アニメーションワイヤー フレーム作り方を紹介する
Webデザインをする人はWebデザイナーといわれますが、どういった仕事をするのでしょうか。Webデザイナーはクライアントが思い描いているWebサイトが制作できるよう、全体の構成を考えながらデザインを構築し、時には設計やコーディングなども担当します。
そのWebサイトを作る際、必ず使用するのがワイヤー フレームです。ワイヤー フレームとはwebページの設計図のことで、ページ内のどこに、何の項目を、どのように配置するかをまとめたレイアウトのパターンのことです。
ワイヤーフレームはWebサイトを作るうえで非常に重要だということを理解いただいたうえで、アニメーションワイヤー フレームについて説明いたします。
アニメーション ワイヤー フレーム と は?
アニメーションワイヤー フレーム と は、Webサイトの配置だけでなく、サイトを訪れる人をより目を引くために、動きを取り入れたサイトを作る設計図のことです。 より簡単に言うと、Webサイトのワイヤーフレームに加えアニメーションの配置を考えたものと考えてください。
アニメーションをあとで入れることはできますが、後で入れるとせっかく作ったWebサイトの利便性が損なわれたり、軸がずれてしまったりするため、もしアニメを挿入する場合は事前に検討しておくことが非常に重要なポイントとなります。
アニメーションワイヤーフレームでは、画面設計はフレームと部品(コンポーネント)を組み合わせることで作ることができます。作成手順は以下2ステップです。
- 1.画面フレームを作成する
- 2.部品を作る
最後に作成した画面に対して実行操作を行うことで、上記でお見せしたような画面の操作感を実際に触って確認することができます。
アニメーションは、すでにある素材に動きを付けてよりわかりやすいWebサイトを作ることができます。 今は2Dだけでなく、3Dまで求められるものもあります。ただし、3Dにすればデータ容量が大きくなり動きが遅くなる可能性があるため注意が必要です。 さらにアニメーションに動きをっつけるため、イメージを年収していきます。その際も全てツールで動かせるので非常に簡単に躍動的なサイトを作れます。
アニメーション ワイヤーフレーム作成ツールを紹介する
ワイヤーフレームツールは複数ありますが、アニメーションもデザインできないツールもあるため注意が必要です。そこで、今回アニメーションをもつワイヤーフレームツールを紹介いたします。
1.Mockitt
Wondershare Mockitt は、簡単操作でWebデザインを作成でき、共同作業もできるインタラクティブプロトタイプツールです。 素材以外にも、テンプレートが充実しているので、素材を再利用すれば、ワークフローをカスタマイズできます。 URL を指定したり、プロジェクトの表示設定をカスタマイズすることで、 単一ドキュメント、またはプロジェクト全体をさまざまな関係者やクライアントと共有できます。

2.Prott
Prottは、素材をドラッグ&ドロップするだけで簡単にワイヤーフレームを作成できるツールです。画面遷移やアニメーションを設定した動くプロトタイプも作成可能で、完成形のイメージがしやすく作業プロセスをスムーズに進められます。 ワイヤーフレームの素材を登録するとすぐ使うことができます。さらにProttを利用していない人とも共有できます。

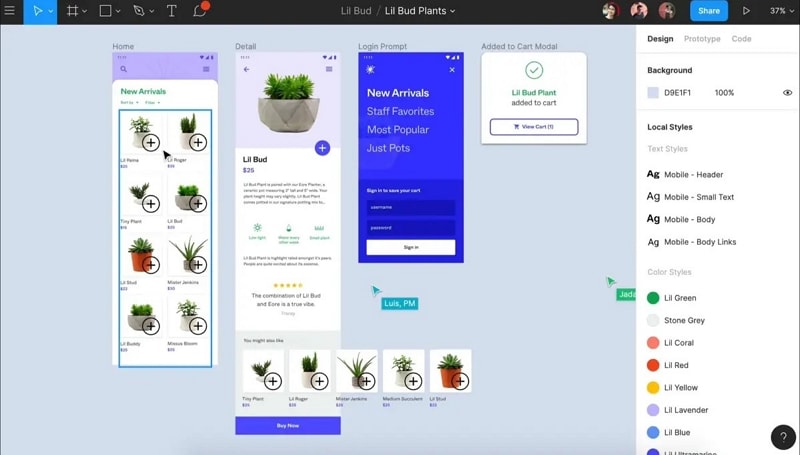
3.Figma
Figmaは、オンライン上で簡単にワイヤーフレームを作成できるツールで、時間や場所を選ばずに利用可能です。アカウントを取得すれば、事務所にいなくても作業を行えるので、自宅や離れたワークスペースでの作業が可能になり、業務効率アップに役立てられます。 プロトタイプ(デモンストレーション目的の設計)を作成することで、実際のwebページの完成形をイメージできます。使用ユーザーが2人までなら、フリープランを利用できます。

4.Mockingbird
Mockingbird は、ブラウザ上で編集作業ができるワイヤーフレームツールで、必要な項目(素材)をドラッグで配置するだけでレイアウトを作成できます。PDFやPNG形式での書き出しに対応しているので、データとして保存することも可能です。 一部機能は制限されるが、無料版を試すことができます。プロフィール写真や動画など完成がイメージしやすい素材が多い
アニメーションワイヤー フレーム作り方
Wondershare Mockittでアニメーションワイヤーフレームを作成するのは、簡単な作業です。アニメーションワイヤーフレームを作成する方法については、以下の手順に従ってください。
ステップ1.ログインしてプロジェクトを作成する
まず、ユーザー名とパスワードを使用してWondershareMockittにログインします。新しいプロジェクトを開始するには、[プロジェクトを作成]タブをクリックし、[空白のプロジェクト]または[デモからプロジェクトを作成]を選択します。プロジェクト名フィールドに適切な名前を入力し、ターゲットデバイスを選択します。最後に、「作成」を押して続行します。

ステップ2.プロジェクトサイズを変更する
プロジェクトのサイズを変更する場合は、カーソルをプロジェクトの上に移動して、[設定]オプションをクリックします。デバイスのドロップダウンアイコンからターゲットサイズを選択します。変更を有効にするには、[保存]ボタンをクリックします。

ステップ3.新しい画面を追加する
さらに画面を追加すると、画面のさまざまなオブジェクトまたは要素が別の画面に相互作用する可能性が生じます。 新しい画面を追加するには、[新しい画面]ボタンを見つけてクリックします。

ステップ4.ウィジェットとアイコンを描く
利用可能なウィジェットがいくつかあります。ウィジェットをクリックしてキャンバスにドラッグし、描画を開始するだけです。ウィジェットを編集するには、ターゲットウィジェットをクリックして、インスペクターパネルで編集します。ウィジェットを再利用するには、編集したウィジェットを「マイウィジェット」ライブラリにドラッグして再利用します。

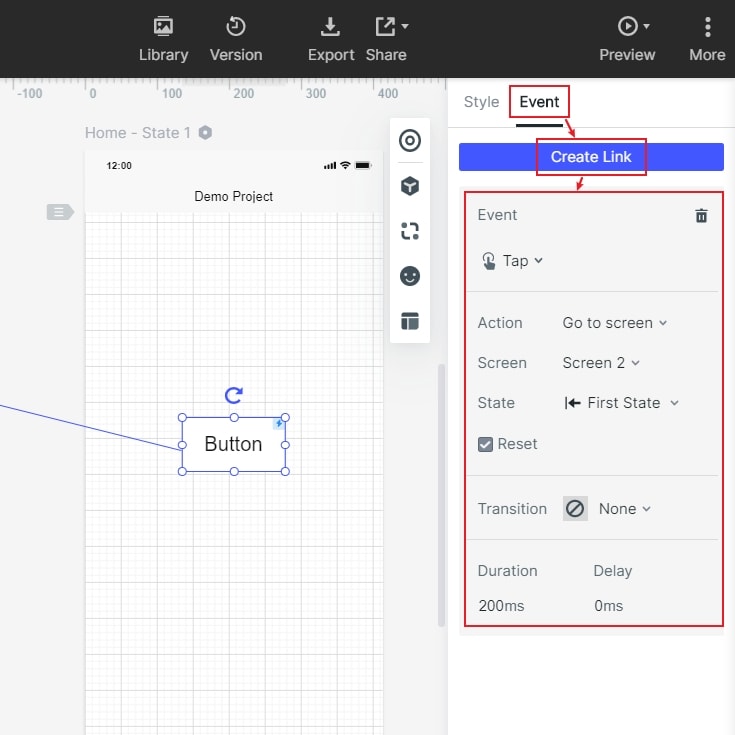
ステップ5.ワイヤーフレームをアニメーション化する
ウィジェットにリンクを追加するには、ウィジェットを選択して、画面の右側にある[新しいリンク]タブをクリックします。ワイヤーフレームをアニメーション化するには、ウィジェットに必要なジェスチャ、アクション、状態、およびアニメーションを選択します。

ステップ6.UIワイヤーフレームをプレビューする
最後に、[プレビュー]タブをクリックして、アニメーションワイヤーフレームをプレビューします。

今回アニメーションワイヤーフレームを紹介させていただきましたが、いかがでしょうか。ワイヤーフレームが基本となるのでまずはワイヤーフレームを覚えていただきさらに上級のWebサイトを構築するためにアニメーションを取り入れるのが良いと思います。 また、進化の早い業界ですので最新のツールを使いこなすことも必要になりますが、今のツールはほとんどクラウドで管理されているため最新機能のアップグレードもされるので一つのツールをまず使いこなすことが良いと思います。

