アプリ分野におけるUXデザインとは
デザインには様々な種類がありますが、私達の生活の中で目にする頻度が高いものの1つにアプリケーションデザインがあります。アプリを快適に使うためのデザインですが、具体的にどの様な要素があるのか詳しく見ていきましょう。
Part 1: アプリケーションデザインとは何
アプリケーションデザインとは
アプリケーションデザインとは、文字通り「アプリのデザイン」です。しかし、ここで言うデザインとはただ単に見た目がかっこいいものを指しているわけではありません。最も大切なのは「見やすく、わかりやすいかどうか」です。アプリの利用を通してユーザーが簡単に目的を達成できることがアプリデザインのゴールです。ここで言う「目的」とは、商品を購入する、必要な情報を手に入れる、記録をつけるなどの行動を指します。
日常のアプリケーションデザインの例
私達が普段よく使うアプリとして、SNSやショッピングアプリがあります。まずはSNSにおけるアプリデザインを見てみましょう。
タイムラインでフォローしているユーザーの投稿を見る・トレンドやツイートの検索をするといった行動はSNSを利用するメインの目的であるため、アプリを立ち上げた時に最初に表示される必要があります。一方で設定やブックマークなどは常に表示する必要がないので、メニューやサイドバーの中に隠されていても問題ありません。
次にショッピングアプリです。
ショッピングアプリでは商品を検索し、カートに入れて購入するまでの流れをスムーズに行えることが大切です。思うように検索ができなかったり、購入ボタンがどこにあるかわかりづらかったりすると、ユーザーにとって使い勝手の悪いアプリになってしまいます。売上を増やすためにはアプリの使いやすさも重要な要素です。見やすさ・使いやすさを意識してアプリデザインをしましょう。
アプリケーションデザインの一般的な使用法
アプリケーションデザインでは、ユーザーにとって使いやすいことが何よりも重要となります。デザインと聞くと、かっこいいフォントやおしゃれな色の組み合わせなどをイメージしがちですが、「見やすさ」「使いやすさ」の観点からだと必ずしも使い勝手の良いデザインとは限りません。凝りすぎたレイアウトはユーザーにとっては見にくかったり、使いにくかったりする可能性があります。
アプリではユーザーが作業を完了させることや課題を解決することが目的となります。まずはどのユーザー層にアプローチするのか、ターゲットを定めましょう。例えば、トレンドに敏感な10~20代の女性に向けたものなのか、40~50代のビジネスマンに向けたものなのかによって作り方は全く異なります。ターゲットが決まったら、 次はデザインのベースを考えていきます。ウェブページと異なり、アプリはスマートフォンの小さい画面で見るためシンプルで見やすい設計が重要です。1ページに情報を詰め込みすぎず、基本的に1つのアクションだけ実装するようにしましょう。
デザインが設計できたら、利用しやすさをユーザー目線でチェックすることも大切です。シンプルさを意識しすぎるあまり、目的達成のために何回もボタンを押す・何ページにも渡った設計だと利用者にとってストレスです。場合によっては1ページに複数の操作をできるようにしましょう。
Part2: アプリケーションデザインとUXの関係
UXデザインのUX(User Experience)とは、ユーザー体験を意味します。「ユーザーの体験として何が求められているのか」について考え、それを実現するための手段や構成要素として製品を設計しなければいけません。
アプリ利用におけるユーザー体験のゴールとは、「使いやすかった」「便利だった」「面白かった」などプラスの感情を抱かせることです。また、似ている単語としてUI(User Interface)デザインがあります。これはフォントやボタン、レイアウトなど画面内でユーザーが見ている全てのものが当てはまります。視覚的に得られる情報(UIデザイン)=良いUXデザインとは限りませんが、見やすさを意識したうえで凝ったデザインにすれば「見ていて楽しい」というプラスのユーザー体験を与えることもできます。
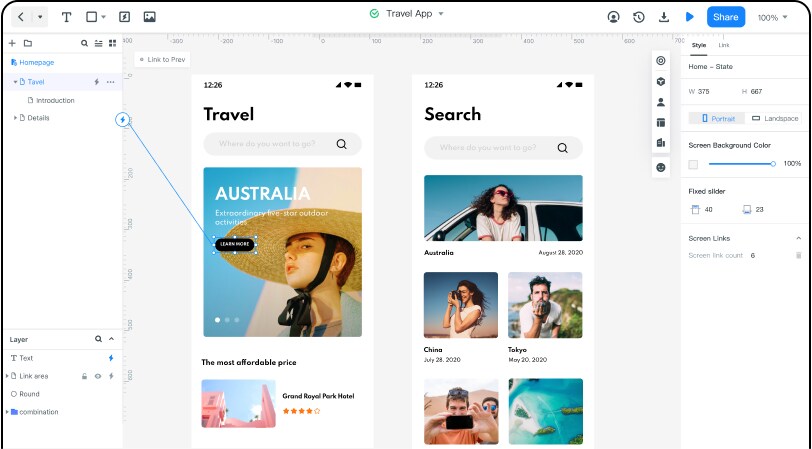
Part3: UXデザインツールMockitt
Wondershare Mockitt はオンランで利用できるデザイン作成ツールです。ここではMockittを使った良いUXデザインの作成方法を説明します。
まずは表示する画面サイズを選択しましょう。iPhone5~12、一部のAndroid機種の画面サイズがすでにテンプレートにあるので、選ぶだけでデザイン作成に取り掛かれます。
次にオブジェクトの配置です。アプリをデザインする際、デバイス独自のボタンやスイッチなどのオブジェクトがあります。自作が難しい素材はテンプレートに何十種類もあるので、効率的に作業を進めることができます。
その他にもシェイプやラインもワンクリックで簡単に作れるので、バランスを意識して配置しましょう。微調整をしたい場合も、わかりやすい作業パネルがあるので簡単に大きさや位置変更ができます。
アプリ内で写真をつかいたい場合は、画像オブジェクトを配置した後写真を取り込みましょう。トリミングや不透明度の調節もできるので、必要に応じて整えましょう。
オブジェクトを配置できたら、アニメーションを追加しましょう。40種類以上のアニメーションがプリセットにあるので、オブジェクトやユーザーの行動に合わせて最適なものを追加しましょう。
デザインがある程度整ったら、実装された時のシミュレーションをしてみましょう。プレビュー機能では見た目はもちろん、アニメーションの確認もできます。実際にどの様に動くのか必ずチェックしましょう。

アプリデザインには見た目の良し悪しの他に、わかりやすさや操作のしやすさが大切であることがわかりました。これらのポイントに消をつけてアプリデザインを作成しましょう。

