ペーパープロト タイピングとは?ペーパーベースのプロト タイピング作り方
みなさん作業を行うとき、いきなり物を作り始めますか。まずどうやって作るのか、検討しますよね。例えば、椅子を作るとしましょう。椅子を作るためにはどういったサイズにするのか、背もたれは必要なのかがわからないと製作できません。そういった情報をもった設計図を作っておく必要があります。では設計図はいきなり作れますか。設計図を作る前に、どういったデザインにするかを考えるし、イメージを行うと思います。 Webサイトも同様にいきなり作るのではなく、検討ー>デザインー>設計ー>製作というステップを踏みます。 今回紹介するのはペーパープロトタイピングです。
- Part 1: ペーパープロト タイピングとは?
- Part 2: ペーパー プロトタイプを使用するメリットとデメリット
- Part 3: ペーパー プロトタイプを作成する方法
- Part 4: ペーパー プロトタイピングに代わるプロトタイピングツール
Part 1:ペーパープロト タイピングとは?
「ペーパープロト タイピング」とは、実際にプログラミングを組んだり、インタフェースをデザインする前に、紙などを使った二次元の試作品でユーザビリティテスト(ユーザの意見を取り入れて、実装前に問題点を洗い出す作業)を行うことです。紙でテストすることにより、初期段階のデザインミスや、不具合の修正が容易にできるので、コストの削減につながります。
ペーパープロトタイピングは、概念化の初期段階において、チームが多様なコンセプトの中から使うものを選定する際に非常に便利です。ペーパープロトタイピングは、さまざまなアイデアを素早く視覚化し検討することを可能にします。

Part 2:ペーパー プロトタイプを使用するメリットとデメリット
メリット
- 低価格: ペーパープロトタイピングは非常に安く済みます。基本的な道具はペンと紙だけです。デジタルプロトタイピングで使う道具の値段はさまざまですが、ほとんどの道具は1度購入する必要があるか、もしくは定額制になっています。
- 速い: 数分で幾つかのデザインを作ることができます。速い。数分で幾つかのデザインを作ることができます。
- 正直なフィードバックを引き出す:ペーパープロトタイピングの大きな利点はスケッチ風の見た目です。このプロトタイプは多く時間を費やして作成したようには見えないため、完成されたデザインよりも気負いせずに批評することができます。
デメリット
- フィードバックを集めるのが難しい: ペーパープロトタイプはテスト参加者の豊かな想像力を必要とします。デザインに対する直感的な反応を得るのは難しいでしょう。紙を見ただけでは、商品の完成型を想像するのは大変だからです。
- 直接会った人としか検証できない:参加者が広範囲に分布している場合、ペーパープロトタイプを検証することは困難です。
- ペーパープロトタイピングは余分なステップである:ペーパープロトタイピングを、やはりデジタルプロトタイプに変換する必要があることが欠点です。
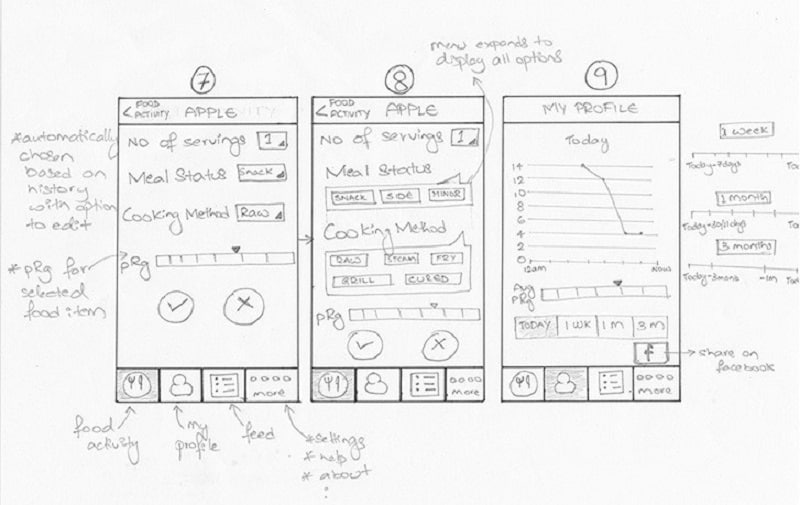
Part 3: ペーパー プロトタイプを作成する方法
Step1:ペーパープロトタイプの媒体を選択する
白い紙と鉛筆/ペン/スケッチを入手して、ペーパープロトタイプを描くことができます。
Step2:画面数を描く
アプリまたはWebサイトに必要な画面の数を描画する必要があります。
Step3:1つの画面で作業する
プロジェクトの各画面に焦点を合わせて、それを埋めます。
Step4:画面とコンポーネントを相互リンクする
各画面を個別に処理した後、それらのコンポーネントを相互に接続できます。

Step5:ペーパープロトタイプのメモを追加して仕上げます
ペーパープロトタイプの例にコメントを含めて、すべてを1か所にまとめることができます。

Part 4: ペーパー プロトタイピングに代わるプロトタイピングツール
Mockitt
Wondershare Mockitt は海外ツールですがインタラクティブにプロトタイプが作成できる簡単ツールです。デザインプロトもでき面が共有ができるツールなので複数作業には向いています。 メリットは非常に使いやすいことだが、デメリットは海外ツールなので情報が少ないことです。
- ラピッドプロトタイプを作成するためにキャンバスに含めることができるウィジェット、アイコン、ロゴ、およびその他のデザイン要素を備えています。
- 時間を節約したい場合は、すぐに利用できるデモとテンプレートのいずれかを選択できます。
- トランジションやその他の効果を含めるためのさまざまな動的プロトタイプとデザインも提供します。
- 必要に応じて、Wondershare MockittにSketchデザインを簡単にインポートしたり、プロジェクトをPNG、PDF、HTMLなどの形式でエクスポートしたりできます。

Prott
国産ツールのため日本語対応しているツールです。Sketchで作成したデザインをプロトタイプにして確認できます。さらにワイヤーフレームまで作成できます。 メリットは画面間のトランジションの確認することができること。デメリットはアニメーション再現ができないこと

Bubble
ドラッグ&ドロップで簡単にウェブアプリを作ることができるツール。グーグルスプレッドシートをデータベースとして利用して、ウェブアプリが5分以内に作ることができる。 メリットは操作が簡単でプラグインで支払い機能も付けることができます。デメリットは海外仕様なのでやはり情報を調べるのに苦労することです。
ペーパープロトタイプツールは海外産が非常に多く、国産は少ないです。ただ、どのツールも普及が進んできているので日本語対応のツールも今後増えてくると思います。今から英語版を使うのもよいです。新しいツールは日本よりも海外産のものが多い傾向なので、最新ツールを使うのなら海外番をどんどん使用していきましょう。

