ゲームワイヤー フレームの作り方
ゲームデザインは複雑で時間のかかるプロセスであり、完了するまでに何ヶ月もかかる場合があります。ゲームは現実的なアクションや動きを表示するために、豊富なグラフィカル要素と物理エンジンを持つものか単純なものかどうか、それは全てベームのワイヤーフレームで始まります。
ゲームワイヤーフレームは、一種のハイレベルな概要でゲームアセット、キャラクター、インタラクション、及びその他要素を表示する基本のブループリントデザインにすぎません。
よって、モバイルゲームのワイヤーフレーム又はビデオゲームのワイヤーフレームのアプリケーションには、ゲームの実際の機能とユーザーにより実行される特定のアクションの様々な状態を模倣できるアセットとエフェクトを選択する必要があります。
最も単純な形式で、特定のシーンがどのように機能するか、ユーザーがどのように要素と関わり合えるか、及びこれらの相互作用と共にシーンがどのように変化するのかを示しています。
モバイルゲームのワイヤーフレームを作成する基本は以下この記事でご紹介します。
ゲームワイヤー フレームを作成する最適ツール
Wondershare Mockitt はUI及びUXデザインのためのデザインとプロトタイピングソフトウェアです。優れたワイヤーフレーム機能により、ユーザーが複雑又はシンプルなワイヤーフレームを作成して、全てのグラフィカルな要素を取り除いたゲームのメインファセットを表示します。ゲームデザインの旅を始めるのには理想的なツールで、開発チームへのハンドオフのためにプロトタイピングのステージまで進みます。
主な機能は以下を含みます:
- 数百のウィジェット、形状、シンボル、及びその他ワイヤーフレームのコンポーネントを含む広範なアセットライブラリ
- 豊富なエフェクト、インタラクション、ジェスチャー、アニメーショなどでアートボードをリンクする完全な管理
- ユーザーインタラクションを模倣する動的ウィジェット
- 迅速なワイヤーフレーム及びデザイン作成のためのドラッグ&ドロップインターフェイス
- 関係者とのワイヤーフレームの容易なプレビュー及び共有
- いつでもどこでも作業が可能 – クラウド上のWondershare Mockitt
- 共同編集、プロジェクトマネージメント、フィードバックなどの優れたコラボレーションツール
- インポート及びプロトタイプスケッチファイル
- 安定したハンドオフ機能 – 自動マルチズームスライス、自動生成スタイルコード (Android、Swift、CSS)

ゲームワイヤー フレーム 作り方
ビデオゲームのワイヤフレーム又はモバイルゲームのワイヤーフレームの作成は、Wondershare Mockitt デザイン及びプロトタイピングツールで簡単に実現できます。柔軟なユーザーインターフェイス、広範な機能、コラボレーションの性質、及び開発者に優しいバックエンドは全て、より効率的で生産性を高めるために設計されています。多彩なソフトウェアを使ってゲームワイヤーフレームを簡単にデザインする方法は次のとおりです。
ステップ 1: ゲームワイヤーフレームの新しいプロジェクトを作成する
ゲームのプロジェクトを作成します。プロジェクトに名前を付け、ゲームを開発するターゲットデバイスを選択します。画面やキャンバスがレイアウトを可能な限り正確かつ関連性の高いように、特定のデバイスを選択することも可能です。

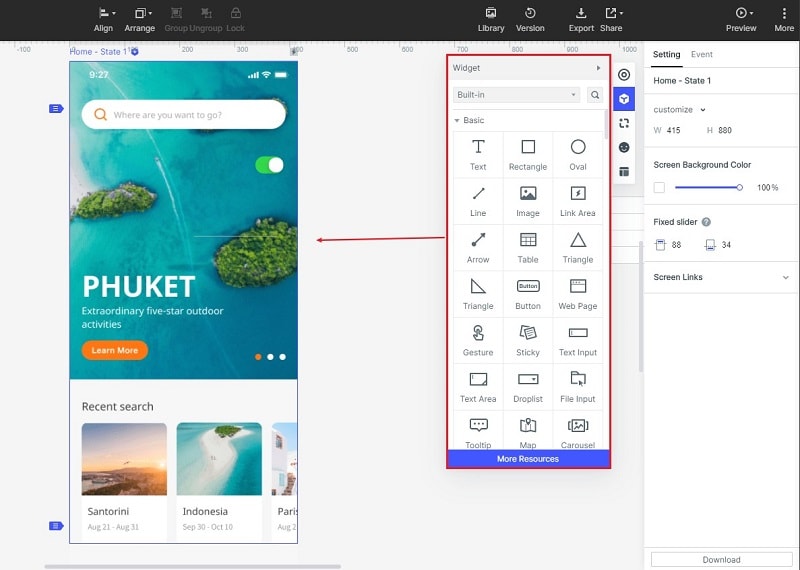
ステップ 2: ゲームワイヤーフレームにウィジェットを追加する
最初の画面が表示されたら、ウィジェットの追加を開始しゲームの最初のページレイアウトを表示できます。スタートボタン、設定ボタン、及びその他様々なインタラクティブ要素が表示されている場合があります。ロゴやその他ブランドアセットのプレースホルダーが必要な場合もあります。左側(Fast Widgets)又は右側の選択項目からウィジェットをダブルクリックします。
操作順に各ウィジェットを編集します。ウィジェットをマスターにして、異なるスクリーン/アートボードで複数回使用する際にグループとして編集することも可能です。よく使用するウィジェットはマイウィジェットに追加できます。ウィジェットを右クリックして適当なオプションを選択することで両方のアクションを実行することができます。

ステップ 3: ゲームワイヤーフレームのインタラクティブなジェスチャーを作成する
「State」機能を使用すると異なるページ状態を動的な方法で表示することができます。これを実行するには、右側の検査パネル近くにある「State」ボタンをクリックします。「+新規」をクリックして、そのページの次の状態を追加します。プレビューされると「マジックムーブ」機能が有効になり、ページの状態がウィジェットの動的な動きとして表示されます。

リンクさせて偏移やジェスチャーをリンクに追加することで、異なるページやページ状態間の相互作用を表示することも可能です。リンクはウィジェットからターゲットページにリンクアイコンをドラッグして作成されます。それは非常にシンプル!ゲームワイヤーフレームにメモを追加して様々なコンポーネントやインタラクションを説明することで、その他関係者にとって明確になります。
ステップ 4: ゲームワイヤーフレームを共有する
最後に「共有」ボタンをクリックします。これにより、他のユーザーと共有するURLとQRコードのオプションが表示され、ゲームのワイヤーフレームをプレビューできます。ワイヤーフレームゲームをよりインタラクティブにするためにダイナミックウィジェットを使用することもできます。これはページ内の動的な状態を表示する別の方法です。新しいウィジェットを作成しそれに異なる状態を追加するだけで、ウィジェットの動作の各ステップが次の状態にリンクされます。ページの状態については上記のステップ4に似ていますが、この機能を使用するとページの状態に影響を与えずにウィジェットレベルで状態を管理できます。

ゲームワイヤーフレームを作成する便利なヒント
ゲームデザイン自体は精巧なプロセスであるため、ゲームのワイヤーフレームをできるだけシンプルにすることが重要です。重要なコンポーネントだけがワイヤーフレームに存在する必要があるため、関係者はグラフィックスやその他視覚的要素に気を取られることなく、機能性や相互作用を見ることができます。
もう 1つの便利なヒントは、ウィジェットがアニメーション化されている間ページが静的状態を維持できるように、複数のウィジェット状態を作成することです。この方法では、単一のウィジェットでアニメーションを表示するためだけに複数のページ状態を作成する必要はありません。
最後に、必要とする様々な状態に合った静的要素を含む複数の画面 を作成することを忘れないでください。そうしない場合、異なるインタラクション又はページ状態を表示するたびに作業を複製します。
ここに示すプロセスとヒントを参考にして、ゲームのワイヤーフレームを素早く作成し、デザイン、プロトタイピング、開発の次のステージにゲームを移動できます。
Wondershare Mockitt は、開発に入る前にビデオゲーム、モバイルゲーム、ウェブページ、モバイルアプリケーション、及びどのUI/UXデザイン要素のためのワイヤーフレームを作成する手助けになるガイドとなることができます。
ユーザーフレンドリーなインターフェイス、優秀な機能、広範なアセットライブラリ、コラボレーションツール、自動生成スタイルコードなどは、間違いなくあなたがより生産的で効率的なゲームワイヤーフレームのエキスパートになることの手助けになることでしょう。

