ワイヤー フレームをHTMLに変換する方法
HTMLへのワイヤー フレームは全体的に肯定的なレビューを獲得しており、それには多くの理由があります。最も良いことは、ワイヤーフレームからHTMLへの作業に関する理解が容易で、開発者に必要な完璧なアプリを簡単に作成できるということです。アプリ開発に関しては問題点はありません。これは、HTMLコードが完全に記述されており、開発者が簡単かつ完璧にプロセス全体に従うことを確認するためです。種類に関係なく他のワイヤーフレームは全て静的です。フレームが何を表示しなければならないとしても、それは常に開発者にとっては悩みの種なのです。
HTMLジェネレーターにベストなワイヤー フレーム
Wondershare Mockittは、埋め込まれたHTMLでコードを転送し分配することがユーザーにできるので、HTMLジェネレーターに最適なワイヤーフレームです。このテーマを詳しく掘り下げる前に、プログラムの全体的なパフォーマンスとその仕組みを知る必要があります。その機能を介さずにWondershare Mockittと関連付けて HTML ワイヤーフレームを説明することは不可能です。これは市場でHTMLジェネレーターのベストなワイヤーフレームです。

プログラムのいくつかの重要な機能は以下に説明しています:
- オンラインツールの使用で、最終段階の製品の実行準備が整っていることを確認する前に、頭に思い描く全てを簡易に実行することができます。
- 20 以上のテンプレートを使用して、ワイヤーフレームプロセスをシンプルかつ簡単に行うことができます。
- 一度使用したウィジェットは、今後の使用のために保存することもできます。これはウィジェット作成のプロセスを再び経る必要がなくて済むということです。
- コーディングの知識は全く必要ありません。このHTML ワイヤーフレームツールを使用してワイヤーフレームをデザインすることが容易であることを意味します。
- このツールを使用すると、ワイヤーフレームを HTML コードに簡単かつ完璧に変換することも容易です。
次の手順では、Wondershare Mockittを使用してワイヤーフレームをHTMLに変換する方法について説明します:
ステップ 1: 新しいプロジェクトを作成する
iOS、Android、PC、時計のためのワイヤーフレーミングはプログラムによって完全にサポートされています。プログラムを登録してログインしたら、新しいプロジェクトを作成します。

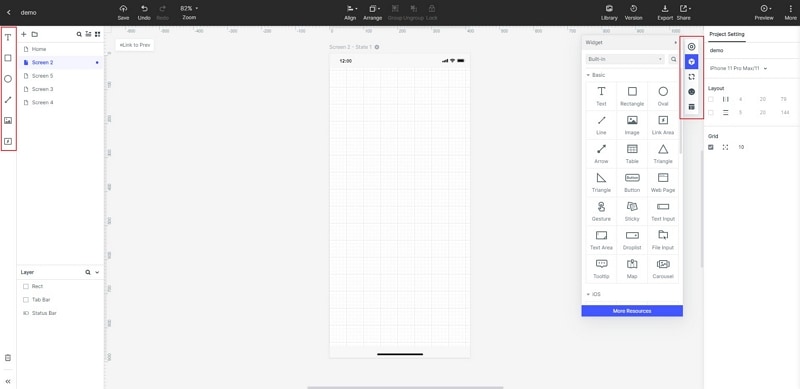
ステップ 2: ウィジェットをドラッグ&ドロップする
左側のパネルには全てのウィジェットがあります。これらは簡単にドラッグ&ドロップが可能で、ワイヤフレーミングプロセスに使用されることを確認します。
ウィジェットのプロパティは、右側のパネルから変更することができます。

ステップ 3: 後に使用するためにウィジェットを保存する
ウィジェットが使用されると、後に他のプロジェクトで使用するために保存することもできます。最も良い部分は同じプロパティを反映することです。

ステップ 4: Htmlワイヤーフレームのリンクを追加する
ウィジェットをクリックし、2つの異なるウィジェット間のリンクとアプリが変更にどのように反応するかの新しいリンクを作成します。
インスタンスを変更する場合は、ウィジェットがより良い使用が可能なマスターウィジェットに変わることを確認してください。

ステップ 5: デザインのメモを追加する
より良いコラボレーションのためにメモを追加する付箋を使用します。

ステップ 6: Html5ワイヤーフレームを共有する
ワイヤーフレームが完成したらHTMLフォーマットで分配できますが、ディストリビューションドロップダウンから言語を選択することができます。その後、他の人と共有することができます。

HTML/CSSへワイヤー フレームを作成する理由
プログラムの最も良い部分は、静的、ハイエンド及びローエンドのワイヤーフレームをHTMLに変換して理解を深めることができることです。これについてさらに説明する前に、ワイヤーフレームをHTML又はCSS に変換する必要がある理由を見てみましょう。
リアリティに基づく
HTMLコードはブラウザ又はデバイス上で簡単かつ完璧に実行できます。最終的にプロジェクトが理解されるような方法で、ワイヤーフレームがクライアントに簡単に提示されるよう確認する意味もあります。チームとクライアントに、特定のデバイスや画面で製品がどのように動作するかのアイデアを提示します。
メディアへの視野
静的な高及び低忠実度のワイヤーフレームのほとんどは、JPEG又はPNGフォーマットでレンダリングされます。これらのデザインは、それが作成された全体的な目的を忘れています。HTMワイヤーフレームに関しては当てはまりません。ワイヤーフレームからHTML CSSは品質を損なうことなく、最高であり最先端のデザインを得ることを保証します。
インタラクティブ
HTML5ワイヤーフレームはインタラクティブであり、プロジェクト実行に役立つ機能を実行させることができます。それは速く、容易で、効率的及び信頼性のあるものです。状態はドロップダウンになり、動作は簡単かつ完璧に容易に提示されることができます。また、最高のアプリが簡単かつ完璧に作成されることも意味します。
HTMLコードにワイヤー フレームを作成するための便利なヒント
ヒント 1: できるだけ具体的に
チーム内のすべての人がHTMLワイヤーフレームを使用して作業をするためにコードの専門家である必要はないこと、それが非常に重要です。HTMLでワイヤーフレーミングを選択する場合は、生成されるコードが少なくなるようにできるだけ具体的になることを確認します。これにより、プロジェクトを明確に理解することができます。
ヒント 2: 開発者の視点からコードをレンダリングする
HTML ワイヤーフレームを使用している場合は、開発チームを念頭に置き最終製品を常にレンダリングします。完璧に必要な結果全体を得ることを明確にすることなので非常に重要です。開発者には全く負担がかからない上に、アウトプットは最適なものになるでしょう。
ヒント 3: 注釈を使用する
即座に結果を得ることを明確にすることはもう一つの重要な側面です。これは、注釈がHTMLと共になり、その外観がどのように見えるか知るからです。Elliance Metaframeは作業を簡単に行うために使用できるトップライブラリの1つです。
ヒント 4: HTMLベースツールを使用する
HTMLで書かれたワイヤーフレームを理解するには、言語をサポートするリーダー機能を使用します。これはプロジェクトの可視性を高めるため、非技術ユーザーにとって特に重要です。これによりコードを一切知らなくても、ベストな最新の結果が得られます。

