Adobe XDでのカレンダーのデザイン及びプロトタイプ化する方法
デジタルカレンダーはますますアプリ市場のトレンドになってきています。今日のほとんどのアプリケーションやウェブサイトには、ユーザープロファイルの詳細を取得したり、特定の日付にサービスを予約したりするための日付の選択やカレンダーコンポーネントがあります。
さらに、ユーザーは重要な日や誕生日、予定などを覚えておくことは難しいと感じています。デジタルカレンダーの助けを得て、簡単にイベントやスケジュールの管理をすることができます。カレンダーと日付の選択は現代のアプリケーションで非常に必要不可欠なため、Adobe XDカレンダーはデザインやプロトタイプの作成時にデザイナーの手助けになります。Adobe XDカレンダーテンプレートは始めるのに素晴らしいリソースです。
Adobe XDでカレンダーをデザインする方法
Adobe XDはデジタル製品のワイヤーフレーム、プロトタイプ、デザインを作成するための素晴らしいツールです。Adobe XDはユーザーに様々な機能と機能性を提供します。プロトタイピングを加速させることを可能にする様々な強力なプラグインやUIキットをサポートしています。
以下はクイックカレンダーコンポーネントを作成する方法のクイックガイドになります。このガイドではここからダウンロードが可能なカレンダーUIキットを使用しています。このキットはログイン画面、Eメール、チャット及びカレンダーコンポーネントのようなUI要素を含む素晴らしいコレクションとなっています。

Source: youtube
- Windows又はMacにインストールされているAdobe XDアプリケーションを起動し、デザインしたいフォームファクター(電話、タブレット、ウェブサイトなど)を選択します。Adobe XDは選択したフォームファクターに基づいたアートボードを開きます。
- カラーやサイズなどのアートボードのプロパティは、ツールの右側にあるオプションより変更が可能です。左側のパネルではテキスト、イメージ、図形及びその他コンポーネントを追加できます。
- 次にUIキットを使用してカレンダーをアートボードに取り込みます。「ファイル」に移動して「UIキットを入手」を選択します。これでダウンロードしたUIキットを選択できます。
- UIキットを開くと、全てのインストールされたUI要素が表示されます。カレンダー要素を探し、様々なカレンダーデザインから選択できます。アートボードに選択したカレンダー要素をコピーして貼り付けます。UIキットから完全なアートボードをコピーすることもできます。
- フォントサイズや色などのカレンダーコンポーネントの要素はAdobe XDで変更できます。
- そしてアプリやウェブサイトのユーザーエクスペリエンスを視覚化します。これはプロトタイプを作成するためにアートボードを配置することで行うことができます。フィードバックを収集するために関係者間やチーム内でプロトタイプを適合させ交流を生むことも可能です。
Adobe XDカレンダーの助けを得て、たった数回のクリックで素晴らしいカレンダーを作成することができます。
Adobe XDの代替でカレンダーをデザインする方法
Adobe XDは高速かつ高品質のツールであることは間違いありません。しかし、ますます多くのデザイナーがゼロインストール、クラウドベースのツールを好んでいます。デザイナーは、いつでも、どのデバイスからでもウェブからアクセスできるツールを好みます。
Wondershare Mockitt は、ワイヤーフレームやプロトタイプを作成するのに完全にオンラインで自由に使用することができる推奨される1つのツールです。
このオンラインツールは全てのプロジェクトをオンラインで行うことで、デザインファイルのアップロード及びダウンロードのバグを取り除きます。あなたはデザイナーとして、デザインチームでおそらく働いていることでしょう。
Wondershare Mockittは、チームメンバーがどこから作業をしているのか、どのデバイスを使用しているのかに関係なく、チームとの共同作業をシームレスにしてくれます。デザイナーチームが効果的に共同作業を行うことを可能にするリアルタイムの共同編集が可能となります。
このツールには、モバイル、タブレット、ウェブ、TV及びスマートウォッチ向けに効果的にデザインできる使いやすいテンプレートが多数兼ね備えられています。オンライン又はオフラインでデザインのデモンストレーションが可能で、すぐにフィードバックが得られます。

こちらがWondershare Mockittを使用して完全にオンラインでクイックカレンダーコンポーネントを作成する方法についてのクイックガイドになります。
新しいプロジェクトの構成
ログインしたら、新しいプロジェクトを作成しフォームファクターとデバイスタイプを選択することで開始できます。

カレンダーをデザインする
これでワイヤーフレーミングキャンバスでカレンダーを作成できるように設定されました。
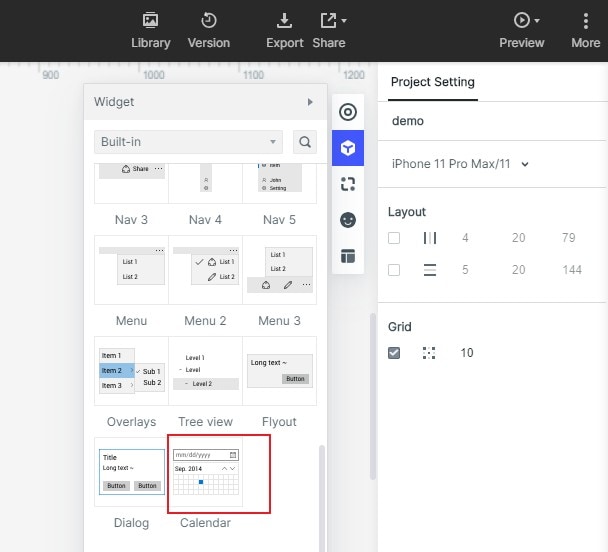
- ツールの右側に「ビルトイン ウィジェット」、「マイウィジェット」、「アイコン」があります。 「ビルトイン ウィジェット」を選択し、カレンダーウィジェットを探します。カレンダーウィジェットをダブルクリックしてキャンバスに追加します。また再度利用するためにウィジェットを保存することも可能です。

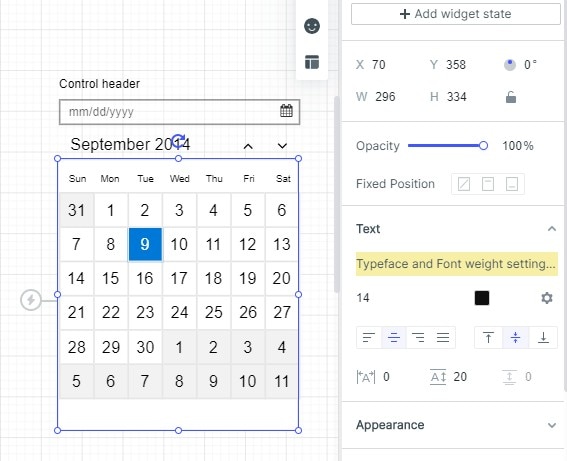
- 全体的なプロトタイプに合わせてカレンダーウィジェットのサイズや色を編集します。

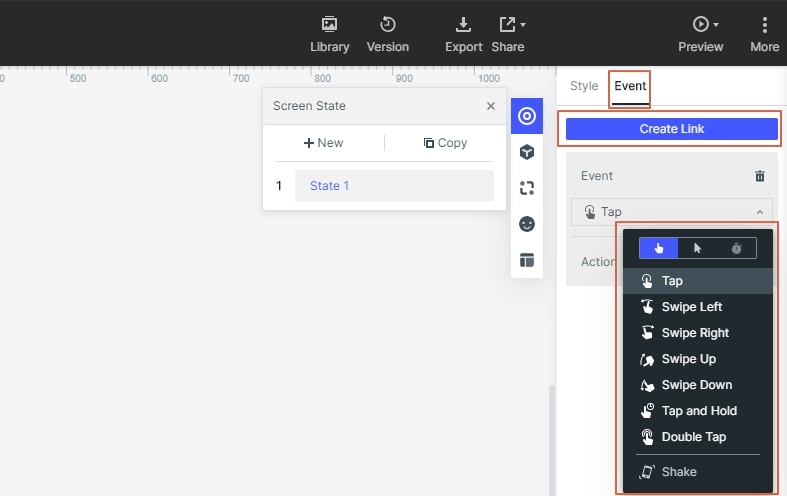
- プロトタイプはカレンダー画面とは別の画面で構成する可能性もあります。他の画面を作成し画面間でリンクを追加します。「新規リンク」をクリックするか、リンクアイコンをドラッグ&ドロップして画面をリンクできます。

- ノートを追加します。あなたのデザインの多くは通常とても直感的なものであると思いますが、デザインをさらに説明するクイックノートを追加することができます。特にチームで作業をしている時です。ビルドインウィジェットライブラリーの「スティッキー」を使用して説明を追加するだけです。

- インタラクティブなアニメーションを作成します。ダイナミックウィジェットは、見る人にとってより直感的な操作性を提供するアニメーションを作成するのに役立ちます。

カレンダーのプロトタイプをプレビューする
今までのハードワークがどのような形になったのかを見る時間です!ツールの「プレビュー」ボタンをクリックして、カレンダーの動作を確認できます。オンラインとオフラインの両方で、PCとモバイル上でプレビューが可能です。

カレンダープロトタイプを共有する
チームと作業をして、初期のプロトタイプに関するインプットを取得する必要がある可能性があります。また、初期のフィードバックを得るために何人かのユーザーでプロトタイプをテストしたいと思うかもしれません。ツールの共有ボタンをクリックすると、QRコード又は共有可能なリンクを作成することができます。
実際、ブラウザから直にWondershare Mockitt でカレンダーコンポーネントを作成するのは非常に簡単です。オンラインツールはデザインプロセスを非常に合理化して効率的にします。


