストフィールド、背景色などの関連オブジェクトを画面に追加する必要があります。ウィンドウ上で選択できるウィジェットとUI要素がいくつかあります。高速ウィジェットをクリックして描画を開始します。

Step 4. UIプロトタイプ画面をリンクする
作成したさまざまな画面上のクリック可能なオブジェクトを介してこれらの画面を接続します。
Step 5. インタラクティブUIプロトタイプをプレビューして共有する
オブジェクトと画面のリンクが完了したら、[プレビュー]をクリックして、UIプロトタイプを操作します。「共有」ボタンをクリックしてQRコードとプロジェクトリンクを取得し、モバイルでプレビューします。
UIプロトタイプのツールをいくつか紹介いたしましたが、いかがでしたでしょうか。これ以外にも多くのツールが存在しますが、全てを把握することは難しいと思います。今回紹介したツールは王道ですのでまずはこちらのツールを使用してみることをお勧めいたします。

