Googleマップを組み込むためのAdobe XDマップ機能の使い方
ここ数年、Adobe XDは全体的な機能に関して大きな進歩を遂げました。ベクターベースのデザインソリューションとは別に、高度な忠実性のプロトタイプを生み出す際にも役立ちます。例えば、ユーザーは Google マップをAdobe XDプロジェクトに簡単に統合できるようになりました。
この記事では、Googleマッププラグインを使用してAdobe XDマップ機能を使用し、Adobe XDのベストなオルタナティブについても説明します。
プラグインでAdobe XD にGoogleマップを組み込む方法とは?
しばらく前にAdobe XDはGoogleマップ用の専用プラグインを考え出し、あなたのデザインにマップを簡単に組み込むことができるようになりました。Adobe XDマッププラグインをインストールすれば、どのロケーションでも選択できます。Adobe XD Googleマップの半径を調整するオプション又は地形の設定をしたりすることもできます。
GoogleマップAdobe XD機能を無料で利用できるため、余分なものを支払う必要はありません。ウェブベース又はデスクトップアプリケーションでAdobe XDマップオプションを試すことができます。ただし、Adobe XDマッププラグインを動作させるには、システムがアクティブなネットワークに接続されている必要があります。準備ができたら次の手順に従って、Adobe XDにGoogle マップを組み込むことができます:
ステップ 1: Adobe XDマッププラグインをインストールする
デフォルトでは、Adobe XDにはマップジェネレータープラグインがアプリケーションにインストールされていません。そのため、Adobe XDにGoogleマップを取り込むには、アプリケーションを起動し、プラグイン>プラグインセクションを検索に移動する必要があります。マップジェネレーターを探して、アプリケーションにインストールするだけです。
Adobe XDマッププラグインをすでにインストールしている場合には、ここからも更新を選択することができます。
ステップ 2: Adobe XDにマップを埋め込む
Adobe XDマッププラグインをインストールした後、アプリケーションを一度再起動することをお勧めします。Adobe XDアートボードで、Adobe XDマッププラグインを埋め込むキャンバスに図形を挿入します。範囲を選択したら、アプリケーションのプラグインセクションに移動し、インストールしたマップジェネレーターツールを選択します。
表示したい場所の名前又はアドレスに関するキーワードを入力する必要があります。マップのレベルを拡大/縮小したり、ロードマップや衛生のような地勢を選択したりすることもできます。
Adobe XDマッププラグインで詳細を表示した後、「マップ作成」ボタンをクリックしてください。それだけでOKです!これで、Adobe XDマップがアートボード上に作成され、要件に応じてさらに編集、拡張、カスタマイズが可能となります。
ベストなAdobe XDオルタナティブ: Wondershare Mockitt
時にAdobe XDの使用は少し複雑で初心者には難しいこともあります。よって、Adobe XDの代替を探すならWondershare Mockitt を試してみて下さい。これは全ての主要なプラットフォーム上でスムーズに実行できる自由なデザインソリューションが利用可能です。 Wondershare Mockittのウェブ及びデスクトップアプリケーションでは、基本的なデザイン経験があればプロトタイプ、モックアップ、ワイヤーフレームを簡単に提案することができるでしょう。

- Wondershare Mockittでは、デザインを作成したいデバイスや環境を選択できます。
- Wondershare Mockitt又はSketchプロジェクトから既存のテンプレートを簡単にインポートして、さらにカスタマイズするオプションもあります。
- Wondershare Mockittでは、キャンバスにドラッグ&ドロップするだけで、何百ものベクトル、ウィジェット、アイコンなどにアクセスできます。
- アニメーション、トランジション、メディアファイルをプロジェクトに簡単に取り込む機能もあります。
- Wondershare Mockittでプロジェクトのプレビューを入手でき、PNG、APK、SVG、及び HTMLなどのフォーマットにエクスポートすることもできます。
Wondershare Mockittを使用して次のデザインに取り組むには、この簡単な手順に沿って行うことができます。
ステップ 1: プロジェクトの詳細を入力する
最初に、Wondershare Mockitt公式ウェブサイトにアクセスしてください。「作成」をクリックしてプロトタイプを作成し、プロトタイプを作成したい特定のデバイスを選択します。

ステップ 2: プロトタイプをデザインする
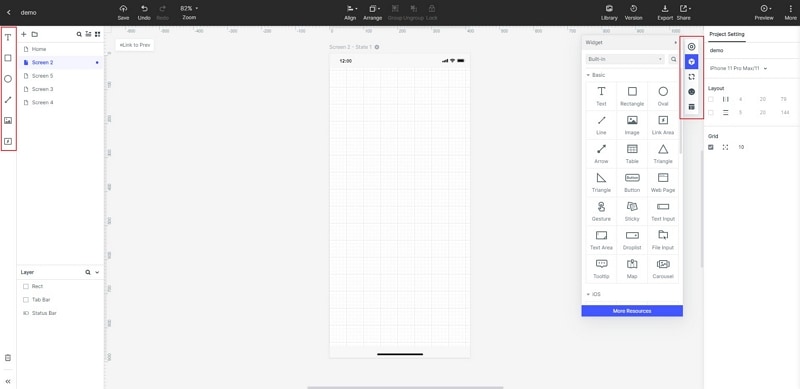
Wondershare Mockittには様々なウィジェットやその他機能があり、さらにあらゆる種類のデザインを考え出すのに使用可能です。
- ウィジェットの追加と編集
Wondershare Mockittで作業プロジェクトを作成したら、サイドバーに移動してキャンバスにウィジェットをドラッグできます。ウィジェットをさらに編集し、再度利用する際にマークすることも可能です。

- 画面をリンクする
別の画面を表示したら、ウィジェットセクションに移動して、ユーザーの旅を描写するリンクを確立することができます。

- デザインにメモを追加する
リンクと同様に、ウィジェットセクションに移動して、自分やプロジェクトメンバーなどにプロジェクト内でメモを残す付箋機能も選択できます。

- アニメーションとトランジションを挿入する
さらに、動的ウィジェット機能にアクセスして、アニメーションやトランジションをプロジェクトに挿入することもできます。メディアファイル又はGoogleシートをファイルに挿入するオプションもあります。

ステップ 3: プロジェクトをプレビューする
キャンバス上で、上部の「プレビュー」ボタンをクリックすることもできます。これにより、プロジェクトが実際にどのようにレンダリングされるのかが分かります。

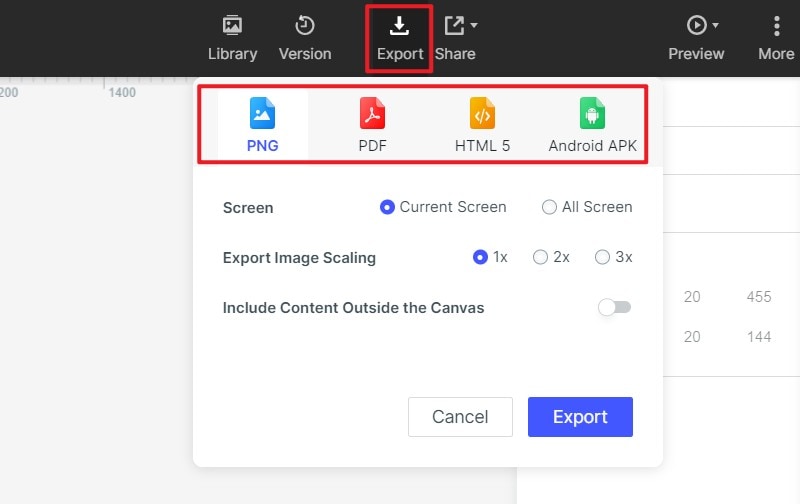
ステップ 4: プロジェクトをエクスポート又は共有する
これだけです!ダウンロードアイコンをクリックして、様々なフォーマットでプロジェクトをエクスポートできるようになります。また、他のユーザーと簡単に共有できるQRコード又はリンクを作成するには共有アイコンをクリックします。
ユーザーガイド の詳細についてはこちらをご覧下さい。
ご覧の通り、Adobe XDマップを使用することは非常に簡単です。Adobe XDマッププラグインをアプリケーションにインストールし、アートボードにマップを挿入するだけです。しかし、Adobe XDが少し複雑だと思ったらWondershare Mockittを使い、多くの時間やリソースを使わずにあらゆる種類のデザインを提案できます。