iPhone ワイヤーフレームの作り方を紹介する
いまや携帯を持っていない人を探すほうが難しくなってしまったのではないでしょうか。一人2台、3台持っているのが普通の世の中になっていると思います。その携帯でやることは電話よりも携帯で情報収集やゲームだと思います。
その携帯向けのサイトを作るとき使用するのが「ワイヤー フレーム」というものです。 ワイヤー フレームは、Webサイトやアプリを作る際なくてはならないもので、ディレクターがが作成するデザインの設計図みたいなものになります。
ワイヤー フレーム と は?
ワイヤー フレームを簡単に説明すると、「どこに、なにを、どのように配置するか」が書かれた「Webサイトやアプリの設計図」のことです。 読んでいるこの記事も、いきなり書き始めるのではなく、どんな情報をどの順番で書くかをまとめた構成案を元に書いています。Webページでも同じように、どの情報を/ページ内のどこに/どのように配置するといった情報設計が必要です。
ワイヤフレームがあると、Webサイトを作成する上で「Webサイトに関わる人全員で完成イメージを共有し、作業内容を確認する」ことができます。 Webサイトの完成図が見える化されているので、複数人で作業する際も同じイメージを持って作業をすすめることができます。
iPhone ワイヤー フレーム ツールAdobe XD
iPhoneのワイヤーフレームツールとしてまず「Adobe XD」があります。「Adobe XD」は、Webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。
デザイン、プロトタイプ、共有、すべてをXDでおこなえます。Adobe XDを使用することで、デザイナーはより早く、正確に、高い品質で作業できます。インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。

メリット
1.とにかくファイルや動作が軽い
PhotoshopやIllustratorだと、起動して触るまでに少し時間が必要となるのですが、XDは起動して10秒以内には操作をすることができます。
2.初心者でも簡単に操作ができる
画面がシンプルでAdobe製品を触るのが初めての方でも触れる操作性を備えています。デザインだけではなく、営業の資料作成、プレゼン資料作り、ブログの画像作成などデザイナー以外でも簡単に使い始めることができるツールです。
3.アセット機能でデザインルールが明確に
ワンクリックで色やテキストを即デザインに反映できる点できるのはとても便利ですよね。ワンクリックで色やテキストを即デザインに反映できる点できるのはとても便利ですよね。
4.ショートカットが他のAdobe製品と統一されている
オブジェクトを選択したり、余白を10px単位ごとにつけたり、グループ化したりする動作は、他のAdobe製品と統一されています。
5.スマホでのプレビューがリアルタイムにできて軽い
Photoshopでも以前「Adobe Preview CC」でphotoshopの画面をスマホでプレビューできていましたが、Photoshop CC 2018からその機能は消えてしまいました。
デメリット
1.レイヤー効果や画像補正ができない
細かいシャドウや光彩、ベベルなどレイヤー効果をつけれないのでリッチデザインやランディングページ、バナーなどのデザインには不向きです。
2.テキスト周りの調整ができない
文字をカーニングしたり縦文字にしたりといった細かい調整ができないです。
iPhone ワイヤー フレームツール Mockitt
Wondershare Mockitt は、もAdobe XDと同様ワイヤーフレーム作成に適したツールです。 Adobe XDよりもさらに作業効率が良いツールで、たった3Stepで作成ができます。
このツールの特徴は、プロトタイプを作るまでの時間が短時間であることが大きなメリットです。短時間で作業が簡単にできるようインターフェースもわかりやすく、覚える機能も非常に少ないのでインタラクティブに作業を進めることができます。 技術の進化でどれだけ早く世の中にアプリを提供するかという価値観の中非常に有効なツールだと思います。 機能もAdobe XDと引けを取らない機能を有してますので非常に良いです。

- さまざまなテンプレートを提供します。
- 時間と場所に関係なく、プロジェクト内のすべての関係者を同期させます。
- 見事なインターフェースデザインのためのいくつかのウィジェットとアイコンを持っています。
- プロジェクトを簡単に調べて話し合うことができます
- Webサイトやアプリケーションを簡単にアニメーション化してプロトタイプを作成します。
Wondershare MockittでiPhoneワイヤーフレームを作成するのは簡単です。iPhoneワイヤーフレームを作成する方法については、以下の手順に従ってください。
ステップ1.新しいプロジェクトを作成する
Wondershare Mockittの公式サイトにアクセスし、ログインします。[プロジェクトの作成]タブをクリックし、[空白のプロジェクト]を選択します。プロジェクト名を入力し、「モバイル」を選択します。下部にあるデバイスのドロップダウンアイコンをクリックして、ターゲットiPhoneデバイスとして「iPhoneX」を選択します。最後に、「作成」ボタンを押してデザインウィンドウに入ります。

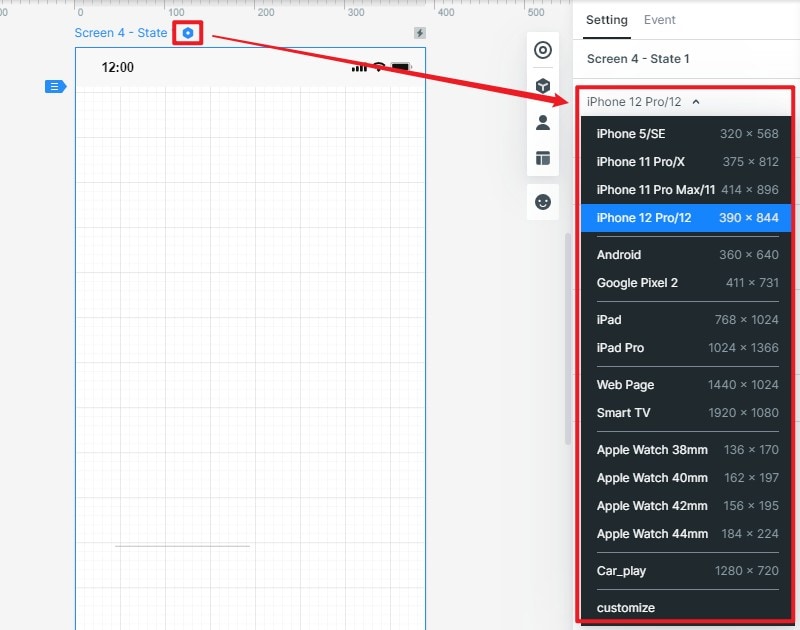
ステップ2.iPhoneワイヤーフレームのプロジェクトサイズを変更する
プロジェクトのサイズを変更する場合は、[設定]タブをクリックし、それぞれのオプションをクリックしてパラメータを設定します。

ステップ3.ウィジェットとアイコンをiPhoneワイヤーフレームに追加する
Wondershare Mockittを使用すると、2つの簡単な方法でウィジェットとアイコンを作成および追加できます。
まず、表示されたiPhone画面で、画面の左側に高速ウィジェットが表示されます。目的のウィジェットをダブルクリックしてキャンバスにドラッグし、目的のデザインの描画を開始します。
次に、ウィンドウの右側に他のウィジェットとアイコンがあります。これらのウィジェットをダブルクリックして、キャンバスにドラッグします。
ウィジェットを編集するには、ウィジェットをクリックして、インスペクターパネルの編集プロパティを使用します。完了したら、編集したウィジェットを「マイウィジェット」ライブラリにドラッグして、再利用できるように保存できます。

ステップ4.ウィジェットへのリンクをiPhoneXワイヤーフレームに追加する
ウィジェットのリンクは簡単な作業です。ウィジェットにリンクを追加するために使用できる2つの簡単な方法があります。リンクを追加するウィジェットを選択し、画面の右上にある[新しいリンク]をクリックします。ウィジェットに必要なジェスチャー、アクション、状態、およびアニメーションを設定します。複数の画面があり、ウィジェットを別の画面にリンクする場合は、リンクアイコンをターゲット画面にドラッグします。

ステップ5.iPhoneワイヤーフレームをプレビューして共有する
ワイヤーフレームの準備ができたら、プレビューして確認します。

今回よく使われているAdobe XDとWondershare Mockittを紹介しましたが、他にも複数のデザインツールがあります。全てを満たすようなツールはなかなかないですが一度使ってみて使いやすいツールを探すのもよいと思います。時間のない方は今回紹介したツールから始めることをお勧めいたします。

