おすすめモックアップ作成ツール12選
モックアップという言葉を聞いたことがありますでしょうか。Webサイトやアプリ開発をしたことがある方はご存じかもしれませんが、実際なんとなくは知っていても説明するとなるとハードルが上がるのではないでしょうか。
今回モックアップの意味をしっかりと理解してもらいそのモックアップに必要なツールを紹介したいと思います。
Part 1: モックアップとは
モックアップとは 試作や店頭展示などのためにつくられる実物大模型です。よって機能は全くしません。が見た目は本物そっくりの見本品のことを言います。
自動車産業や建築業界などさまざまな業界でモックアップは活用されています。食事処でも店前に本物のようにおいしそうに見える料理を展示しているものがございますよね。こちらもモックアップというものになります。
このようにモックアップを使うことで実機をイメージしやすくなります。よってデザイン・サイズの把握に用いられます。
同じようにWebサイトやアプリ開発のデザイン制作の段階でも用いられており、頭の中で思い描いた完成形のイメージを視覚的にわかりやすく表すためにサンプルとして作成します。なお、モックアップはあくまでも静的なデザインの模型となるため機能や動作を確認するものではありません。
それではそのモックアップはなぜ重要なのでしょうか。それは、1つは課題を可視化することができること、2つ目は仕様変更のリスクを回避することができることです。 モックアップを作ることができれば、無駄な試作を抑えられコストを抑えることができます。そういった便利なツールはどういったものがあるのでしょうか。
Part2: おすすめモックアップ作成ツール12選
プロトタイピングツールは、企業のUI・UXデザイナーやWEB担当者にはなくてはならないツールです。 開発者・ユーザーのフィードバックを得られるのでWEBアプリやサイトの欠陥を事前に改善することができます。
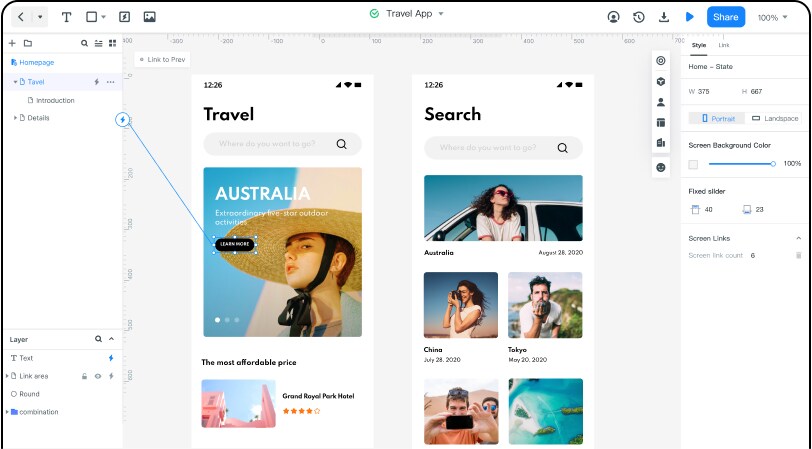
1. Mockitt
Wondershare Mockittはオンラインでモックアップが作れるツールです。豊富なデザインのテンプレートを持っており、常に最新のデザインを使うことができます。さらに作業はドラックアンドドロップでできるので携帯、PC、IpadといったOSに影響をうけません。

2.Mock Plus
Jongde Softwareが提供するラピッドプロトタイピングツールです。直感的でわかりやすい操作が特徴で、Win/Mac両方に対応しており、iOS/Androidの補助アプリもあります。基本的な機能は全て無料で利用できます。クラウド機能などの一部機能は有料になりますが、無料でも十分すぎるほどの機能が利用可能です。クリックしたり、アイコンをドラッグ&ドロップしたりする程度の直感的な操作で、Webデザインができます。
3. Omnigraffle
Mac用ドローイングツールです。 主にチャート図表を作成する際に有用な機能を搭載し、パーツ同士の関連性を保った描画が特徴で、チャート図やダイアグラム、ワークフローを配置し、自作もできる「ステンシル」を使用してアイデアプロセッサやプレゼンテーションツールとしても利用出来ます。オンラインではないのでインストールが必要です。
4. Prototyper
WindowsとMacに対応したダウンロードソフトのツールです。 フリーソフトでありながら本格的ですが、さらに高性能な有料版も存在します。フリー版ではPDF形式で保存することができるほかに、有料版ではHTMLで書き出しすることも可能です。
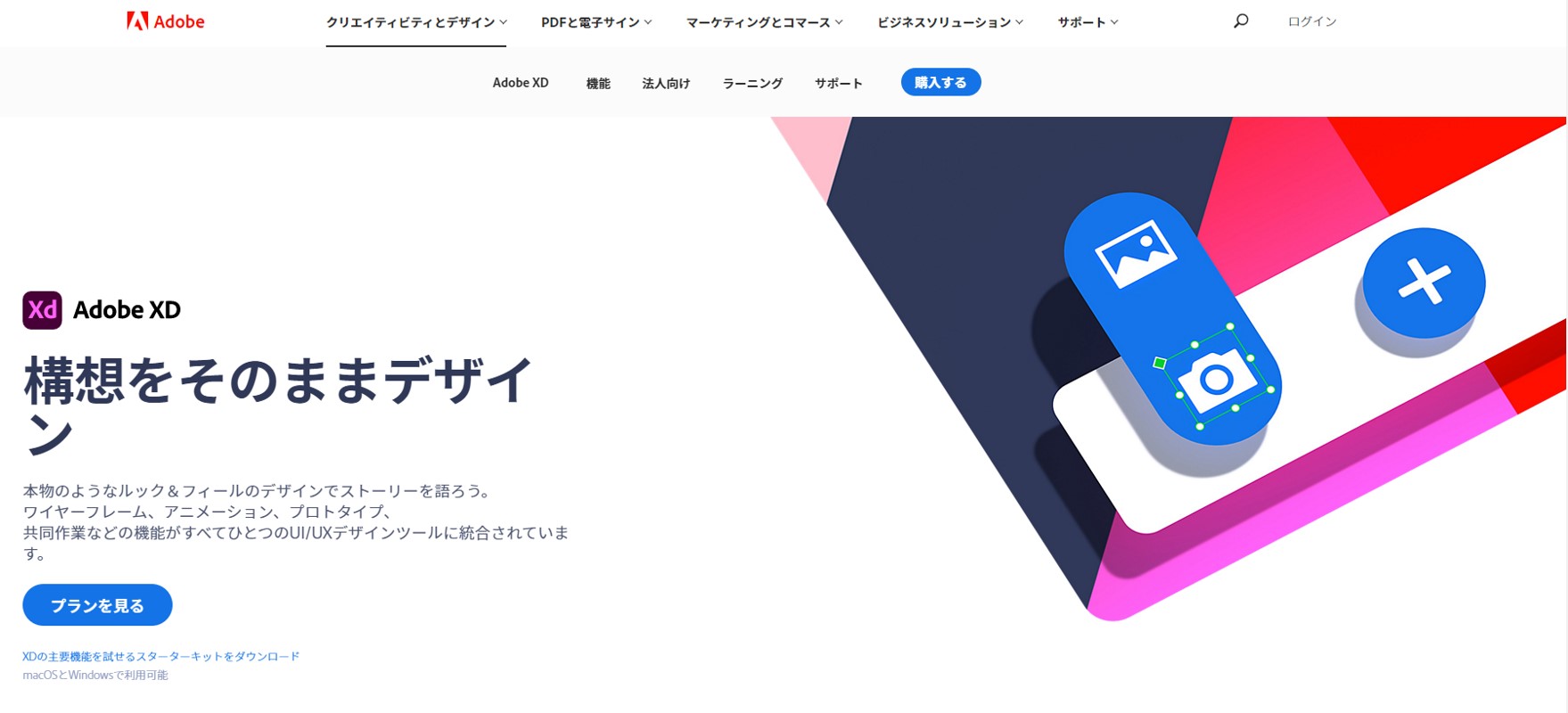
5. Adobe XD
Adobe XDは、ワイヤフレームを編集して共有するためのものです。サイトマップ、フローチャート、ストーリーボードを編集して、プロトタイプを構築することができます。通常版か無料の体験版どちらかをダウンロードすることができます。どちらにしても、使用するためにはAdobe Cloudが必要になります。

出典:Adobe XD
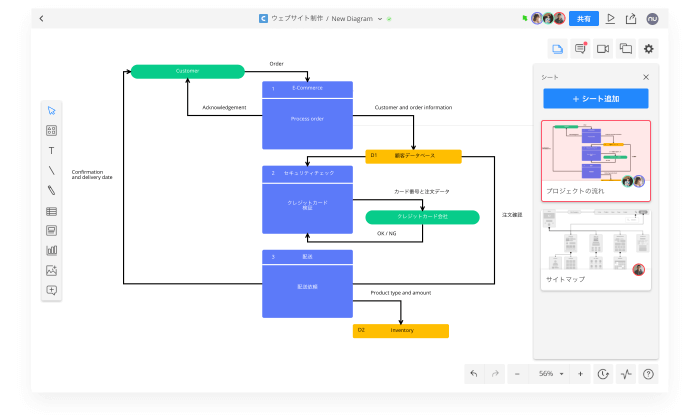
6. Cacoo
ぬーらぼが運営する作図ツールです。フローチャートやワイヤーフレーム、AWS構成図などのさまざまな図を作成できます。ブラウザー上でチームメンバーとリアルタイムで図を共同編集して、チームの仕事に向いてます。豊富な図形やテンプレートがあり初心者でも数分で簡単に美しい図を作成できます。リアルタイム共同編集ができるのでチームメンバーにURLで図を共有することでリアルタイムで作業ができます。

出典:Cacoo
7.Pencil Project
図またはUIモックアップを作成できるスタンドアロンアプリです。コラボレーション/マルチユーザー機能はありませんが、誰でも使用できるダイアグラムとGUIプロトタイプを作成するための無料のオープンソースツールを構築することです。簡単なワイヤーを組みたい、ワイヤフレーム組みをはじめてやるって人にはいいかもしれません。
8. Wireframe CC
Wireframe CCは、無料で最低限のことができるプロトタイプのツールです。シンプルなインターフェイスで、ツールバーと一般的なアイコンだけでできています。必要なときだけ現れるようになっています。
9. Balsamiq
BalsamiqのツールをPCにインストールすると、ウェブのアプリケーションとして使えます。あなたが思い描いた通りにデザインすることができます。ワイヤーフレーミングにしているアイデアを忠実に再現します。ドラッグアンドドロップするだけで再現できるようになっています。
10. Frame Box
Frame boxは、編集したものを、ドラッグアンドドロップでワイヤーフレームに変換するツールです。一度編集すると、リンクをシェアできます。このアプリは、簡単に使えて、3つの操作でモックアップを作ることができます。
11. Just in mind
Just in mind は、UIで作られています。使ってみると、今までと違うボタン、フォーム、ウェジットに気がつきます。無料で使えて、好きな様に編集できます。プロトタイプは、HTML形式もあります。
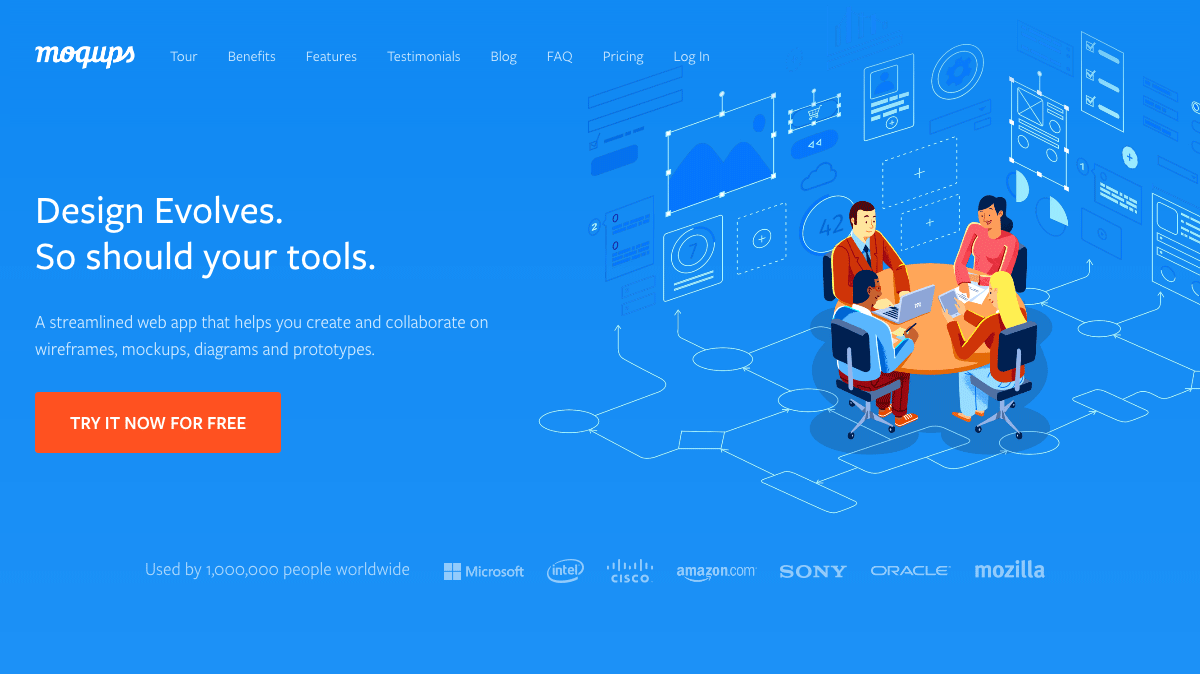
12. Moqups
Moqupsの最大の特徴は、見やすい画面に加えドラッグ&ドロップで簡単にパーツを配置することができるということでスマートフォンの画面イメージも簡単に作成することができることです。初めての方でも直感的に編集することができます。

出典:Moqups
今回数多くのツールを紹介いたしましたが、それぞれメリットやデメリットがあります。自分に合ったツールを選んで使ってみることをお勧めします。

