見やすいフローチャートとは? ワードやMockittでのフローチャートの作り方も説明
フローチャートの概念と見やすいフローチャートの基礎的な考えについて紹介します。 フローチャートは作業の流れ図になりますが、人に「この大きなプロジェクトの中で、あなたはここの部分を担当してもらう」と説明する目的でよく使われます。
- Part1.フローチャート と は
- Part2.Wordで見やすいフローチャートの作り方
- Part3.Wordでフローチャートを書くポイント
- Part4.フローチャート作成ツールMockittを紹介する
Part1.フローチャート と は
フローチャートとは一連の作業を分かりやすく、文字と記号で流れ図として書いたものです。
例えばあなたの一日の仕事の流れを、詳しく教えて下さいと言われた時誰しもが困ると思います。 ですが何かしらで人に伝える必要がある場合、どう言う風に作業をこなしていくか? 流れで分かるようにして、また指示しやすいように出来るのがフローチャートなのです。
Part2.Wordで見やすいフローチャートの作り方
ワードでは見やすいフローチャートが作れます。 多くのオフィスや家庭でもマイクロソフトワードは持っていると思うので、一番手軽な作り方の一つと言えます。
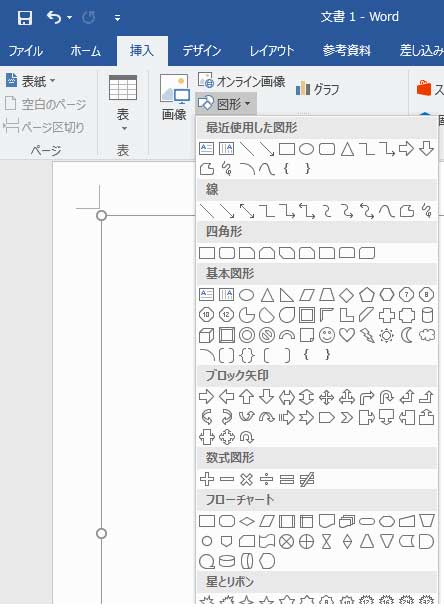
作り方は挿入タブから「図形」→「フローチャート」→「四角形」の欄から一番左端をクリック。 すると四角形が配置されます。もう一度同じ作業をして今度は下に配置しましょう。

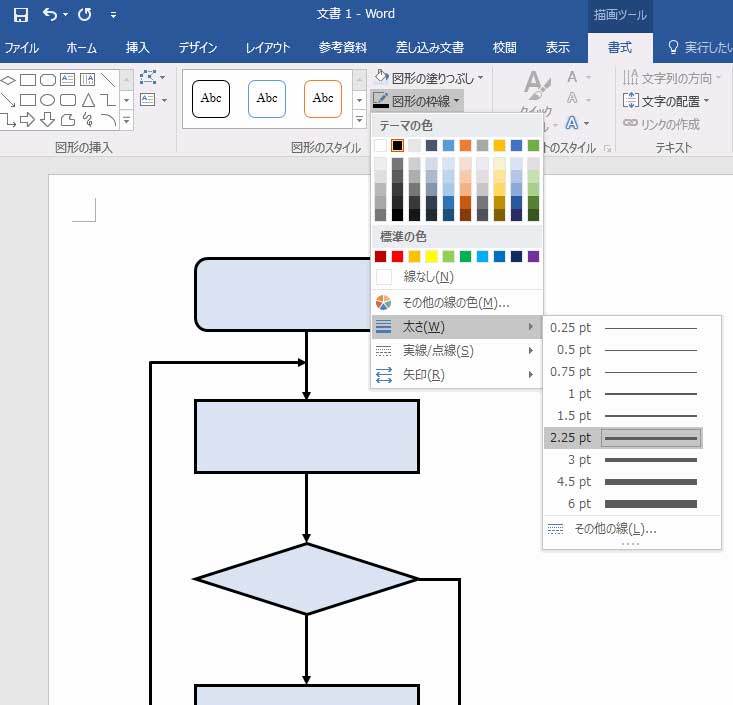
今度は挿入タブから「図形」→「矢印」を選択し2つの四角形の間にドラッグします。すると2つの四角形を矢印が繋げるはずです。 ちなみにshiftキーを押しながらドラッグすると、真っ直ぐな線が引きやすくなります。 また四角の枠をクリック(もしくはダブルクリック)すると、図形の書式欄が表示され白・黒・青の画面枠が出てくるので、白を選択して配置した四角形の中を同じ色にします。 そうしないと見やすいフローチャートとはならないはずです。 そして再度四角形をクリックすると文字画に入力出来るので、そこに自分の処理を書きます。

自分の仕事を知らない人にフローチャートで伝える際、これがないとどこから作業が始まるか分かりにくくなると思います。 そして作業の一番最後には同じ様に四隅が丸くなっている図形を配置し、『エンド』など書きます。 見やすい フローチャートはこう言った細かい配慮も必要になります。
Part3.Wordでフローチャートを書くポイント
ワードでの見やすいフローチャートと言うより、全般的に言える見やすいフローチャートのポイントを説明します。
まず図形の種類をあまり多くする用意する必要はありません。
ワードには星型や吹き出し型など様々な図形が多く用意されていますが、各図形に意図があったとしても、その意図も見た人に覚えさせないといけないと言う手間を掛けさせてしまいます。
私の通っていた学校のプログラミングの先生は、フローチャートは分岐を現すひし形と四角系の2つ程度で十分と言っていたくらいです。
その次に場合によっては色分けするなどして、分かりやすくします。
見やすいフローチャートは上から下に書くのが基本ですが、分岐を書く際に左右のスペースを使って書く必要があります。
例えば『雨が降っているか?』と分岐を書く場合、雨が降っている時と降らない時ではやる事が違ってくるはずです。 また雨が降っている場合に『洗濯物を取り込む』『窓を閉める』『傘を用意する』などやる作業が多い時は、色分けした方が見やすいフローチャートとなります。
Part4.フローチャート作成ツールMockittを紹介する
フローチャート作成ツールWondershare Mockitt はワードでフローチャートを作成するのと簡単なくらい、見やすいフローチャートが作成できます。 豊富なテンプレートが用意されており、よく使う機能をひとまとめにしたライブラリも作れますので、複雑なフローチャートも見やすいものとして作成可能です。 (フローチャート作り以外の作業も処理が複雑だと、見にくいものになりやすいのが常だと思います。)
しかもチームコラボレーション向けの1年でたった¥15,980のENTERPRISE向けなら、複数人で作業ができますのでリアルタイムでフローチャートを確認しながらの作業も容易に出来るようになっています。

Wondershare Mockittを利用して、フローチャートを作成する方法を解説します。
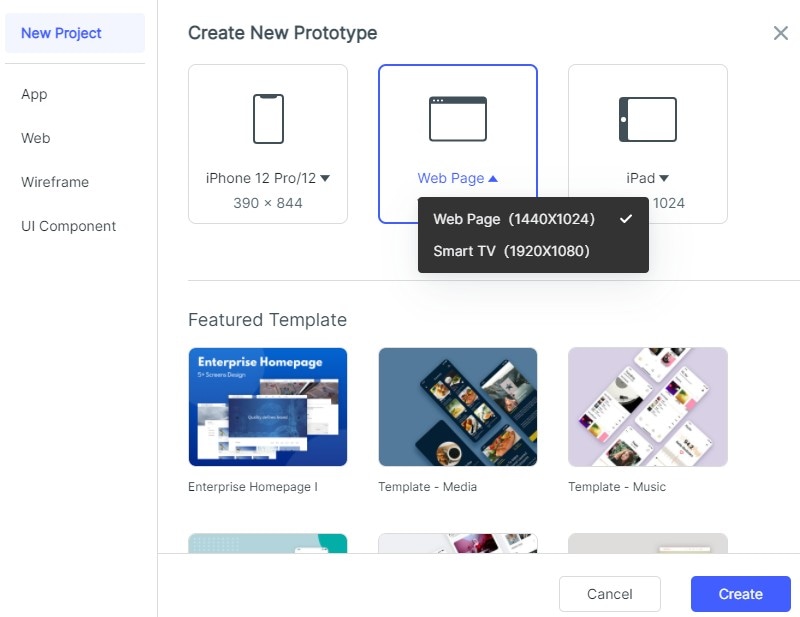
1.ワークスペースに入り、[新規作成]をクリックしてプロジェクトを作成します。

2.Webページサイズを選択します。

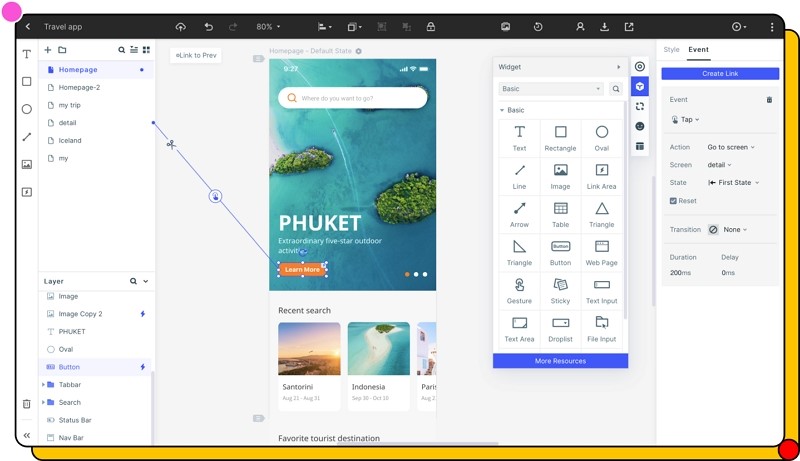
3.フローチャートの設計を開始します。
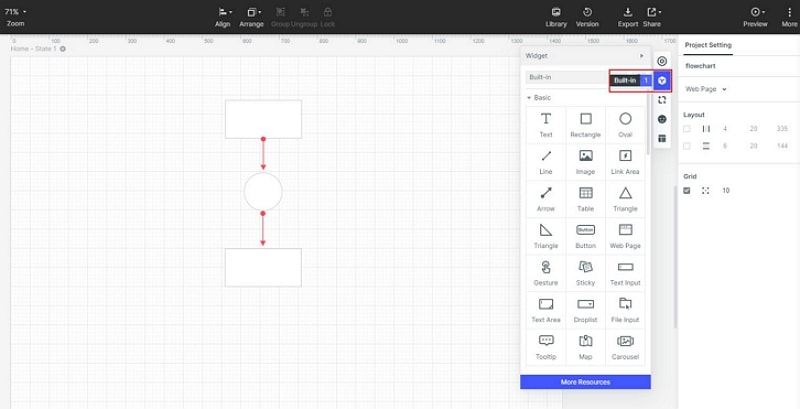
デザインカンバに入ると、右側に「ビルトイン」ボタンが表示されます。ウィジェットをドラッグアンドドロップするか、「ビルトイン」のウィジェットをダブルクリックするだけで、カンバに追加します。

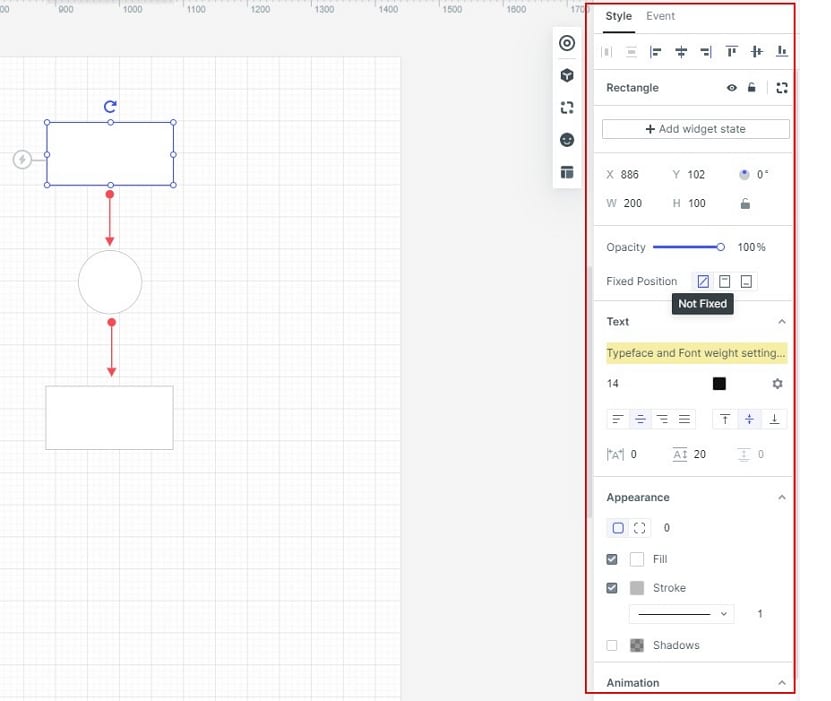
Canvaに追加するフローチャートの形状をクリックすると、右側のスタイルを変更できます。

見やすいフローチャートの基本は、作業の流れを分かりやすくしたはずのものが、その見方はどうすればいいの?と相手に思わせない事です。 しかし大規模な作業ならその理想も実現できにくいかと思います。 よってワードやWondershare Mockitt などで、他の人に支援してもらって完成度の高い見やすいフローチャートを作ろうとしていくべきです。

