AdobeXDで作ったデザインをエクスポートする方法とは
Webページを作るためには、ベースとなるデザインを作成できたら実際にページに表示させる作業が必要です。慣れないと難しく感じてしまいますが、今は簡単にデザインを作れるソフトやツールがたくさんあります。今回は有名なデザインソフトのAdobeXDとオンラインデザインツールのMockittを使った具体的な方法をご紹介します。
AdobeXDをWebサイトにエクスポートする方法
AdobeXDは、UIデザインやモックアップなど、様々なデザインを作成できるソフトです。しかし、あくまでもデザインを作るためのソフトのため作成したものをウェブページに実装する機能は持っていません。なぜなら、Webページを作るにはコーティングと呼ばれる作業が必要になるからです。ここにおけるコーディングとは、HTMLやCSS、Javascriptなどの言語を使ってデザインと同じ見た目になるようコードを作成し、ブラウザで表示できる状態にすることです。

コーティングに必要な情報は主に3つあります。
1つは文字の情報です。
フォントの種類や大きさ、色など文字が持っている全ての情報を指します。
2つ目は画像の書き出しです。
AdobeXDでは形式をPDF・PNG・SVG・JPEGの4つの中から選び、書き出し形式をWEB、デザイン倍率を1xとするとWebページで表示するのに適したサイズで画像を書き出しできます。
3つ目は構成要素の情報です。
ページ内の要素のサイズや不透明度などの情報がこれに当たります。デザイン作成画面で情報を取得したいオブジェクトを選択すると、そのオブジェクトが持つ情報が画面右に表示されます。
また、コーティングとは異なりますが標準機能を使ってデザインデータからリンクを作成して共有することも可能です。ブラウザで確認することで、実際にWebページとして見た場合どの様に見えるのかイメージしやすくなります。
しかし、この方法だと動作が重く画質が悪かったりテキストがコピーできなかったりするデメリットがあります。 これを解決する方法として、「Web Export」というプラグインを使う方法があります。この方法では、共有リンクを作るのではなくHTMLコードを生成します。デザインのクオリティを保ったままシミュレーションできるので、実装された時の見た目をよりイメージしやすくなります。
Mockittを利用してAdobeXDをWebサイトにエクスポートする方法
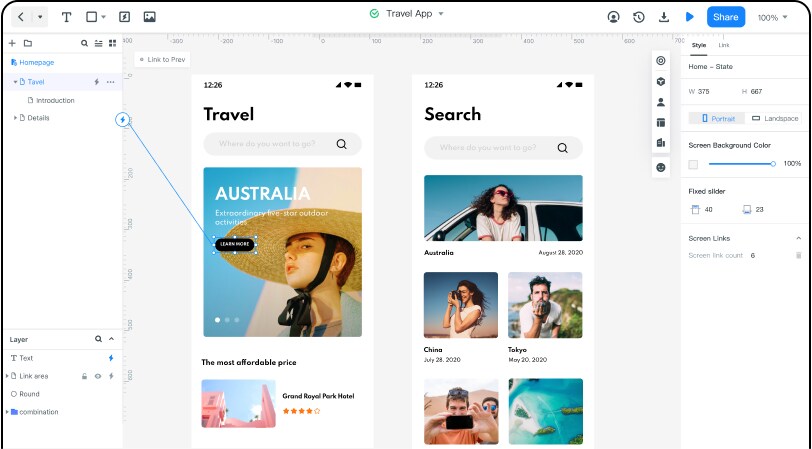
Wondershare Mockittを利用してAdobeXDをWebサイトにエクスポートする方法をご紹介します。AdobeXDではプラグインを使用してHTMLコードを生成しましたが、プラグインを正しく機能させるためには少々コツが必要なため、初心者だと難しく感じるかもしれません。Mockittはデザインから書き出しまでできる総合的デザインツールです。直感的な操作でデザインを作成でき操作も簡単なので、初心者の方にはMockittを使用した方法をおすすめします。

① 作成した素材を読み込んでデザインする
まずはAdobeXDで作成した素材をMockittで読み込みましょう。配置したい場所を選んだら、「画像をアップロード」から読み込ませたい素材をアップロードします。
Mockittには何十種類ものボタンやその他のオブジェクトがテンプレート化されているので、デザインをブラッシュアップしたい場合も簡単です。
基本的なデザインならテキスト・長方形・楕円形・ラインなどの作成ツールで作れます。ダブルクリックで素材を配置したら、作業パネルで色やサイズ、位置などを調節しましょう。
かなり細かく設定できますが、ひと目で全ての設定項目を見られるように設計されているので迷わず作業できます。 ある程度デザインが固まったら、必要に応じてボタンやウィジェットを配置しましょう。
例えば、iOS特有のスイッチアイコンやWindowsによくあるメニューバーなど、OS特有のオブジェクトのテンプレートも豊富です。これらを適宜配置して、より見やすくより使いやすいデザインを作りましょう。
② プレビューで確認する
Mockittはプレビューも簡単にできます。デザイン作成画面から「プレビュー」を押すと、選択したOSに合わせて画面表示されるので、より実物に近い形で確認できます。
アニメーションを付けた場合は、この画面で動き方を見られます。実装した時に動作は重くないか、デザインのバランスはちょうど良いかなど、ユーザー目線で細かなところまでチェックするように心がけましょう。
③ HTMLでエクスポートする
プレビュー画面で確認して問題が無ければ、いよいよエクスポートです。画面右上の「エクスポート」から簡単にエクスポートが可能です。PNG、PDF、HTML5 ZIP、Android APKの4種類から形式を選択できますHTMLを選択して作ったデザインをエクスポートしましょう。
④ Web ページを実装する
エクスポートまでできたら、Webページを実装してみましょう。ファイル転送ソフトなどを使って契約したサーバーにデータをアップロードすることで実装できます。Webページを作る方法はいろいろあるので、初心者の場合は簡単にページを作れるツールなどを利用してみましょう。
このように、Wondershare Mockittでは簡単にデザインを作成してエクスポートできます。4つの形式があるので、必要に応じて適切な形式を選びましょう。初心者にもおすすめのツールですが、できることが幅広いので上級者でも十分使えます。ぜひ導入して効率よくWebデザインを作成しましょう。

