製品のプロトタイプを作るツール
製品を作るとき、一般的にプロトタイプを作成することが多いと思います。プロトタイプはなぜ必要なのでしょうか?製品の仕様を完全に伝えることが不可能に近いためプロトタイプを作成します。特に現在の製品は非常に複雑化しているのでその重要性はご理解いただけると思います。 モノを作るためには、感覚や感性で伝えなければならない部分が多々あります。しかし、明確に伝えられなければ、違うものが出来てしまう可能性が高くなってしまいます。何度も修正を繰り返すと、コストや時間が湯水のようにかかってしまいます。
Part 1:製品プロトタイプとは
製品プロトタイプとは、完成品の検証ではなく、仮説として立てた「顧客の課題」が本当にあるかどうかについて、検証する事を目的に製作します。 同時に、「顧客の課題」を解決する為に企画したソリューションが、顧客の望む体験を実現できるかどうか、ブラッシュアップして行く為の方向性を見出す為に活用します。
プロトタイプを作る大きなメリットは、意思疎通がスムーズになる点です。従来のサービス開発のプロセスでは、依頼内容を全てドキュメント化することが必須でした。しかし、デザインカンプなどのドキュメントでは伝えきれない細かいニュアンスの認識にずれがある場合がありました。コミュニケーションで大幅に時間が削られてしまい、意思疎通の面に課題がありました。
目に見える形でプロトタイプがあることで、それを元にフィードバックをしたり、議論ができます。プロトタイプの存在が議論を呼び、建設的なコミュニケーションを生むのです。
また、ユーザー体験を共有できる点があります。検証と改善をミニマムで繰り返す中で、開発チームはプロトタイプを通してユーザーの視点を疑似体験できます。動かせないドキュメントやデザインカンプでは実現できない違和感に気づくことができ、結果としてユーザーに寄り添ったプロダクトに近づけていくことができるのです。
Part 2:製品のプロトタイプを作成するツール
Mockitt
Wondershare Mockitt はWondershareが製作したプロトタイプに特化したツールです。
Mockittはオンラインで作業ができる現代に合ったツールです。場所によらずどこでも作業ができるうえ、共同作業もできるため、誰かの作業を待つといったことも心配いりません。 また、オンラインのメリットしては最新のテンプレートを入手できる点です。技術の神秘が激しい世の中では最新のものを取り込んでアプリ化することで、先進間のあるデザインをお客様に届けることで飽きさせないアプリを提供できます。
- 豊富な組み込みウィジェットとアイコン
- リアルタイムのコラボレーションと共同編集。
- さまざまな種類の業界に適したUIアセットとテンプレートがたくさんあります。
- プロトタイプのアニメーションとプレビュー。
- プロジェクトをダウンロードおよびアップロードする必要がなくクラウド機能で構築されています。

Prott
Prottはアプリやサービスのアイディアを素早く形にし、チームでのコラボレーションを円滑にするプロトタイピングツールです。
Prottの特徴は、ブラウザ上で操作ができることです。Mac/Windowsに対応したWeb版と、iOS版/Android版それぞれのアプリがあります。
また、iOSアプリやAndroidアプリでもキャプチャや簡易編集が可能で、追加、変更した内容はさまざまな対応デバイスで瞬時に同期され、いつでもどこでも実機で確認、最新のプロトタイプを触れます。
そして、複数のプロトタイプを作成可能です。案件ごとにチームを分けて、それぞれが作業できます。 チームメンバー、クライアントをプロジェクトに招待することで、リアルタイムでコメントを残してもらえます。想定利用シーンの背景画像を設定できます。

Origami Studio
Origami StudioはFacebook社が出しているツールです。インタラクション、つまり、スワイプやスライドなどのスマホ独特のアクションが比較的細かく設定できます。 iOS・Android用のパーツがすでに登録されており選ぶだけで使えます。実際にスマホアプリを作った場合にできるだけ近い状態を作ることを目指しているツールです。 良い点は、実機プレビューを持ち運びできる点です。。PC画面でもアプリ画面が出ていますが、つないでいるモバイルデバイスにもリアルタイムで反映されます。こういった機能はどのツールでもある機能ですが、Origami Studioではそのまま簡単にケーブルを抜いて持ち出すことができ、ミーティングなどでさも実際のアプリのようにテストすることができます。 また、アプリ画面をリアルタイムで動的にプレビューできます。マウスを左に持って行くとそのままタッチのUIになっており、挙動をリアルタイムで確認できます。
Part 3: 製品のプロトタイプを作成する方法
製品のプロトタイプを作成する方法を説明します。
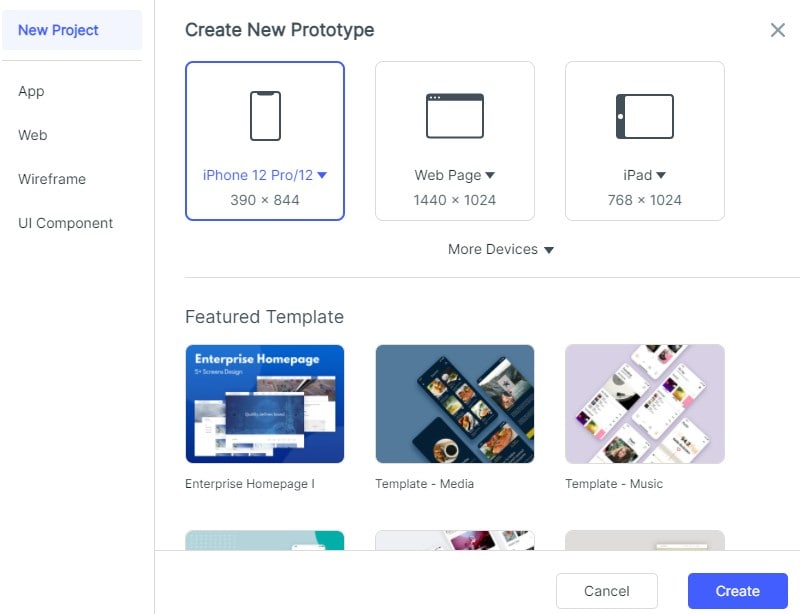
Step 1.プロジェクトを作成する
Wondershare Mockitt ログインしたら、[作成]プロジェクトボタンをクリックします。空のプロジェクトを作成するか、フォルダーを作成できます。[作成]の下の[プロジェクト]を選択し、プロジェクトに名前を付けて、デバイスのサイズを選択します。

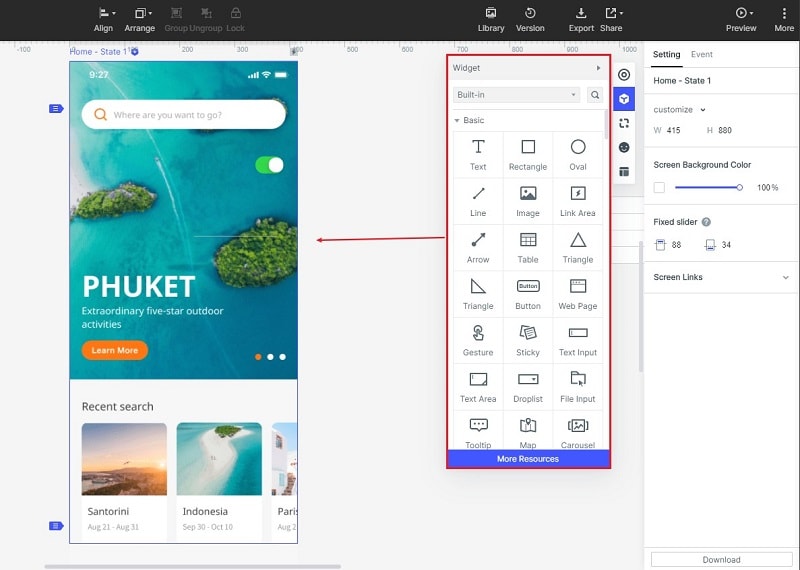
Step 2. ウィジェットを製品プロトタイプに追加する
高速ウィジェット、組み込みウィジェット、マイウィジェット、およびアイコンライブラリからウィジェットを追加できます。高速ウィジェットを追加するには、ターゲットウィジェットを強調表示してダブルクリックし、キャンバスにドラッグして、ホットキーを押して描画を開始します。他のウィジェットのセットは、このウィンドウの右側にあります。

Step 3. プロトタイプ制作用の画面のリンク
画面のデザインが完了したら、ボタンをクリックします。他の画面にリンクします。

Step 4. 製品プロトタイプをテストするためのプレビュー
最後に、PC、モバイル、またはオフラインでプロトタイプをプレビューします。PCでプレビューするには、「プレビュー」をクリックしてから、プロトタイプを操作します。モバイルでプレビューするには、[共有]ボタンをクリックして、プロジェクトリンクとQRコードの両方を取得します。携帯電話のブラウザを使用してこのリンクにアクセスするか、QRコードをスキャンしてプロトタイプをプレビューします。

最後に、プロトタイプの重要性はご理解いただけましたでしょうか。今回ツールはほんの一部かもしれません。 最新のツールを身につけるのは、大変時間を要するように感じると思いますが、今回紹介したツールは短時間で使える有効なツールです。一度お試しいただければその良さがわかると思います。

