Adobe XD を Figma に変換:詳細な手順
Adobe XDとFigmaは、ワイヤーフレームやプロトタイプを作成するUX/UI に特化した、デザインツールです。UXとUIは言葉が似ているため、混同されやすいですが、異なる意味を持っています。ユーザーエクスペリエンス(UX)は、ユーザーが製品やサービスを使った際に得られる体験、それに対してユーザーインターフェース(UI)は、製品やサービスなどすべての要素を指します。U Iの例としては、ユーザーにとってアプリやWebサイトの見た目や使いやすさ、サービスのインタラクティブ性、および成果を達成するまでのプロセスの速さなどが挙げられます。
Figma を使うとAdobe XDにはできない、複数人によるリアルタイム同時編集が可能なので、多くのWeb開発者はAdobe XDからFigmaにファイルをインポートしています。
- Part 1: Adobe XD を Figma にインポートする手順
- Part 2: Adobe XD や Figma を上回るソフトウェア
- Part 3: XD を Figma に変換する際のヒント
Part 1: Adobe XD を Figma にインポートする手順
XD ファイルを Figma で開く
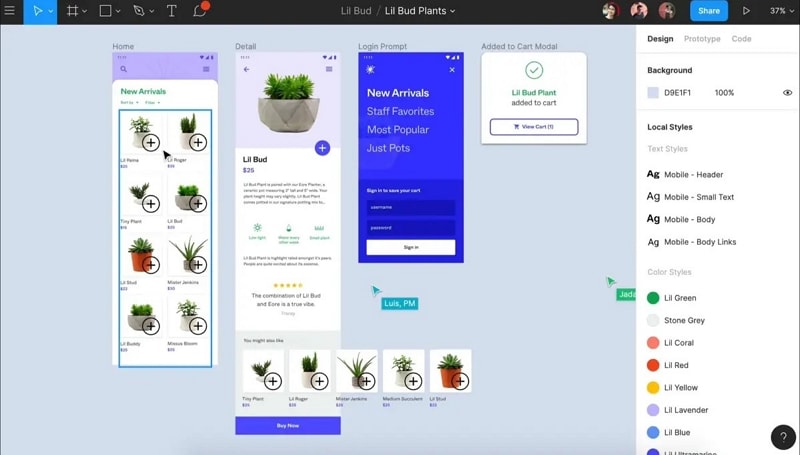
XDファイルをFigmaで開くことは可能です。Figmaにファイルをインポートする利点は、次のような事が考えられます。
- ブラウザベースで使用できる −全てのデザインデータはオンライン上にあり、ブラウザで動作するので、O Sの縛りがありません。
- 手頃な価格−ほとんど無料で利用可能なので、誰でも自由に利用できます。
- オールインワン・パッケージ −Figma には、より良いプロジェクト開発のため、デベロッパーへのハンドオフ機能が搭載されています。

Source: Figma
Adobe XD ファイルを Figma にインポートする方法
Adobe XD を Figma にインポートする方法は2 つあります。
- SVGを使ってインポートする
SVGを使ってAdobe XDをFigmaにインポートするのは簡単です。Adobe XD画面で「ファイル」メニューから「エクスポート」を選択し、最後に「SVGとしてエクスポート」をクリックして、その後XDからアートボードをコピーして、Figmaに直接貼り付ける事ができます。この方法は簡単ですが、いくつかの欠点もあります。例えば、PNGやJPGなどの非ベクター形式は変換されませんし、オリジナルの画像をFigmaで完全に復元するには、アートボード上で項目を追加するなど、多くの手直しをする必要があります。そしてこの方法では、プロトタイピングは引き継がれませんし、アートボードの名前も保持できません。
-
XD2Sketch.com を使う
XD2Sketch.com を利用して XD を Figma にインポートするには、少額ですが料金が発生します。料金支払い後、Figma に変換したい XD ファイルをドラッグし、 XD2Sketch.com で開くウィンドウに貼り付けると、ファイルは自動的に Figma にインポートされます。

Source: XD2Sketch.com
Part 2: Adobe XD や Figma を上回るソフトウェア
Wondershare のプロトタイピングツールMockitt
Wondershare Mockitt は、インターネットベースのワイヤフレームツールです。モバイルアプリを開発したり、 Android や iOS などデバイスのプロトタイプを作成したりするために作られました。Mockitt はソフトウェアをダウンロードする必要がないので、誰にでも比較的簡単に操作できます。プロトタイプ作成に使用するには、ソフトにログインして「作成>プロトタイプ」をクリックするだけです。
Adobe XDやFigmaではなく、Wondershare のMockittを選ぶ理由
Adobe XD やFigmaよりもMockitt が、プロトタイピングツールとして優れている理由は以下の通りです。
- Mockittには、プロダクトデザインのインターフェイスが付属されているので、プロトタイプの技術的な知識が少ない新米Webデザイナーにも、分かりやすく、簡単に作業できます。
- Adobe XDは機能的に複雑で、Figmaの方が使いやすさの点では優っています。しかし、プロトタイピング初心者の方は、ぜひMockittを使ってみてください。XDやFigmaと比較しても、Mockittの方が圧倒的に使いやすい事がわかるはずです。
- どのプロトタイピングツールを使用するかを検討する前に、まずは各パッケージに表示されている、機能と価格を比較してみてください。あなたはきっと、Adobe XDやFigmaより手頃な価格で、他社の物よりプロトタイピングに適した機能を備えた、Wondershareの Mockittを選ぶことにするでしょう。
- Mockitt はクラウドでデータ管理をするので、Webデザイナーがこれまで作業してきた、すべてのプロジェクトを同期させることができます。
- Adobe XDにはできない、リアルタイムコラボレーションが、FigmaとMockittには可能です。しかし、Mockittの方がFigma より断然使いやすく、より優れた機能を備えているので、クライアントとのコミュニケーションを大幅にアップする事ができます。
- Mockittには、数多くのウィジェットやアイコンが内蔵されています。それらを使ってプロトタイプを作成すると、XDやFigmaを使ったものと比較しても、インターフェイスが確実に美しく仕上がるのがわかります。
- Mockittは、非常にインタラクティブな高速モバイルアプリケーションを生み出します。その結果、ユーザーはラップトップなど他のデバイスとでも、デザインを共有することができます。
- Mockittにはデフォルトのテンプレートが付属しているので、簡単に一貫性のある製品を作成することができます。
- Mockittに搭載されているハンドオフ機能を使えば、プロジェクトを改善する方法を検討して話し合うことができるので、より良いプロジェクト開発が可能になります。

Part 3: XD を Figma に変換する際のヒント
Figma アプリケーションには、一般的なモックアップの作成に使用される、すべてのコンポーネントを含むワイヤフレームキットが付属しているため、Figma で XD ファイルを開くことを選択するWebデザイナーが多いようです。これを使用することで、アプリケーション間を移動する時間と労力を大幅に節約できます。
Figmaのデザインデータへのリンクは非常に簡単で、ユーザーは作成されたプロジェクトを簡単に操作できます。Figma のプロトタイプはクリック操作可能なので、デザイナーはバックエンドのコードを気にする必要がありませんし、誰にでも簡単に共有できるので、外部クライアントともアートボード間の操作を共有することができます。Figma プロトタイプへのコメントは、直接デザインファイルに書き込めるので、とてもわかりやすく、素早く検索することができます。
Figmaは、複数のデザイナーがリアルタイムで編集できる機能がある事でよく知られていて、フィードバックプロセスに関しては、Adobe XD より Figma の方が断然優れています。XD を Figma にインポートしたデザイナーチームは、リアルタイムのコラボレーションを楽しむことができ、クライアントともより効率的にオンライン上でコミュニケーションができるので、今まで打ち合わせに使っていた時間や工程を一気に短縮することができます。
FAQ
-
1. FigmaでXDファイルを開くことは可能ですか?
Adobe XDをFigmaで開くには、Adobe XDの「ファイル」から「SVGとしてエクスポート」を選択します。Figmaではアートボードを直接Figmaに貼り付ければOKです。
-
2. Adobe XD ファイルを Figma にインポートする方法はありますか?
XD を Figma に変換するには、 2 つのオプションがあります。 1つ目は SVG を使用し、「ファイル」 > 「エクスポート」と進み、 Adobe XD で「 SVG としてエクスポート」を選択します。 その後、レイヤーをFigma に直接貼り付けることができます。 もうひとつは外部からプラグインを追加する方法です。 現在では様々なプラグインが登場していて、便利に使うことができます。
-
3. なぜAdobe XD を Figma に移行する必要があるのですか?
Adobe XD ファイルを Figma に移行する主な理由は、Figmaがブラウザーベースで使えること、低価格化、オールインワンパッケージである事の3 つがあげられます。

