アプリデザインの基礎とアプリのブロとタイプを作成する方法
Webサイトやアプリのデザインをプレゼンする際に必要なアプリデザインは、ツールを活用することで簡単に作成が可能です。今回デザイン作成ツールを紹介していきます。ツールの検討ポイントも記載しておりますので、これからツールを選ぶ方は参考にしていただければと思います。
アプリデザインでもっとも重要なことは何でしょうか。それは、「ユーザーが容易に目的を達成できるデザイン」です。それはつまり、見やすく、分かりやすい デザインのことになります。
アプリの目的は、ユーザーの課題を解決することです。その目的を果たすために必要なデザインを取捨選択していく必要があります。『見やすく、分かりやすい 』が重要なポイントだということを念頭に置いておきましょう。
見やすいアプリデザインを作るにはどうしたらいいのでしょうか。いきなりデザインを作っても良いものになりません。多くの人と話をして、またはユーザからもヒアリングを行ってよりよいデザインができます。そのためには簡単にユーザと共有でき、簡単に変更できることが重要になると思います。そこで生まれるのがプロトタイプです。
Part 1: アプリのプロトタイプとは?
「プロトタイピング」とは、仮組みされたモデル・試作品(プロトタイプ)を使って検証や改善を繰り返す手法のことです。よって、なるべく簡単に作って検証して改善するサイクルを多く繰り返す必要があります。プロトタイプに時間をかけていたら、時間もお金もかかってしまいます。そこでプロトタイプの検証、改善のサイクルを短くする必要があります。 サイクルを多く繰り返すためには、簡単に作れることが重要です。デザインにはそういったツールがいくつか存在します。そのツールをいくつか紹介します。
Part 2: アプリのプロトタイプを作成するツール
1. Mockitt
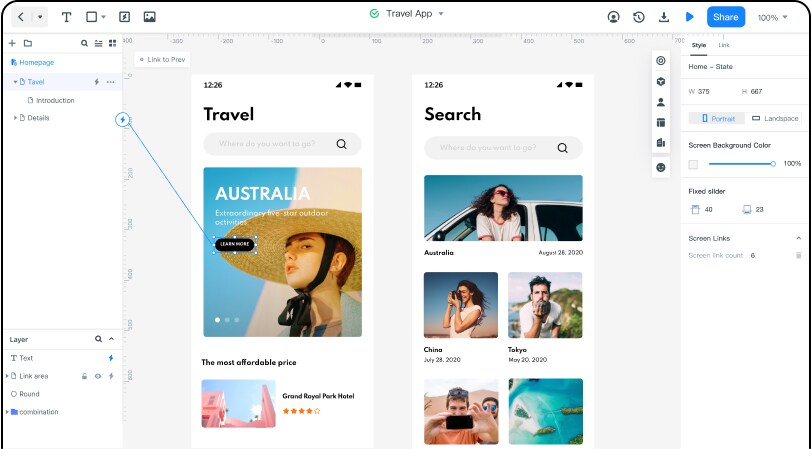
Mockittはワイヤーフレーム、UX/UIデザインツールです。グラフィックデザインをウェブ、PC、Mac、モバイルなど、あらゆる場所でプロトタイプUIデザインをコーディングすることなくインタラクティブなプロトタイプに変えます。チームと共有するカスタムライブラリを構築します。テンプレートが多くあり、クラウド管理なので常に最新のテンプレートが手に入ります。世の中の変化が激しい今にはぴったりです。
料金は、フリーは無料で使用できます。1名のみです。Personalは年間6980円です。Enterpriseは年間9980円です。年間契約することが確定していれば大変安く利用できます。月々プランもありますがそちらは少し高めです。

2.Adobe XD
XDはWebサイトやモバイルアプリなど、様々な大規模のモックアップデザイン作成に特化したAdobe社のツールです。 共同作成がしやすい設計のプラットフォームになっているため、チームのスムーズな連携を助けます。 また、Adobeが提供するPhotoshopやIllustratorなどのファイルと の互換性もあるのも特徴です。
AdobeXDはWebサイトやモバイルアプリなど、様々な大規模のモックアップデザイン作成に特化したAdobe社のツールです。共同作成がしやすい設計のプラットフォームになっているため、チームのスムーズな連携を助けます。また、Adobeが提供するPhotoshopやIllustratorなどのファイルとの互換性もあるのも特徴です。
スタータープランは無料から使用できます。単体プランは1180円/月、Creative Cloudプラン5,680円/月で使用できます。少し金額が高いことはデメリットですが抜群の安心感はあります。

出典:Adobe XD
3.Cacoo
Cacooはモックアップ以外にもフローチャートやプレゼン資料なども作成が可能なオンライン作図ツールです。 Webサイトやアプリなどのモックアップが簡単に作成できるテンプレートや図形が豊富に備わっています。 リアルタイムで共同編集を行いながらチーム内のアイデアやフィードバックを共有できるため、完成度の高いモックアップの作成に役立ちます。
料金は660円/月/人と非常に安いです。ただし申込は3名からという制限があるため確実に3名以上で利用する場合は有効です。

出典:Cacoo
4. Studio
Studioはデザインと開発が同時に行うことが可能なデザイン作成ツールです。 感覚的に作成したデザインは自動でコード変換されるため、コーディングが要りません。 またクオリティの高い写真素材やフォント等の素材が豊富に搭載されているため、幅広いデザインに対応できます。さらに料金は無料で使えるものから、多くの機能を持ったPROは2480円/月で使用できます。
Part 3: アプリのプロトタイプを作成する方法
Wondershare Mockittを利用して、アプリのプロトタイプを作成する方法を紹介します。
Step 1: プロジェクトを作成する
特定のスマートフォンモデルを選択します。

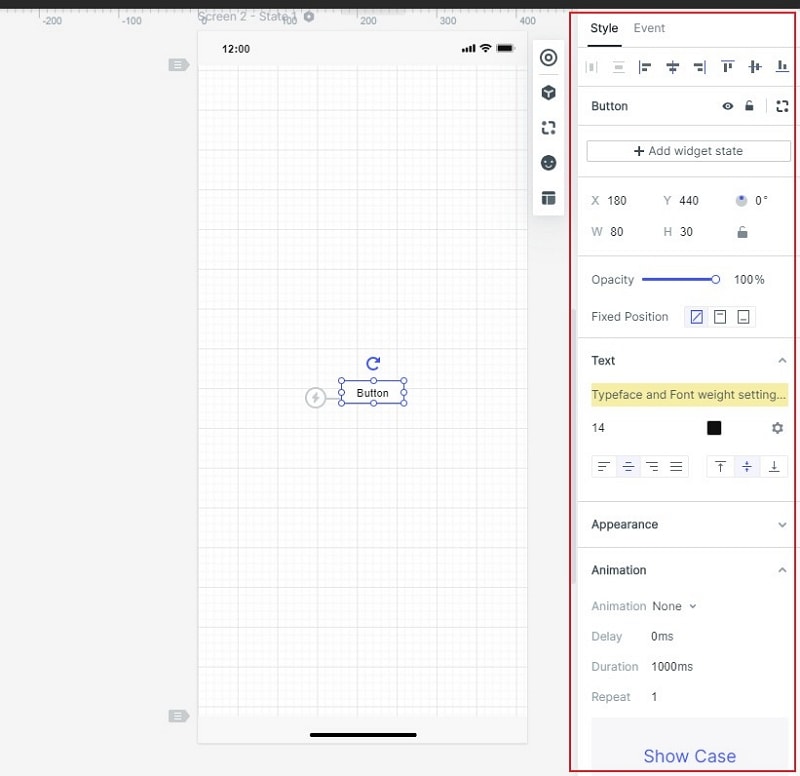
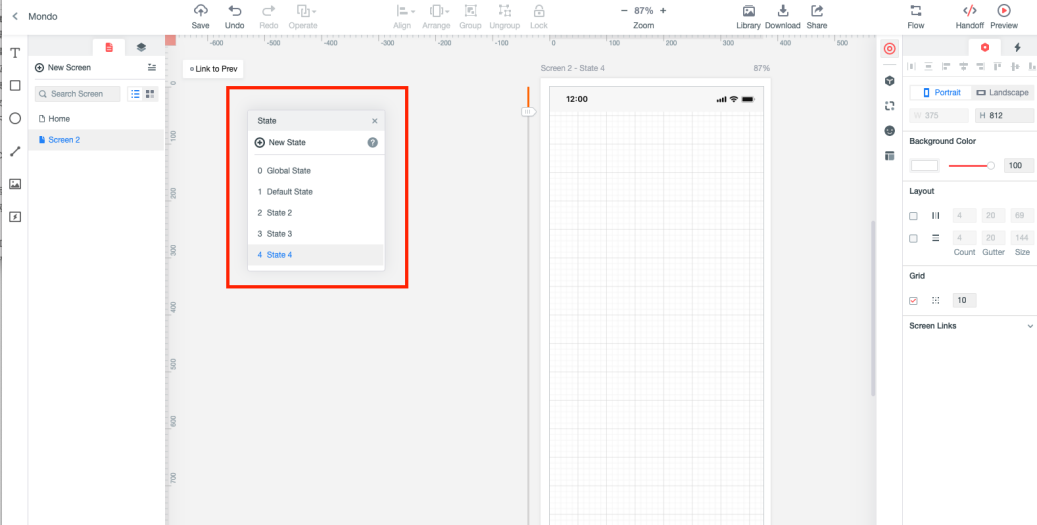
Step 2: アプリのプロトタイププロジェクトを設計する
ウィジェットまたは要素を選択して、作業中のモデルにドラッグアンドドロップするだけです。アプリのプロトタイプに要素を追加した後、サイドバーに移動してカスタマイズできます。

Step 3: 動的要素を操作する
サイドバーから、リンクやメモを追加したり、アセットライブラリを管理したりできます。iOS / Androidアプリのプロトタイプにオーディオまたはビデオファイルを追加するためのプロビジョニングもあります。

Step 4: アプリのプロトタイプをオンラインでプレビューして共有する
他の人と共有するには、右上の「共有」アイコンをクリックします。プロジェクトを他の人と共有するために使用できるリンクとQRコードが生成されます。プロトタイプアプリのデザインをさまざまな形式にエクスポートすることもできます。

以上アプリのプロトタイプツール紹介いたしました。アプリデザインはユーザが一番気になる部分になります。しっかりと目的を把握して、ユーザの課題を解決することを前提にアプリを作っていただければ、ユーザもあなたも課題解決につながると思います。

