Instagram ワイヤー フレームを作成ツールと作り方を紹介する
最新の公表データによると、日本国内のInstagram(インスタグラム)のユーザー数は3,300万人(2019年6月時点)です。日本の利用者は男性が43%、女性が57%です。Instagram利用率は15~19歳は65%、20代は57.3%、30代は47.8%、40代は40.2%、50代は29.4%という結果が出ています。圧倒的に若い世代の利用者が多いことがわかります。
インスタグラムはストーリーズ、ライブ配信、リール、ショッピング機能、IGTVなど、SNSの新たな楽しみ方を次々と提供しユーザーを魅了するInstagramは、購買にも大きな影響を与えるプラットフォームとしても注目され、多くの企業がマーケティングに活用しています。 インスタグラムはすでに世の中へ影響を与える一つのツールとなっています。世の中で大きな影響を与えるをより良くするにはどうしたらいいのでしょうか。今回はそのツールを紹介いたします。
Instagram ワイヤー フレームを作成するツールの紹介
Cacco
インスタグラムを作成する際、Webサイトのデザインを考えます。Instagram ワイヤーフレームツールとしておすすめなのが「Cacoo」です。
Caccoは株式会社ヌーラボが運営するオンライン作図ツールです。直感的操作で手軽にワイヤーフレームを作成できるという点から多くの企業で導入されており、導入実績としては250万ユーザーを突破しています。
Caccoのメリット
1.リアルタイムで情報の共有ができる
Cacooはクラウドサービスなので、複数人で共同編集をすることも可能で、編集した情報はリアルタイムに反映されるので情報の共有が容易になります。
2.簡単に図の作成ができる
フローチャートやワイヤーフレーム、AWS構成図、マインドマップなど豊富なテンプレートが用意されており、操作も直感的な操作が可能なエディタが搭載されているので図の作成経験が乏しい方でも綺麗な図を作成することができます。
Caccoのデメリット
1.Helpが英語
基本ツールは日本語対応しているのだが、ヘルプのチュートリアルがなぜか英語で書かれてます。
2.挿入する図を選択する際にプレビューがとても小さい
プレビューがメインで見える画像が非常に小さく確認ができないため何となくで判断するしかない。
Adobe XD
次におすすめなのが、「Adobe XD」です。Adobe XDはワイヤーフレームやプロトタイプといったUI/UXデザインを作成するインストール型のツールです。 ワイヤーフレームから画面遷移やアニメーションのイメージを手軽に作成し、共有できるおすすめのツールです。各種テンプレートをAdobeの関連サービスで配布しており、手早くワイヤーフレームを作成できます。 ツールとして、安定していることが最も良いところだと思います。
Adobe XDのメリット
1.アセット機能でデザインルールが明確
アセット機能でカラー情報、フォント情報を保存したり、シンボル機能(※)で共通パーツやボタンなどのオブジェクトの保存をすることができます。ワンクリックで色やテキストを即デザインに反映できる点はとても便利です
2.ショートカットが他のAdobe製品と統一されている
オブジェクトを選択したり、余白を10px単位ごとにつけたり、グループ化したりする動作は、他のAdobe製品と統一されていることです。
Adobe XDのデメリット
1.レイヤー効果や画像補正ができない
細かいシャドウや光彩、ベベルなどレイヤー効果をつけれないのでリッチデザインやランディングページ、バナーなどのデザインには不向きです。
2.テキスト周りの調整ができない
文字をカーニングしたり縦文字にしたりといった細かい調整ができない
Instagram ワイヤー フレームを作成するツールMockitt
Instagram用のワイヤーフレームを作成する必要がありますか?多数のワイヤーフレームツールを使用してアプリケーションワイヤーフレームを作成できますが、最も効率的なツールを使用することをお勧めします。そのような場合、Wondershare Mockitt をおすすめします。Wondershare Mockitt は、直接のワークフローと共同作業が可能なクラウドベースのプロトタイピングツールです。
主な機能
- Mockittは、さまざまなシステム、Windows、macOS PCからサポートおよびアクセスできる、クロスプラットフォームのオンラインツールです。
- このプログラムにより、チームとプロジェクトのコラボレーションが可能になり、グループはワイヤーフレームの開発と設計に参加できるようになります。
- スケッチファイルをMockittにインポートし、プロジェクトのURLを開発者と共有することもできます。
- モバイルデザインに実装できる多数のジェスチャー、ページ遷移、およびアニメーションが組み込まれています。
- ワイヤーフレームを作成した後、画像をさまざまな解像度に自動的にエクスポートできます。
- クラウドを利用しているので、共同作業も可能ですし、ロケーションフリーで作業ができるので、コロナ環境では非常に有効なツールとなります。
- アイデアを説明するプロトタイプをすばやく作成できます。よってお客様との打合せに使用できたり、コーティング作業を行うプログラム開発者とのやり取りが非常にスムーズにできます。

Instagramワイヤー フレーム作り方
Instagramワイヤーフレームの作り方は、ワイヤーフレームの作成と同じプロセスですが、Instagramツールのようなウィジェットとアイコンを追加する必要があります。
Step 1: プロジェクトを作成する
プログラムを起動するか、Wondershare Mockitt 公式サイトにアクセスし、ユーザー名とパスワードを入力してプログラムにログインします。「プロジェクトの作成」をタップして、Instagramワイヤーフレームを作成する準備をします。
または、このプラットフォームで利用可能なテンプレートを使用してInstagramワイヤーフレームテンプレートを作成する場合は、[デモからプロジェクトを作成]タブをクリックすることもできます。

Step 2: Instagramワイヤーフレームのサイズを変更する
現在使用しているデバイスのタイプ、デバイスの特定のモデルを選択し、必要なプロジェクトのサイズを選択します。

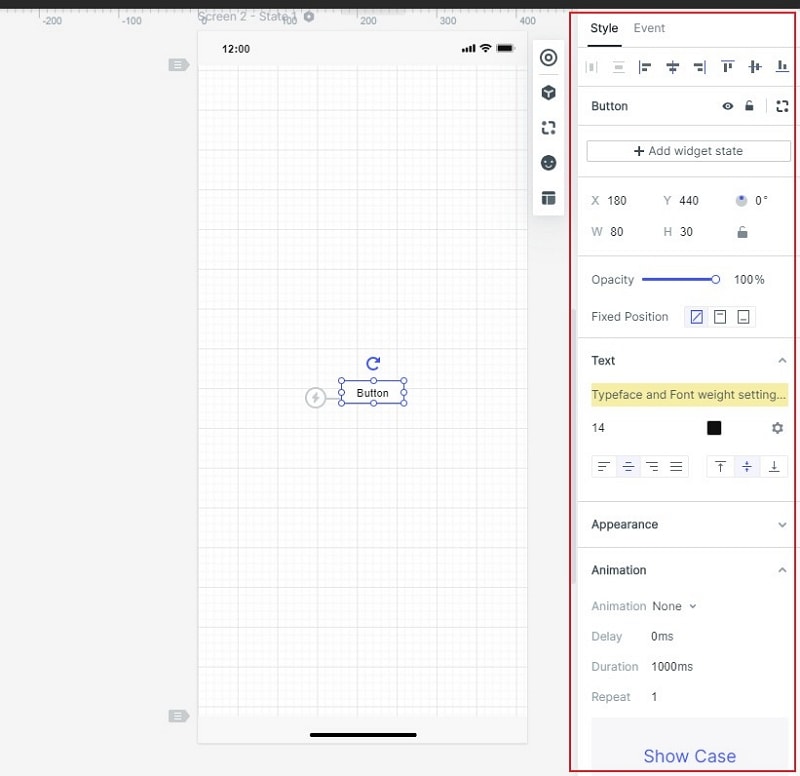
Step 3: ワイヤーフレームInstagramのウィジェットを編集する
キャンバスのウィジェットまたはアイコンのプロパティまたは外観を編集する必要がある場合は、それをクリックしてインスペクターパネルで編集できます。

Step 4: ワイヤーフレームInstagramにリンクを追加する
ウィジェットを選択して、右側にあるリンクパネルの[新しいリンク]タブをクリックできます。リンクアイコンをドラッグして、このリンクパネル内のジェスチャー、アイコン、ターゲット、およびアニメーションを調整します。

Step 5: Instagramのワイヤーフレームをプレビューする
Instagramワイヤーフレームに必要な要素をすべて追加し終えたら、PC、モバイルデバイス、またはオフラインでプロジェクトをプレビューできます。

今回インスタグラムのためのワイヤーフレームツールを紹介しましたが、いかがでしたか。 インスタグラムは現在Youtuberや芸能人も多く利用しています。こういったインフルエンサーが望むデザインを作るためには細心の機能が必要になってくると思います。最新の動向を見ながら使いやすいツールを探してみてはいかがでしょうか。

