おすすめのプロトタイプツール8選
Web製作やアプリの製作において開発初期段階で最終デザインを決定することは大変困難である。そこでなるべく早い段階でイメージを作成して関係者と共有することで、フィードバックを得られよりよい製品が作れます。こういった方法は、現在のデジタル化が進む中必須のアイテムとなりつつあります。
Part 1: プロトタイプ と は
プロトタイプは「試作」の意味。 ソフトウェア開発の初期段階に試作モデルを作り、機能や操作性を確認し、ユーザーの要求や評価を本番のシステムに反映して完成させる開発手法を指します。
一昔前は画面仕様をパワーポイントで作成、印刷して紙芝居の様に見せたりしていました。パワーポイントでデザイン等を作成して、関係者と共有した後、デザインを作っていく形ですと、デザインの修正がパワーポイントと開発環境と両方しないといかなくなり、多くの時間を要してしまいます。そんな時便利なのがプロトタイピングツール。簡単に作れるものから本格的なものまで様々です。
Part 2: プロトタイプツールの種類
プロトタイプツールで再現できる要素として、画面のUI、画面遷移、アニメーションの3種類が存在します。一つの要素に特化したツール、全ての要素をまんべんなく再現できるツールの2種類に分かれるため、慎重に選定しましょう。
プロトタイピングツールは、機能よって大きく3つに分かれます。以下のどんな機能で分かれるのか見てみましょう。
1. トランジション(画面遷移)型
画面遷移が可能なツール。全体の遷移を簡単に設定できるので、プロジェクト初期の遷移確認・共有に最適です。ブラウザ上で操作できるものが多いのが特徴です。
2. インタラクション型
同じ画面内でのアニメーションや動きの確認や課題把握に使用します。凝った動きを作りやすいのがメリット。しかし全体の遷移を作る・共有するなどはやや苦手で、学習コストは高めです。
3.複合型
トランジション型とインタラクション型両方の機能を有します。トランジション型に比べ、細かいアニメーションの設定はできますが、学習コストはインタラクション型ほど高くありません。
Part 3: おすすめのプロトタイプグツール8選
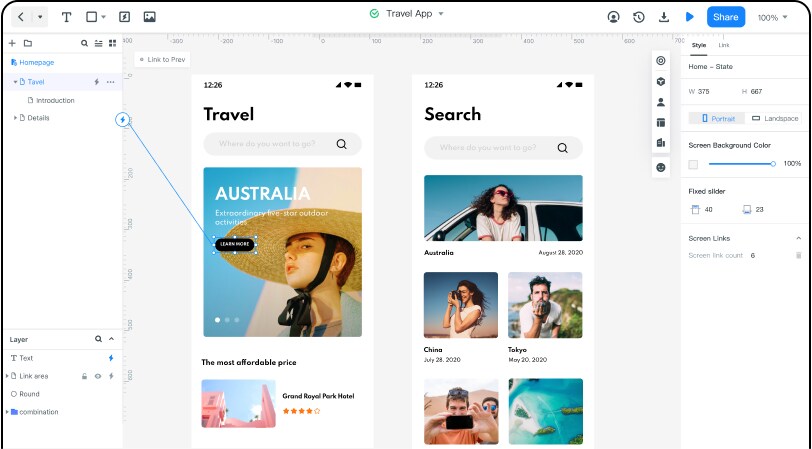
1. Mockitt
インタラクション型。アイディアを簡単にプロトタイピング、クライアントとシェアする事で、顧客体験(U X)を向上させます。Mockitt のライブラリに組み込まれているUI アセットとテンプレートを使用する事で、素早くプロトタイプを制作できます。

2.Prott
トランザクション型。いかに簡単に画面遷移を作るかを考えられており、直観的にプロトタイプが作れます。 非デザイナー・非エンジニアにとっても学習コストが最も低いと感じられるでしょう。デザインを作りこむ前や、プロジェクト初期の遷移確認におすすめです。

出典:Prott
3. Sketch
トランザクション型。デザインツールとプロトタイピングツールが一体化となっており、作成・管理・修正がスムーズに行えます。特化したツールと比べ多少クオリティは落ちますが、プラグインを導入すればインタラクションへの対応も可能です。作成したプロトタイプは、URLを生成して簡単に共有できます。

出典:Sketch
4. UX pin
トランザクション型。UXデザインに必要な機能を多数備えたインタラクション型ツールです。パソコン、iPhone、androidアプリに対応した各種素材がライブラリに用意されており、プロトタイプを簡単に作れます。

出典:UX pin
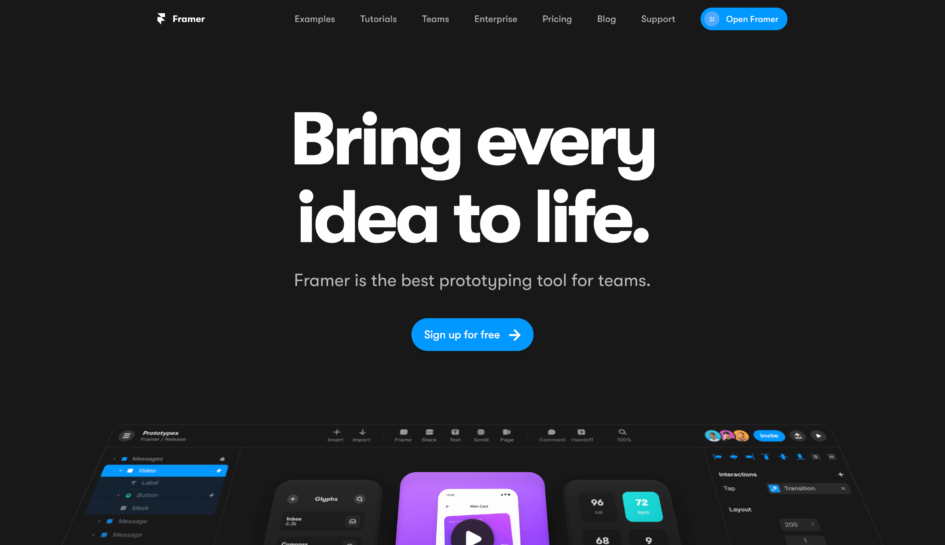
5. Framer
インタラクション型。デザイン向けのプロトタイピングツールで、マルチプレイヤー編集・簡単な共有・インラインコメントといったチームコラボレーション機能を多数備えています。

出典:Framer
6. Origami Studio
インタラクション型。Facebook社が開発し、同社のデザイナーが業務でも用いているプロトタイピングツールです。アニメーションに関連するトリガーや表現効果を設定できる「パッチ」が豊富なため、多彩で複雑な動きをするプロトタイプも作成できます。

出典:Origami Studio
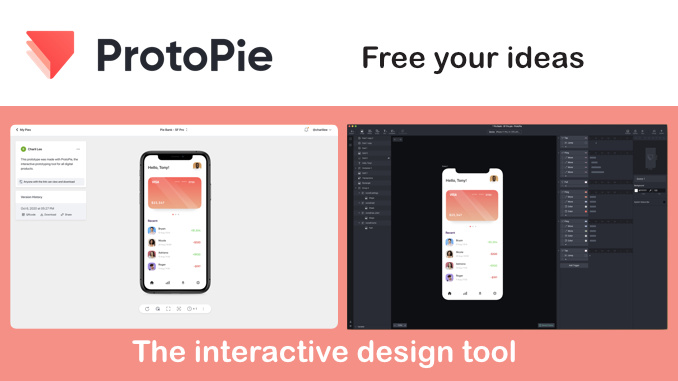
7. ProtoPie
複合型。トラジション型のような画面遷移、インタラクション型のようなアニメーションを両方再現できる複合型プロトタイピングツールです。直感的なインターフェースにより、操作難易度も低くなっています。

出典:ProtoPie
8. Flinto
複合型。パソコンとスマートフォン(スマートフォンはMac OSのみ)で編集できるプロトタイピングツールです。3D表現、スクロールアニメーション、10以上のジェスチャーなどインタラクションデザインに長けていますが、シンプルな画面遷移デザインにも対応し、完成版に近いプロトタイプを作成可能できます。。

出典:Flinto
UI・UXデザインに欠かせないプロトタイピングツールについて紹介しました。
UX体験が重要視されているWEBアプリ・サイトのブラッシュアップに欠かせない存在であるため、UXデザインに関連する業務に重視している方は、ぜひ導入して利用しましょう。

