2021年優秀な無料プロト タイピングツール 7選
アプリケーションの作成、特に魅力的なユーザーインターフェイスを作成するのはなかなか難しい作業です。市場には、こういった作業専用の無料のプロト タイピングツール(プロトタイプ作成ツール)がたくさん存在しています。プロトタイピングツールはUI デザインのアイデアを作成するために使用するさまざまなツールを統合し、クリック可能なプロトタイプを即座に作成してくれます。優れたプロトタイピングツールはアプリ開発者やウェブサイトの設計者にとっての必需品と言っていいでしょう。実用的で有能なプロトタイプが作成できれば、すべての人にすべてを説明することが容易になるからです。それだけでなく、開発者はアプリが最終的にどのように見える必要があるのかについて、アイデアを得ることもできます。
Part 1: 無料プロト タイピングツール ベスト7
デザイナーたちはそれぞれに、様々な種類のプロトタイピングツールを使用しています。それらのツールは使用者のアイデアを完璧に補完するウェブサイトやアプリケーションを作るのに不可欠です。以下は、ぜひ試していただきたい、優秀なプロトタイピングツールトップ7です。
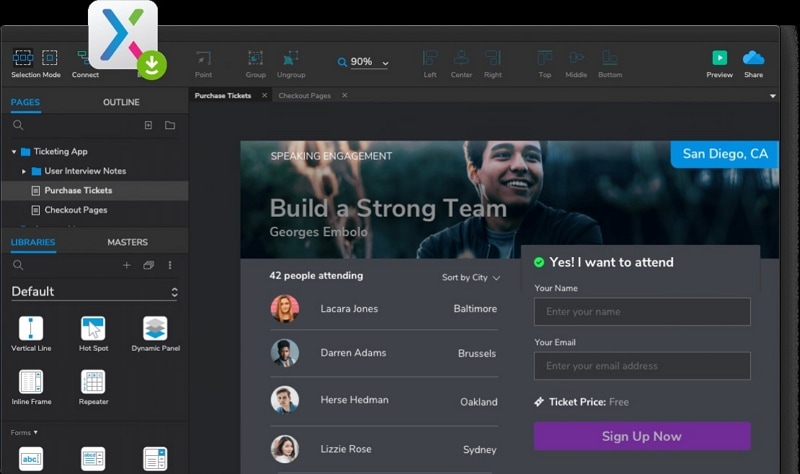
1. Wondershare Mockitt
アプリやウェブサイト用の強力なプロトタイピングツールを探しているなら、ぜひWondershare Mockittを試してみてください。このソフトウェアはアプリのユーザーインターフェイスプロトタイプを作成、アニメーション化も可能です。作成したプロトタイプにはクリック可能なボタンが表示されるため、チームとの共有にも重宝します。このツールの最も優れた機能の 1 つは、大規模な情報システムを作成することができることです。さらにそのプロトタイプのチーム内での共有が簡単で、共有した全員がそこに直接入力することができます。この機能によって、多くの人々から2021年最高のプロトタイピングツールの1つであると支持されています。

長所:
- 迅速なプロトタイピング - 軽量なプロトタイピングツールであり、ウィジェットをドラッグアンドドロップするだけでデザインを完成することができます。
- クラウドでのプロトタイプ作成 - クラウド上での作成、編集、共有、テスト、ハンドオフが可能なクラウドベースのプロトタイピングツールです。
- 豊富なウィジェットとテンプレート - 500以上のウィジェットやテンプレートが内蔵されており、直接利用が可能です。
- インタラクティブで動きのあるプロトタイプ - インタラクティブなジェスチャーやアニメーションを数多く作成することができます。
- コラボレーション - 「エンタープライズバージョン」を使用すると、チームメンバーと共同作業を行い、プロジェクトの制限を管理することができます。
短所:
- 無料版の画面には制限があります。
互換性: ブラウザ使用、Windows、Mac、および Ubuntu。
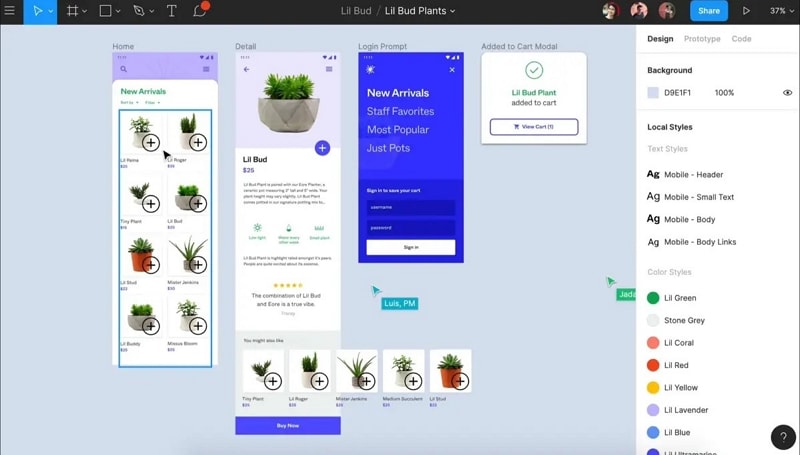
2. Figma
Figmaはオールインワン型の最高のプロトタイピングツールのひとつです。デザイナーと開発者のアクセシビリティとコラボレーションを容易にしてくれるクラウドホスト型のプラットフォームです。非常に柔軟なスタイルを持ち、デザインのテキスト、グリッド、および他の要素をより良く制御することができます。オートフロー、アニメーションの形成など、非常に便利なプラグインもいくつか存在しています。

長所:
- プロトタイプとデザインの切り替えが簡単に行えます。
- リアルタイムのフィードバック、迅速な共有が可能です。
- 強力な編集機能を備えています。
短所:
- レイヤーの切り替えが不便です。
- バージョン履歴やアクション履歴がありません。
- 一部のアイテムが開かれず、再起動が必要な場合があります。
互換性: SaaS、Windows、Mac
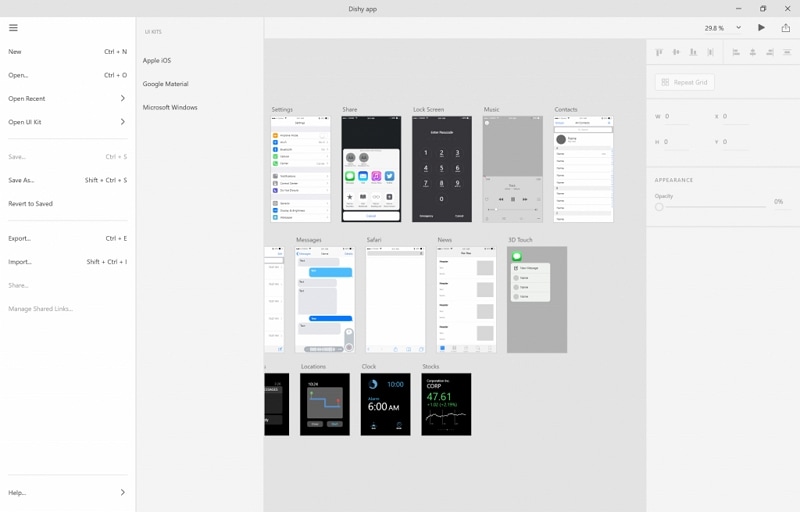
3. Adobe XD
デザイン作成に関しては、Adobeが最大の開発者と言えます。Adobe XD、UIプロトタイプデザイナーは、その最適な例のひとつです。これはベクターベースのツールで、プロトタイプ、インタラクション用のツール、トランジション、その他の動的機能を配置するのに非常に便利です。ベクターベースのツールなので、プロトタイプのサイズを変更するのも簡単です。Adobe XD は、デザイナーが日々の仕事において必要とするであろうすべてのデザインプロトタイピングツールを備えています。非常に使いやすく、最高のプロトタイピングツールの1つとして知られています。

長所:
- デザインをツール内から直接、クライアントと簡単に共有することができます。
- デザイン作成とカスタマイズ機能を多数備えています。
- 他の Adobe のデザインソフトウェアと統合することができ、有効性と使いやすさがさらに向上します。
短所
- 有料サブスクリプションプランは非常に高価です。
- ソフトウェアバージョンはデバイスでは少し重く、対応するデバイスでのみの使用が推奨されています。
- このツールを使いこなせるようになるには少々時間が必要です。
互換性: macOS、Windows
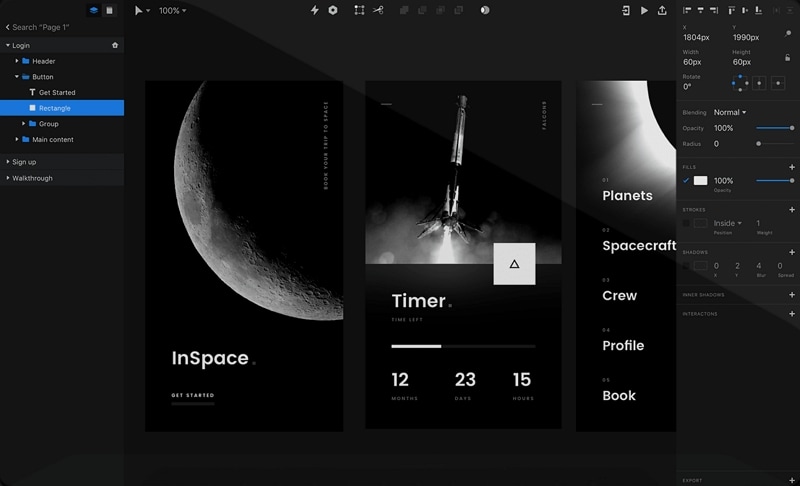
4. InVision
InVisionも評判の良いプロトタイピングツールです。機能的なプロトタイプを配置し、共有することができます。ベクターデザインツール、繰り返すコンポーネントのサイト全体での変更、アニメーションやその他の視覚効果を追加するためのツールなど、さまざまな機能を備えています。その他InVionの強みとして、コミュニケーションとコラボレーション機能が挙げられます。フリーハンド機能を使用すると、ユーザーが描画し、メモを作成し、フィードバックを送信することができます。また、複数のユーザーが同時にデザインを見ることができるLiveShare機能を備えています。チームメンバーは、このアプリケーション上で共同作業を行うことができます。

長所:
- 高速なイテレーションを可能にする豊富なインタラクティブプロトタイプを作成することができます。
- ユーザーがコミュニケーション、プロジェクト推進、フィードバック送信を同時に行うことができます。
- 一般的なグラフィックフォーマットすべてに対応しています。
短所:
- 非常に重いアプリケーションです。時々動作が遅れます。
- 軽快な作業性とは言えません。
- ナビゲーションが困難な場合があります。
互換性: クラウド、Windows, Mac
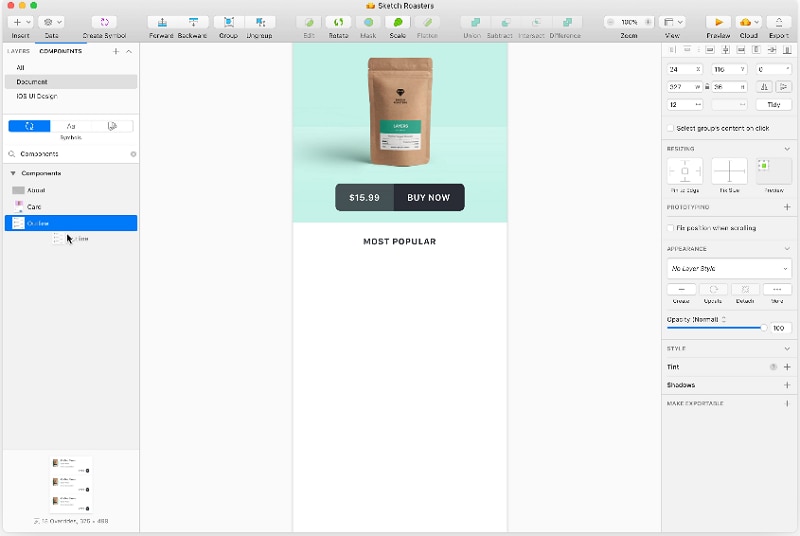
5. Sketch
Sketchは主にUXデザイナーに使用されています。このオープンソースのプロトタイピングツールの機能は、一貫性と均一性に基づいています。ベクターシェイプは、レイアウト、サイズ、スタイルなどを簡単に調整できます。デザインプロセスを指先でスピードアップしてくれる、非常に優秀なショートカット機能も備えています。

長所:
- ワイヤーフレームレイアウトでフォームフィールドを使用する前に、フォーム フィールドや他のUI 要素を作成する必要はありません。
- シンボルの優れた柔軟性が活きる、複数の幅のビューが作成可能です。
- 大幅な時間短縮を叶えてくれる、いくつもの機能が詰まっています。
短所:
- 画像編集のためのツールはありません。
- 内蔵のプロトタイピング機能はありません。
- 新しいバージョンをサポートするためにはサードパーティ製プラグインが必要です。
互換性: Mac OS X
6. Axure RP
このアプリは、強力なプロトタイピングとワイヤーフレーミング機能を備えています。ユーザーは、アプリやウェブサイトの高解像度と低解像度の両方のプロトタイプを作成することができます。また、包括的で優れたドキュメントツールも有しています。さらに、ユーザーはノートとタスクを追跡することができ、これらのノートへのアクセスも簡単です。作成したプロトタイプをすべてのコード、仕様、およびアセットと共に、クラウドに公開することもできます。ユーザーインターフェイスは誰でも非常に使いやすい作りになっています。アイデアの絞り込み、ブレインストーミング、ユーザーテストに便利です。

長所:
- より高速なイテレーションを提供してくれます。
- ユーザーのカスタムライブラリを作成できます。
- 膨大な機能が備わっています。
短所:
- 理解することが非常に困難です。
- 変換性や移行性に乏しいです。
- いくつかのプロトタイプがバグのためにクラッシュすることがあります。
互換性: Widows、Mac
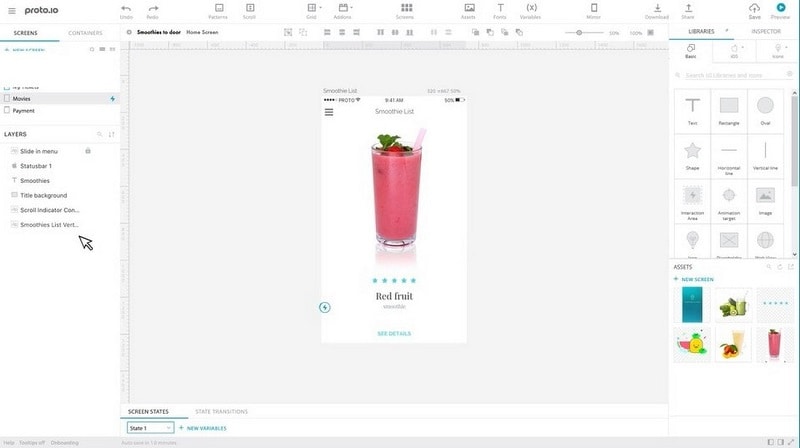
7. Proto.io
このプロトタイピングツールの主なセールスポイントは、1 行のコードも記述することなく完全なプロトタイプを作成できることです。このツールは、Webアニメーション、レスポンシブデザイン、およびインタラクションに重点を置いています。視覚的なユーザーインターフェイスを使用して、Web サイトを 1 回のクリックで構築、設計、さらには公開できます。その汎用性の広さと機能の充実が理由となり、このオープンソースのプロトタイピングツールは多くの独立系デザイナーに使用されています。ユーザーは、空白のキャンバスからデザインを開始することも、アセットライブラリに内蔵されている数百ものカスタマイズ可能なテンプレートを使用することもできます。

長所:
- ライブラリに多くのテンプレートが内蔵されています。
- 各プロトタイプに対して多くのカスタマイズオプションがあるので、いろいろ試して楽しむことができます。
- プロトタイプの作成、テストが素早くでき、アプリやウェブサイト用のダイナミックスライドも簡単に作成することができます。
短所
- ライブチャットやカスタマーサポートはありません。
- 効率的に使用できるようになるには、少し学習が必要です。
- 有料のサブスクリプションプランは非常に高価です。
互換性: Web
最適なプロト タイピングツールを選択する方法は?
開発者として作業に使用するツールは、かなり慎重に選ぶ必要があります。使用するツールの機能とオプションは、最終的な結果に大きな影響を与えます。デザインプロトタイピングツールを使用する前に考慮すべき点を、いくつかの側面に分けて次に示します。
互換性
最初に確認すべきことの 1 つは、ツールの互換性です。選択したプロトタイプ作成ツールは、使用しているコンピュータでサポートされるだけでなく、他のプラットフォームでもサポート可能である必要があります。Wondershare Mockitt等はそのような機能を備えているため、ユーザーはブラウザやMacやWindowsコンピュータを介してそれを使用することができます。
主要機能
次に、必要なすべての機能が備わっている事を確認します。テンプレート、カスタマイズ、色補正、他のツールとの統合機能などは、必須機能の一部です。これにより、全体的な結果が大幅に向上します。
性能・正確性のレベル
プロトタイプの要件に基づいて、低、中、高、どのレベルの正確性を備えたプロトタイピングツールを選択するかを考慮する必要があります。基本的なテストやレイアウトには、低、中程度の正確性を持つプロトタイピングツールを使用できますが、アニメーション、マイクロインタラクション、ビジュアルデザインを追加するなど、より複雑で詳細なものに対しては、高い正確性を持つツールを検討する必要があります。
使いやすさ
最適なプロトタイピングツールは、最小限の手順でデザインのためのタスクが完了でき、時間を節約してくれるものであるべきです。優秀なレイアウトツールは、インタラクティブなインターフェイスを持っており、タスクを容易にしてくれるはずです。

