おすすめiPad用ワイヤー フレームアプリ5選
優れたiPadワイヤー フレーム設計アプリは、使用者がモバイルデバイス上で最も適切な方法で動作できるようにすると便利になります。iPadワイヤーフレームアプリは、ブレインストーミング及びワイヤーフレーミングの設計モックアップを作成するのに大いに役立ちます。このようなアプリのタスクの全ての重要なアスペクトをカバーすることは、グラフィックデザインからビデオ会議まで様々な機能を含みます。このようなiPadワイヤーフレームアプリは、市場の競合他社と比較するデジタルデザイン技術を磨くことにも役立ちます。あなたの望むデザインを作成するために使用できる本当に便利なアプリをチェックしてください。
トップ5のiPad用ワイヤー フレームアプリ
1. Wondershare Mockitt
すぐさまインタラクティブなプロトタイプを作成したり構築したりすることができる>ワイヤーフレーミングのための最高のiPadアプリです。
コーディング作業をせずに魅力的なデザインを考え出すのに役立つドラッグ&ドロップ機能を使用するのは簡単です。これが人々の間でますます人気が高まっている主な理由です。アセットライブラリとウィジェットを使用して、デザインをより面白くすることができます。アプリの最も良い点は、単純な編集で目的のデザインを作るために使用することができる多くの内蔵テンプレートがあることです。

特徴
- 非常に使いやすく、ドラッグ&ドロップで高速のワイヤーフレームを作ることができます。
- ワイヤーフレーム用の豊富なコンポーネントが用意されています。
- 必要に応じてウィジェットやアセットをカスタマイズできます。
- ワイヤーフレームをアニメーション化してインタラクティブにすることができます。
- リアルなもののようにワイヤーフレームをプレビューできます。
- リンクにより関係者とワイヤーフレームを共有します。
- ワイヤーフレームを簡単に開発者にハンドオフします。
- 中から高程度の忠実性のあるワイヤーフレームを作成します。
- ナレーターを適切に聞けるクリアな音声録音をします。
- 高いビデオ品質を提供します。
2. iMockups
このアプリは一般的にiPadでモックアップするためにデザインされています。あなたが必要する全ての有益なステンシルは、それがワイヤーフレーミングのためのベストなiPadアプリの一つとして知られている主な理由を持つこのソフトウェアに含まれています。ピクセルパーフェクト型で様々な要素を整列させることができます。簡単な使いやすい機能でデザインをより面白く魅力的にすることができます。

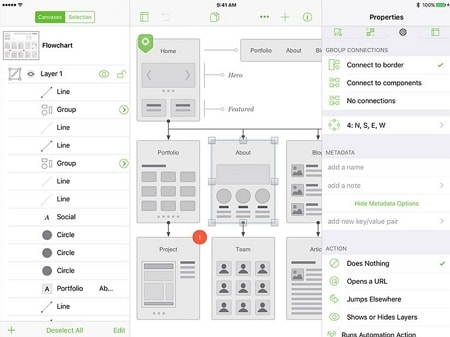
3. OmniGraffle
iPadでワイヤーフレームを作成する人気のアプリです。あなたのデザインをより魅力的にする様々なサードパーティステンシルの大きなライブラリです。ソフトウェアのiPadバージョンは、改善された顧客体験とのデスクトップ版にあった全ての機能で構成されています。これはデスクトップを使用する難しさに直面していた顧客にとって、指先でデザインを作成できる良いニュースなのです。

長所
- ソフトウェアはダイアグラムをデザインするのに素晴らしい手助けとなります。
- 便利な機能を使用することで優秀なドキュメントを作成できるようになります。
短所
- 高度な機能を見つけることが新しいユーザーにとっては難しすぎます。
- 接続線の操作の難しさがあります。
4. SketchyPad
これは、特にアプリインターフェイスとウェブレイアウトのワイヤーフレーミングのためにデザインされたソフトウェアです。それは魅力的なデザインを作成することなく、Mac Android及びwindowsの両方で使用することができます。レイアウトと共に複数のモックアップをリンクするのに役立ちます。それはあなたのデザインを非常にインタラクティブにすることができる50以上の道具が付属しています。

5. Penultimate
このiPad ワイヤーフレームツールは、様々なプラットフォーム上の様々なアプリのように、ステンシルのアイデアの代わりにスケッチのコンセプトでデザインされています。このアプリについての最も良い事は、あなたのニーズと好みに応じて紙の種類を選ぶことができるということです。ダイアグラムやスケッチに従ってペンの色や太さをカスタマイズすることもできます。テキストコンテンツは様々なデザインとフォーマットで強化することができます。

長所
- iPad用にデザインされた画面をすばやく同期することに役立ちます。
- またモバイルデバイスやコンピューターでワイヤーフレームを簡単にプレビューするのに役立ちます。
短所
- コンテンツはiPadで手書きされていますがテキストを検索する必要があります。
- 機能が作動するのに時間がかかることがあります。
Part2. iPadでワイヤー フレームを作成する方法
ステップ1: ワイヤーフレームのプロジェクトを作成する
Wondershare Mockittの公式ウェブサイトでアカウントを作成したら、「作成>プロトタイプ」をクリックして、作業するプロジェクトとデバイスの種類を選択します。
プロジェクトの形とサイズを編集するには、デザインの右側にある3つのドット"…"を打ち、その設定を開きます。

ステップ2: ウィジェットとコンポーネントをワイヤーフレームに追加する
あなたのデザインにウィジェットを追加するには、高速ウィジェットから希望のものを追加するために左隅の画面の左側を直接クリックすることができます。ウィジェットを直接ドラッグ&ドロップするか、又はキャンバスに追加したいものをダブルクリックすることができます。
右側にある内蔵ウィジェット、マイウィジェット及びアイコンを追加することができます。

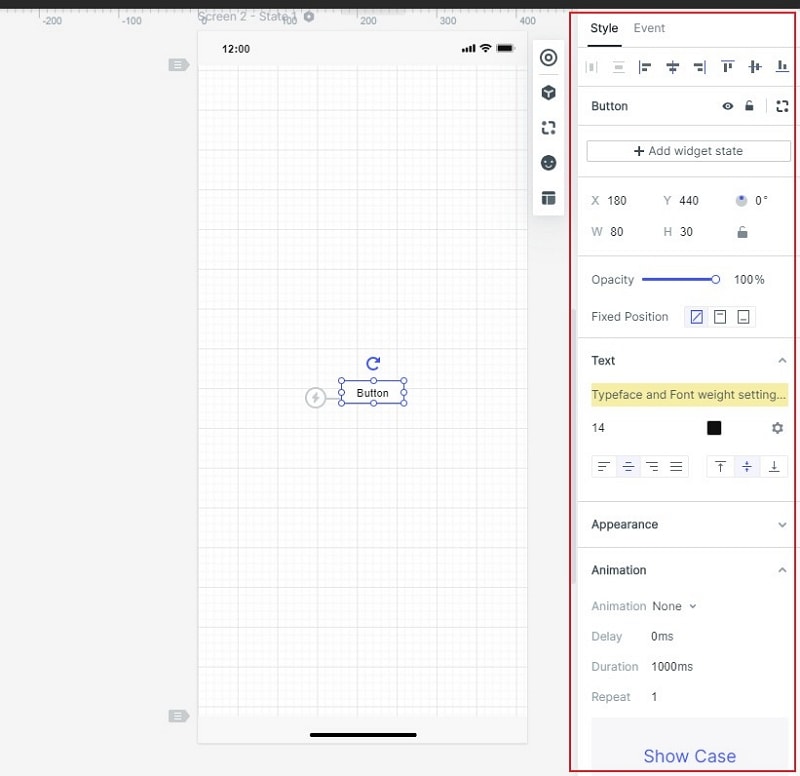
ステップ3: ウィジェットのプロパティを編集する
デザインで使用した直後にキャンバスに入力したウィジェットのプロパティを変更できます。ウィジェットを選択し、右側のツールバーのプロパティを変更できます。

ステップ4: つの画面のリンクを追加する
2つの画面間のリンクを追加するには、ウィジェットを選択し画面の右側に表示されるパネルで「新しいリンク」オプションをクリックします。その後、目的のウィジェットのアクション、ターゲット、ジェスチャー、状態、及び画面やアニメーションを設定します。

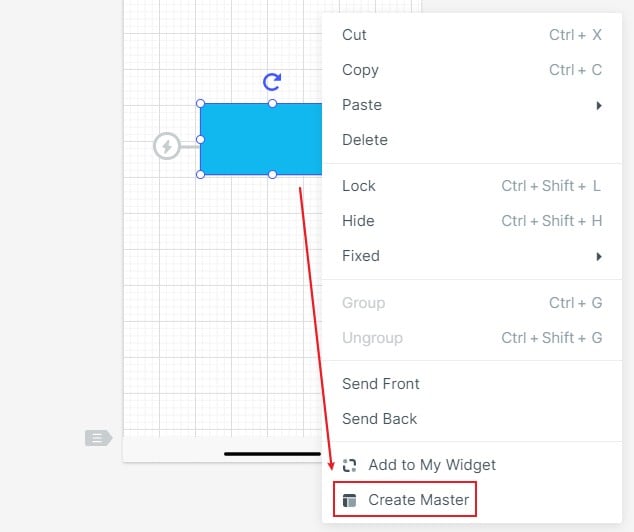
ステップ5: 一括編集のためにウィジェットをマスターに変換する
右クリックで「マスターを作成」オプションを押してウィジェットを選択します。オプションをクリックすると、使用できるソフトウェアのマスターライブラリに保存されます。
マスター設定を変更するには、その上にマウスを置くことによって編集オプションを押します。

ステップ6: ウィジェットとデザインのメモを追加する
ウィジェットライブラリの「Sticky」オプションを押してメモを追加することもできます。
「Sticky」オプションを押すと、問題なくあなたの望むテキストを入力することができます。

ステップ7: プロジェクトにインタラクティブアニメーションを追加する
画面状態を使用すると、容易に魅力的でインタラクティブなコンテンツをデザインに追加できます。あなたのニーズや好みに応じて、画像の形状、色、サイズを変更することができます。


