UXワイヤーフレームとは? 概要や作り方のヒント
UXワイヤーフレームの解説と良いUXワイヤーフレームを作るヒント。また他所から出ている3つのUXワイヤーフレーム作成ソフトと、同じUXワイヤーフレーム作成ソフトであるMockittを紹介します。 UXワイヤーフレームは簡単に言えばユーザー目線に立った設計図で、そのUXワイヤーフレームを作成するソフトは多く出ています。 記事ではこれらの内容について深堀りしていきます。
Part 1: UXワイヤーフレームとは何ですか
UXワイヤーフレームの解説の前に、UXとワイヤーフレームそれぞれの説明に移ります。 まずワイヤーフレームとはWebページの設計図の事です。 画面上部にはメニュー一覧があって、その下にトップ画像。その下には本文と言ったように構成を決めていきます。 ワイヤーフレームではあまり書き込まず、画面構成をチェックするために用いられます。
続いてUXとはUser Experienceの略で、ユーザーが使った時の体験を意味しています。 使われているフォントが綺麗で見やすいや、探したい情報がすぐに探せるなど、ユーザー目線を積極的に取り入れているのがUXの特徴です。
UXワイヤーフレームとはつまり、ワイヤーフレームの段階でUXを積極的に取り入れる事になります。 またただ単にユーザーが画面の作り方に感心してもらうだけではなく、どうやったらターゲットに刺さるものになるか? ブランドイメージを定着させるにはどのようにすれば良いか?などを決めます。 このワンダーシェアーソフトウェアのページで言ったら、左上にいつも会社ロゴを見せる事でソフトのみならず、ワンダーシェアーソフトウェア自体のイメージを定着させる目的があります。
Part 2: UXワイヤーフレームを作成するためのヒント
・関係者の意図とUXが納得のいくものになっているか?
関係者の意図をちゃんと組んでいるか? また顧客ターゲットが最終的にどのように感じてもらうか?も重要になります。 例えば原作付き映画のサイトを作る際に、原作リンクをどのように目立たせた方が版権元の意図と一致するか? ユーザーが映画の内容に想像を膨らませ、どう行ってみたいと思わせるか?などが考えられます。
・優先順位を付ける
優先順位を付ける事も必要となっていきます。 ある原作付き映画サイトを実際に見てみると、トップベージからスクロールすれば原作漫画紹介がコミックス各巻の表紙一覧と共に見られるようになっています。 その上下挟んで大部分でスタッフと出演者含む映画自体の内容に触れています。 また別の原作付き映画サイトでは、原作小説のリンクが小さな枠で右端に表示され、その下に映画関連サイトのリンク(コラボ)一覧が出ています。 ちなみに人は左上を一番注目し、その次右そして下と言う風に画面を見ていきます。
Part 3: UXワイヤーフレームを作成するツール
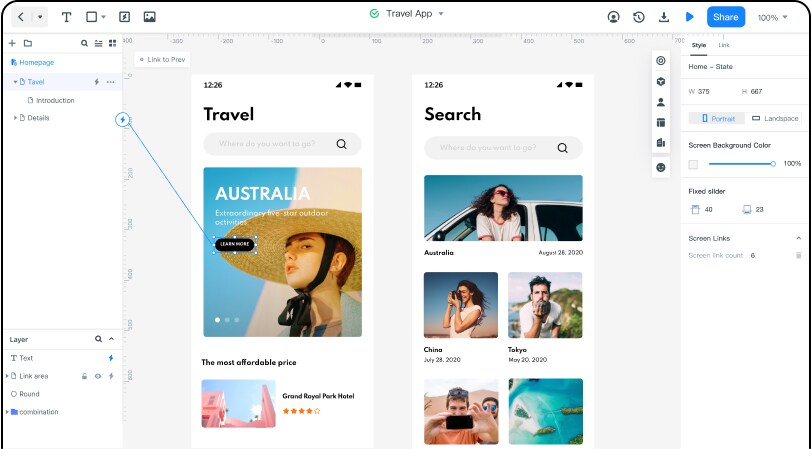
Mockitt
Wondershare MockittはUXワイヤーフレームを作成するのにも相応しいソフトとなっています。 WonderShareのアカウントを登録しサインインし、プロトタイプを選択すればデバイステンプレートが表示されます。 後はドラッグアンドドロップで素材を配置するだけと言うように、初心者でも簡単にUXワイヤーフレームが作れるのです。 作ったUXワイヤーフレームはクライアントの方と気軽にシェアが可能で、しかもデバイスが違っても誰でも試用チェックが出来ます。 テンプレートの数は20種類以上と豊富で、リンクや写真の配置もドラッグアンドドロップで可能。 また多くのUXワイヤーフレームデザイナーが愛用している、UIデザイン作成ツールのSketchと連動を取っています。 他にはカラーソリューション機能も充実しており、配色のカスタマイズやプラットフォーム違いでの素材の色や解像度などの転換もサポートしているので、目に優しい配色などにも気を配れます。

Cacoo(カクー)
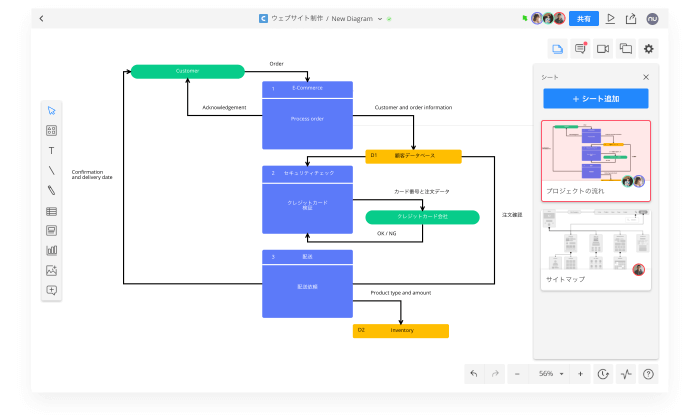
UXワイヤーフレームに限らず、フローチャートやマインドマップなどあらゆる下準備の為の図を作成するのに便利なテンプレートが揃っています。 また多くのUXワイヤーフレーム作成ソフトは海外のものが多いのに対して、日本の会社が運営している点も便利です。

出典:Cacoo
moqups
UXワイヤーフレームのみならず、モックアップも作れます。 ユーザー間では頻繁に改良されるので使いやすく、また海外製ながら直感的な操作が可能で、ショートカットが豊富なので使いやすいと言った評判があります。

出典:moqups
Prott
UXワイヤーフレーム作成ソフトとしても有名な部類に入ります。直感的に作れるようにスマホ関連の素材が多く、また手書きのワイヤーフレームを撮影すればリンクが簡単に貼れるなど直感的にすぐに作れるようになっています。

出典:Prott
クライアントや他の関係者も納得がいくサイトを作成するには、試作段階から見てもらった方が修正もしやすくなります。 UXワイヤーフレームがその一例ですし、提示されたものと親しい他の完成されたWebサイトを幾つか提示しても良いかもしれません。 またUXワイヤーフレームを作る側も円滑に作成できるソフトが必要ですので、その助力となったら幸いです。

