ワイヤーフレームの概要と10種類のワイヤーフレーム作成ソフト
ワイヤーフレームの概要と10種類のワイヤーフレーム作成ソフトを紹介します。ワイヤーフレームとは画面構成なので、ワイヤーフレームのないウェブサイトはないと言えるので、かなり重要な要素となります。 そのワイヤーフレームを作成するソフトは、直感的に作れるように設計されているものが多いです。
Part 1: ワイヤーフレームとは
ワイヤーフレームとはウェブサイトの画面構成の事です。 このページで言えば画面上部の左側にWondershareのロゴ。右側に「クリエイティビティ」から「新着情報」までの欄。その横にカートボタン。 下にMockittの商品関連の欄と続き、さらにその下に記事と言った画面構成となります。 最終的にユーザーにどのようにサイトを使ってもらい、役に立ててもらうか?と言うコンセプトで考え、内容をブラッシュアップさせレイアウトまで具体的に落とし込んで、一つのワイヤーフレームが完成します。 ちなみに上で取り上げたWondershareの画面構成はパソコンで見た場合ですが、当然パソコンとスマホでは画面の大きさが大きく異なります。よってスマホでは同じページでも違うワイヤーフレームを用意しているサイトが多いです。 また多くのワイヤーフレームの作成ソフトは、共同で編集できるように作られています。
Part 2: トップ10ワイヤーフレームソフトウェア
1. Mockitt
最初に使用想定デバイスを選択し、次に素材をドラッグ・アンド・ドロップすると言ったように、簡易的にワイヤーフレームが作れるように設計されています。 長所は日本語での公式マニュアルが充実している事。短所は一年間で¥9,980(現在はセールで¥6,980)のPERSONALプランでは、参加できるメンバーは一人のみです。

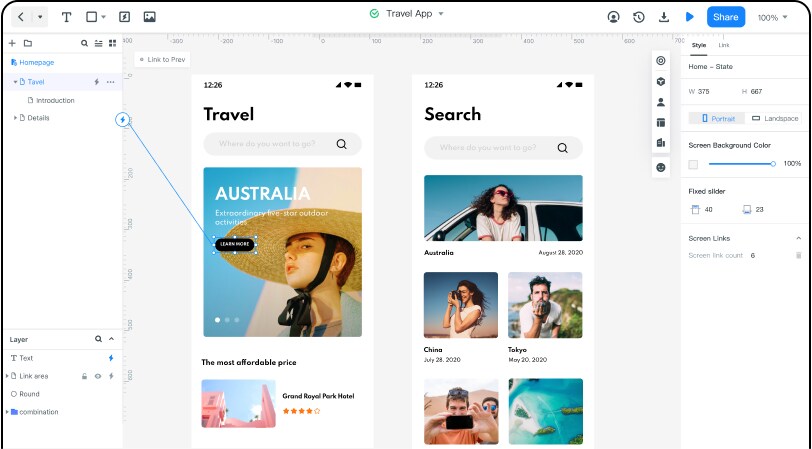
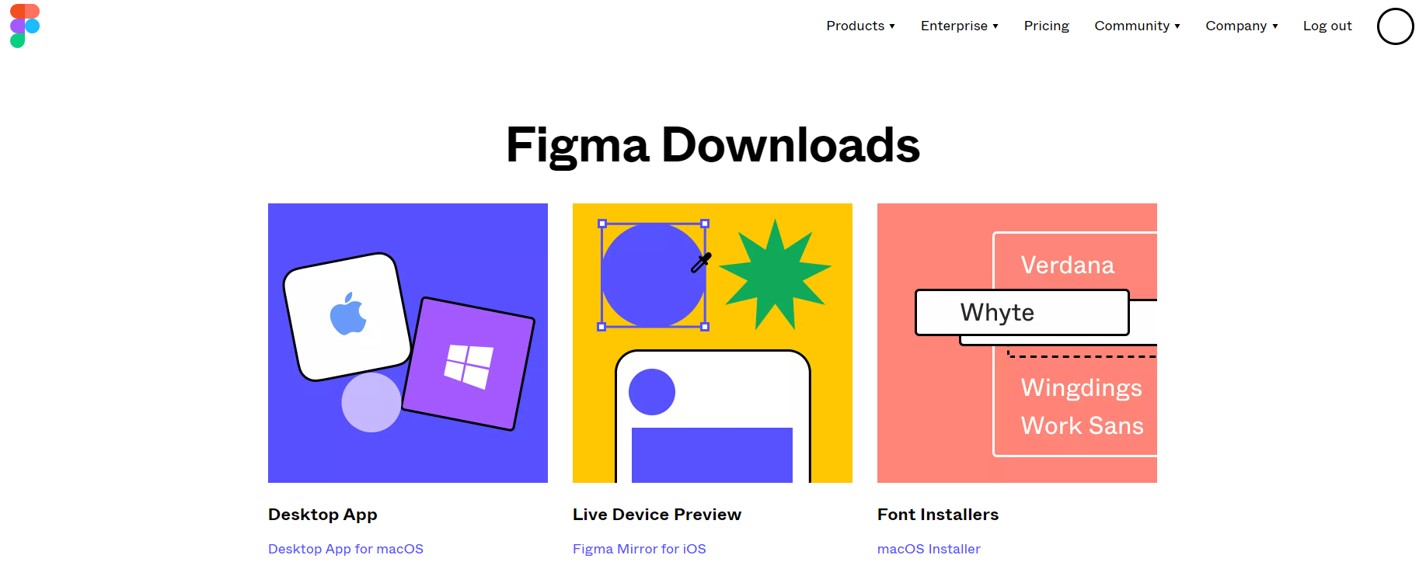
2.Figma
簡易的なワイヤーフレームを作成するのに特化しています。長所はブラウザを通して利用するが可能な事。短所としては日本人がワイヤーフレーム用テンプレートを作っているとは言え、サイトは日本語に対応していない事です。

出典:Figma
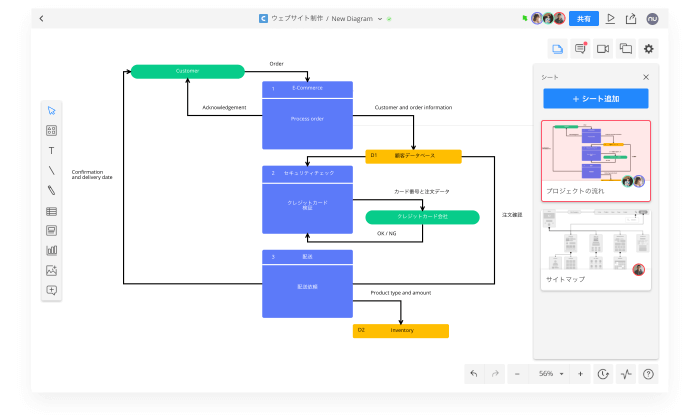
3. Cacoo
ワイヤーフレームに限らずフローチャートやサイトマップなど、数多くのテンプレートを用意しています。長所は日本にある会社がサービスを提供している事。またフリープランであっても制限が付いているとは言え、通話可能など機能が豊富な点。 短所としては200ユーザーまでなら出来る一年間6,600円チームプラン料金を一人ずつ取る設定なので、場合によっては費用が膨大になる事です。

出典:Cacoo
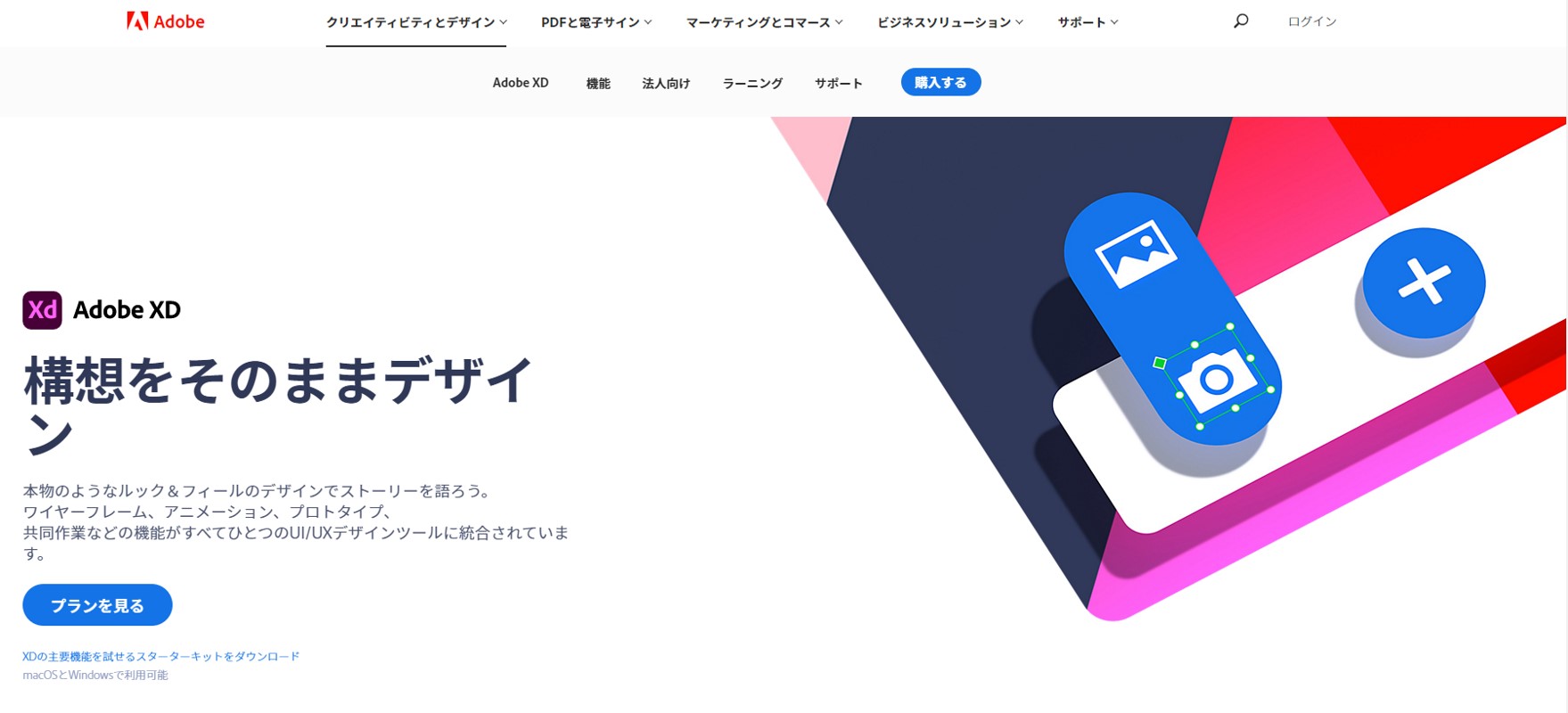
4. Adobe XD
Photoshop、Illustratoなど他のCreative Cloud製品と連携しているのが特徴的です。長所としてはスピーディーにかつ安定した性能で使える事。Creative Cloudのコンプリートプラン会員なら実質無料で利用可能である点です。 短所としてはCreative Cloud製品として見た場合、頻繁にアップデートが行われるので立ち上げが度々わずらわしくなる事です。

出典:Adobe XD
5. Sketch
Mac専用のワイヤフレームソフトでありますが、iOS上でも確認可能です。Webサイトデザインに特化しているので機能が良い意味で絞られています。長所としてはデザイナーでなくても直感的に使いやすい事。短所としてはMac専用であるためWindowsユーザーから見た、サイトの見た目には若干の不安が否めない事です。

出典:Sketch
6. Mockingbird
アカウント登録無しで利用が可能。(保存時には登録が必要となります)。また全体的にシンプルにまとめられています。 長所はショートカットキーの充実やドラッグ・アンド・ドロップで配置できるようにするなど、直感的に作成できるように作られている事です。短所としてはこちらも日本語版が無い事です。
7. Invision
ユーザー登録の必要なしで、作成中のワイヤーフレームにコメントを残す事が可能です。 またコメントを入れた場所がすぐに確認出来やすいようになっているなど、コメント関連に力を入れている印象があります。 長所はオンラインチャットツールのslackと同期するとInvisionでの更新情報の通知が届く事。 短所としてはslack と同期をするにはInVisionが提供するCRAFTが必要で、slackはまだChatWorkよりも使われていない事。さらにInVision自体が英語のためslack同期には行き着くにはハードルが高めな事です。

出典:Invision
8. marvel
Google DriveやDropboxから使用画像を取り込む事が可能です。長所はモバイルプラットホームのLookbackと連携しており、ユーザーに使用テストをさせた際の録画用アドレスが送れます。短所としては有料でないと複数メンバーで編集ができない事です。
9. Moqups
自分の好きなデザインをアップロードすると、それに基づいたワイヤーフレームを出力してくれます。 長所は自動保存やスマートガイド。ドラッグ・アンド・ドロップ機能や動かしたくない部分を固定が可能など親切な機能が付いている事。短所としては直感的に操作出来てブラウザベースなので自動翻訳は出来るとは言え、日本語対応していない事です。

出典:Moqups
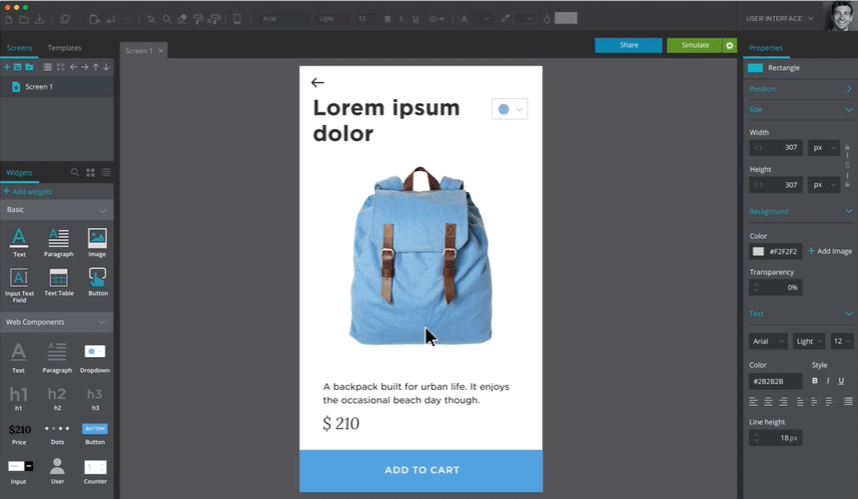
10. Justinmind Prototyper
スワイプやピンチなどと言ったモバイル端末特有の動きに対応しています。(もちんパソコン向け端末として作る事も可能です。) 長所は自動的にサイズを変更したり、オブジェクトの位置も固定してくれる事。 短所としては日本語対応しておらずインストールタイプで多機能な分、ワイヤーフレーム初心者で英語が使えない人には敷居の高さがある事です。

出典:Justinmind
英語を得意としていない人にとっては、多くのワイヤーフレーム作成ソフトは英語で作られている事から抵抗感はどうしても出てくると思います。 ですのでワイヤーフレーム初心者は機能がシンプル、もしくは多機能でも作成しやすいように作られているワイヤーフレーム作成ソフトを選ぶと良いかもしれません

